Design Tests.
We’ve all been there.
Do you remember when one single interview was enough to pass or fail for a new job? No, neither do I. For the record and in the spirit of sharing - plus, frankly, exposing some decent work - I uploaded my design tests here.
Caveat: These are meant to be shared via a presentation, so they are not particularly self-explanatory.
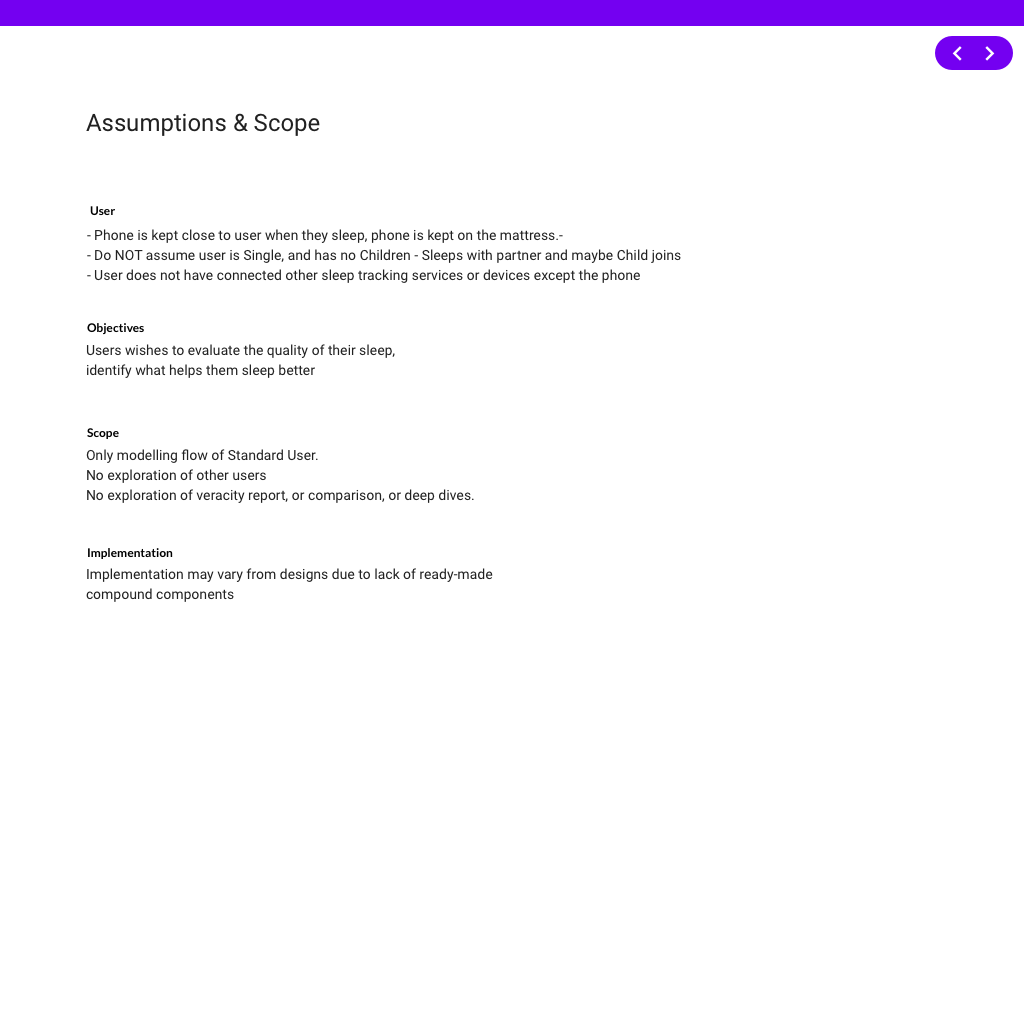
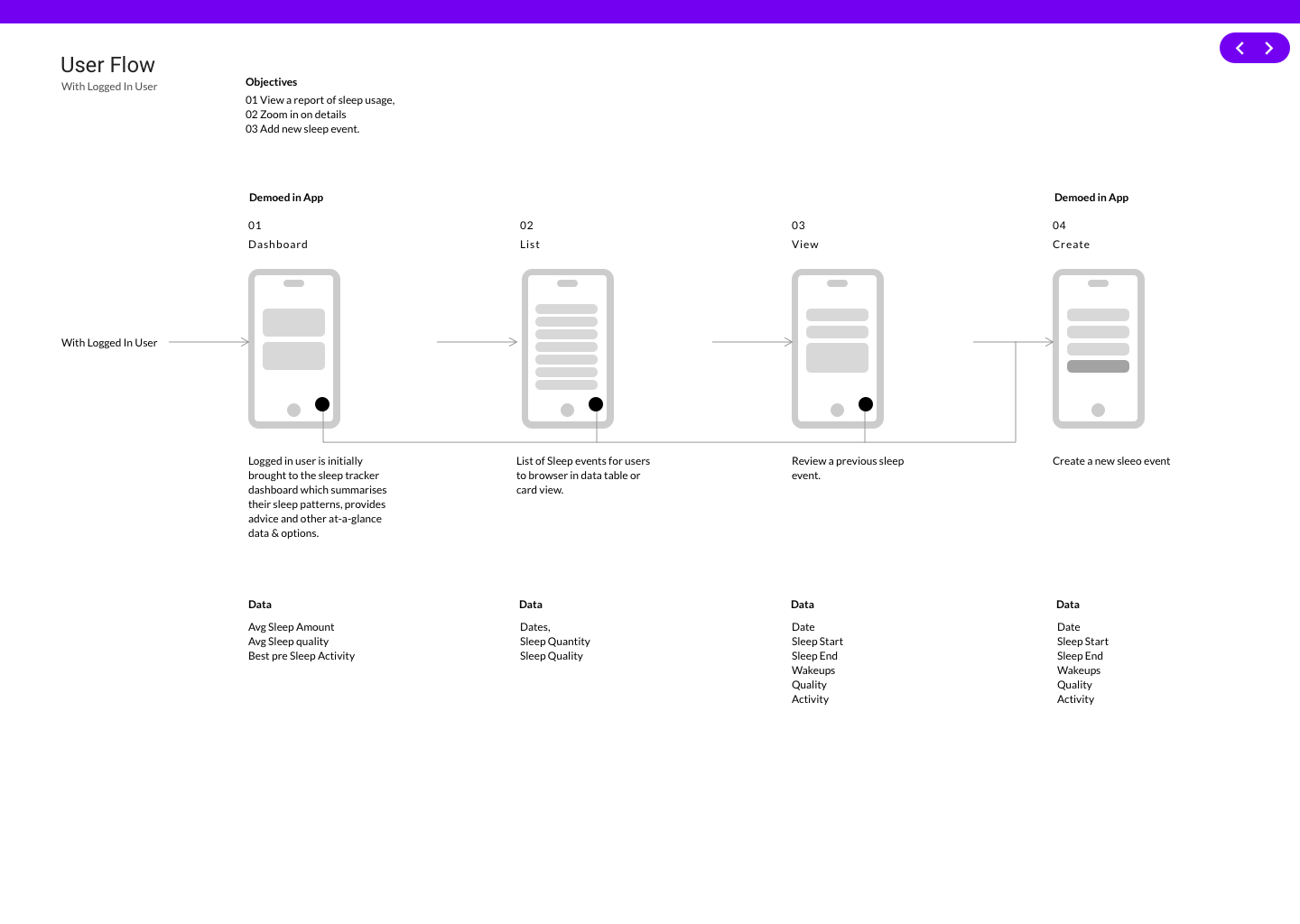
Exhibit #01
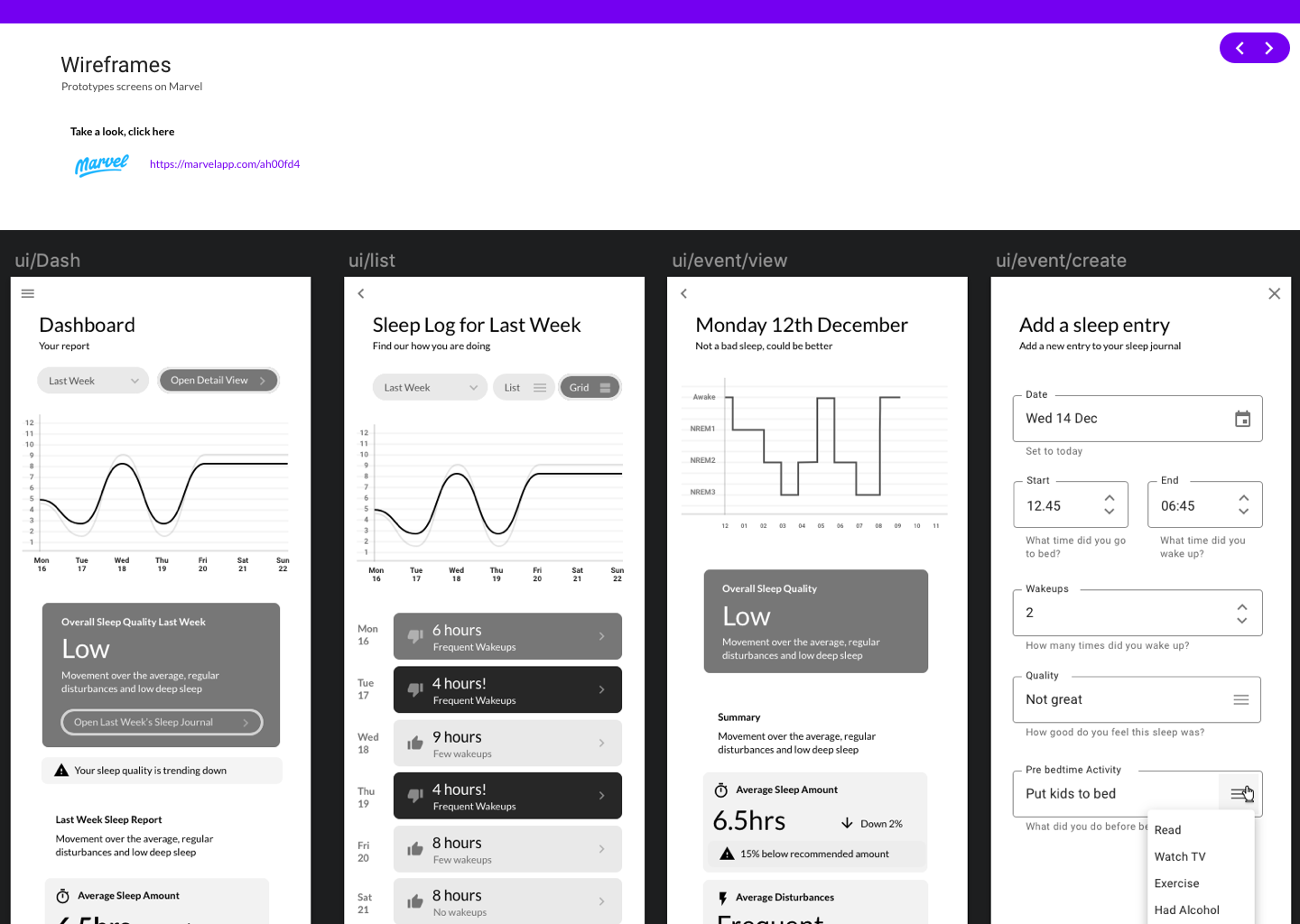
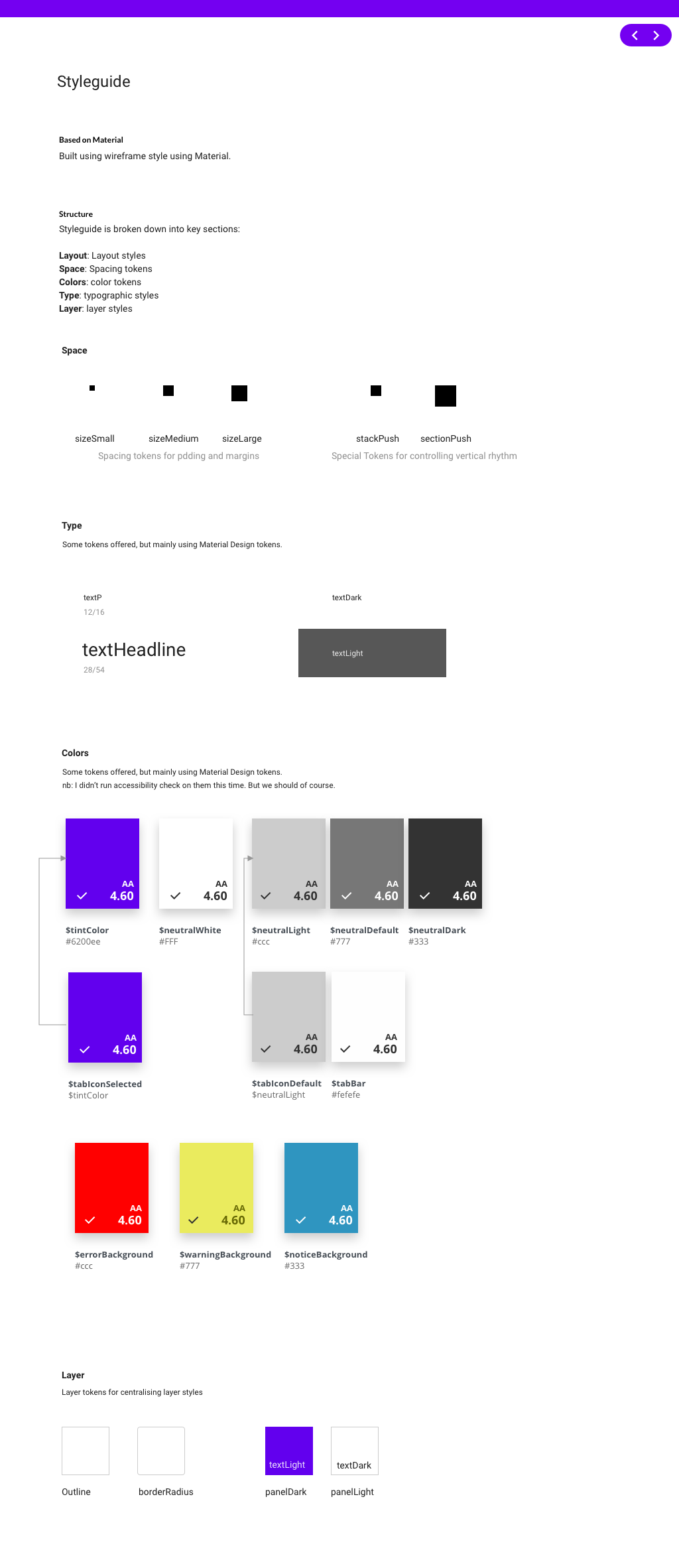
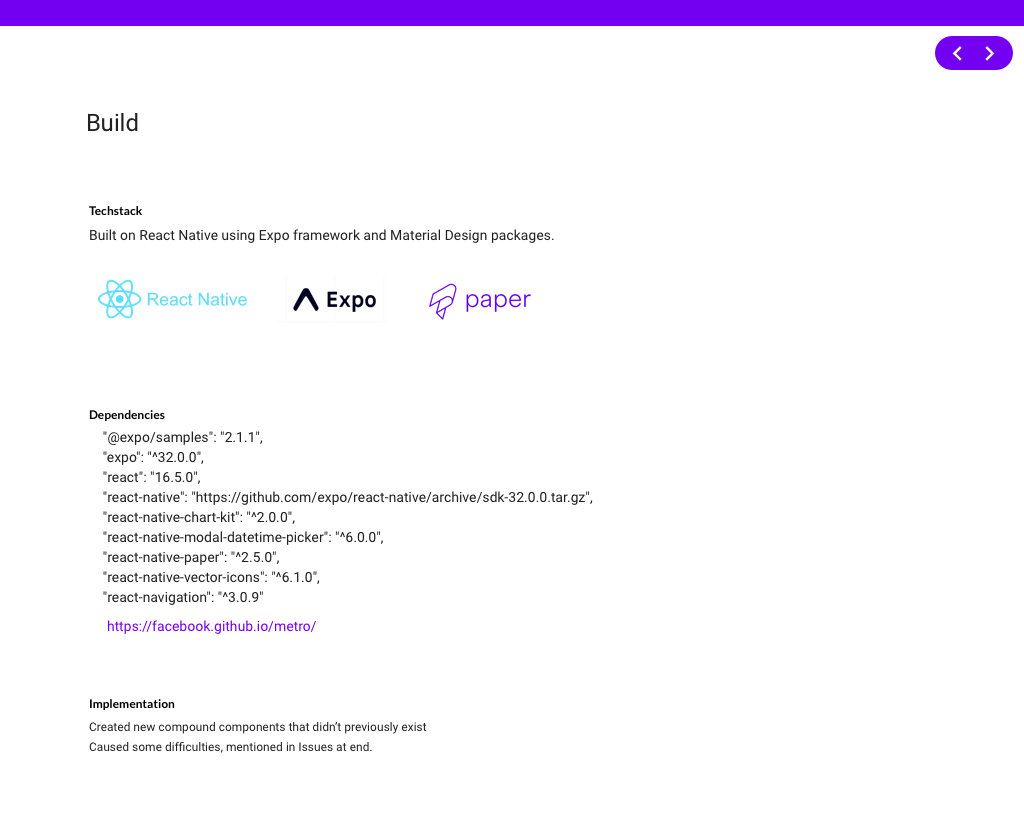
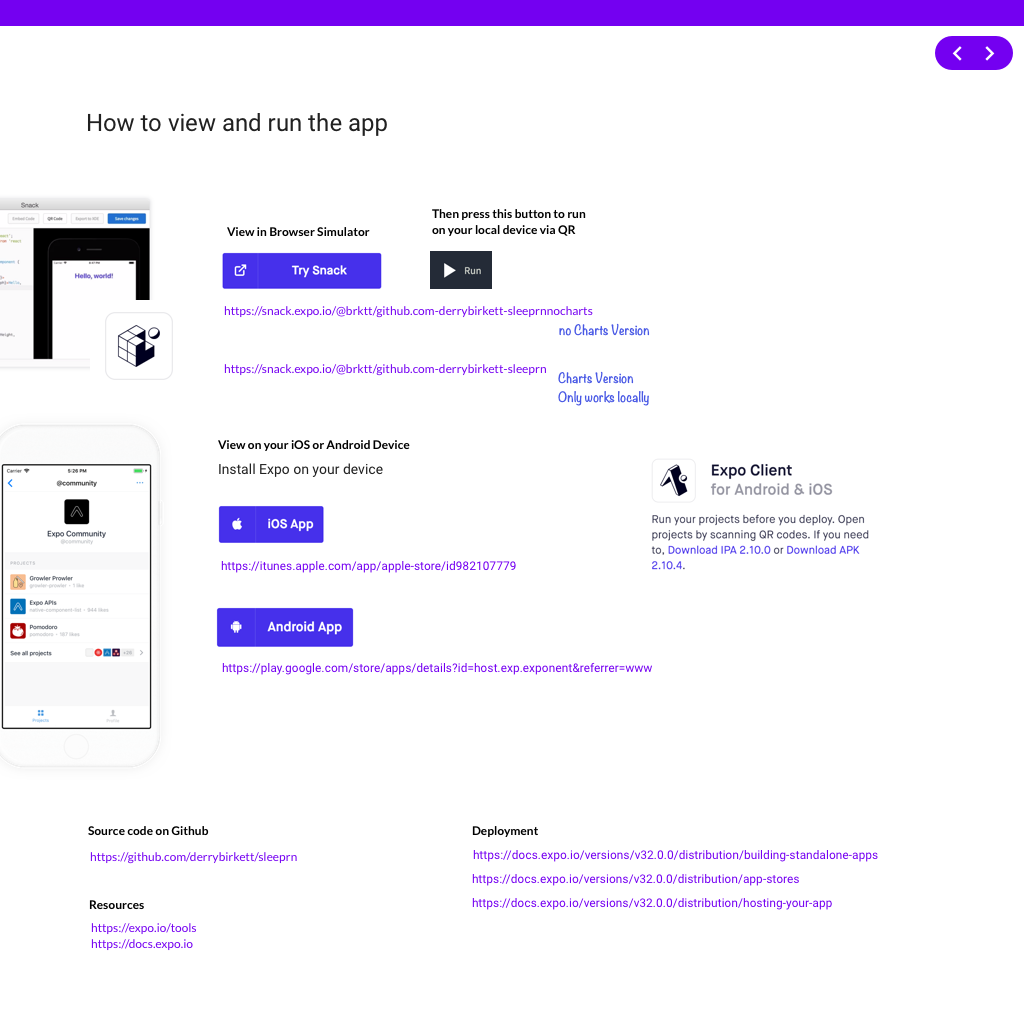
Sleep tracking app
Design an app to track sleep… to be designed & prototyped (coded) with 5 days
( you read that right ). In the end I used a different stack to their model, so, fail.











Exhibit #02
Video Review App
Outline a UI that enables users to offer commenting and feedback on videos.
After doing the test, the role was put on hold. Nice.
Exhibit #03
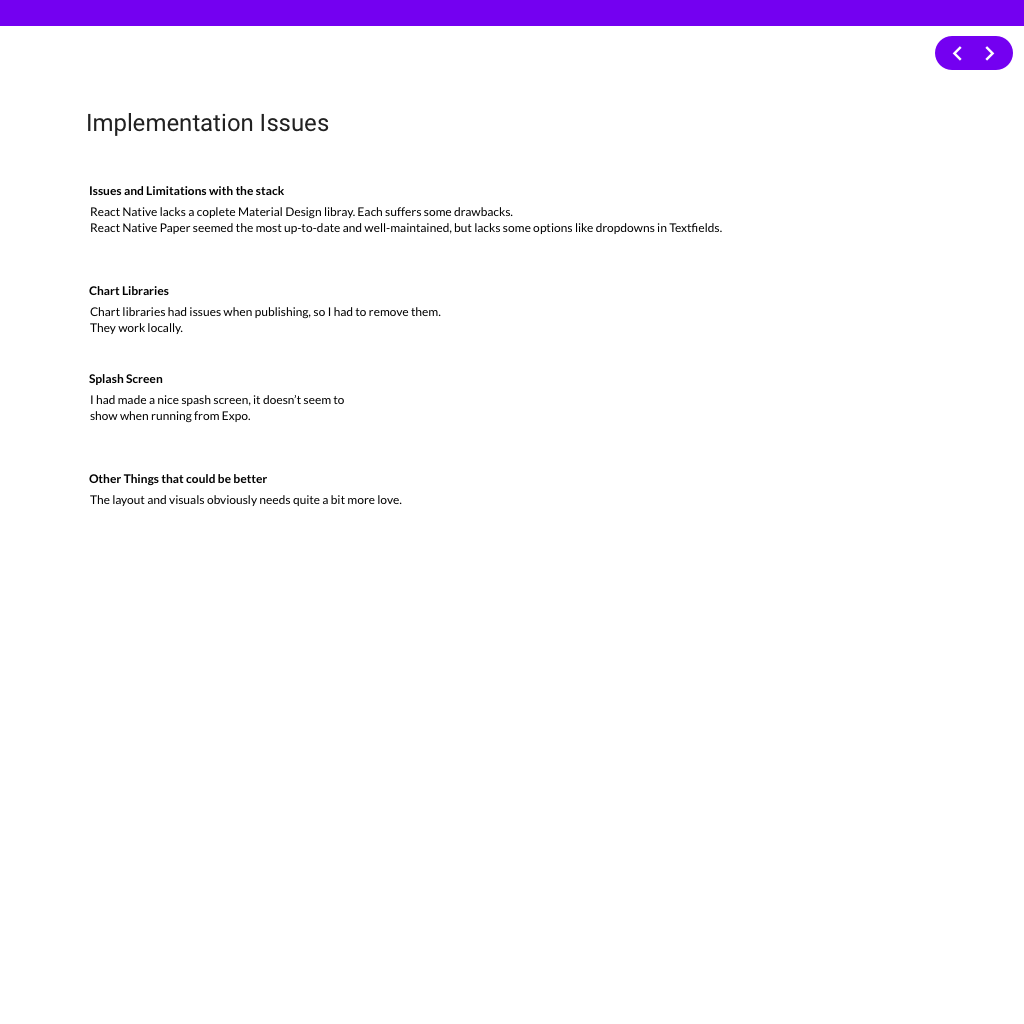
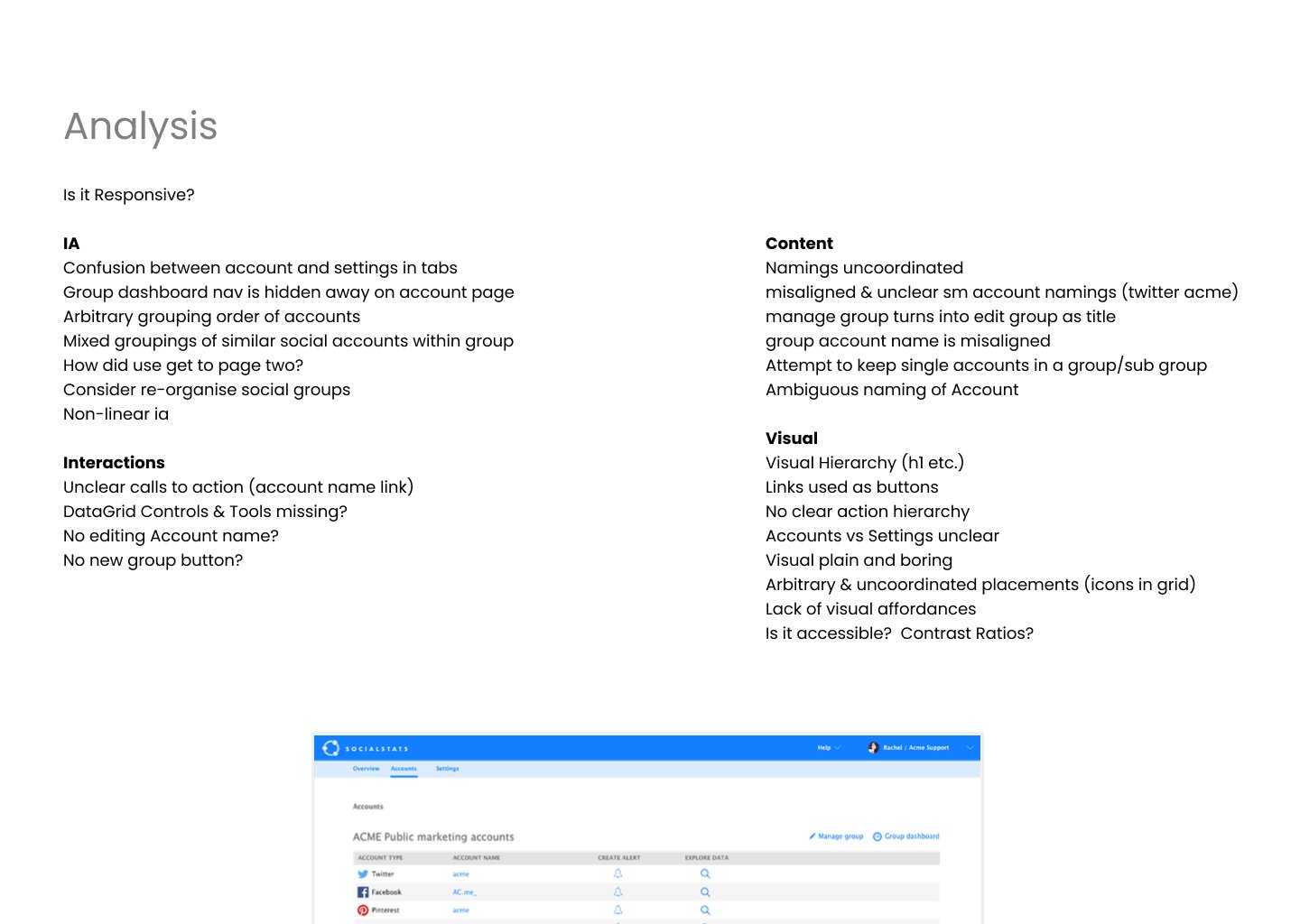
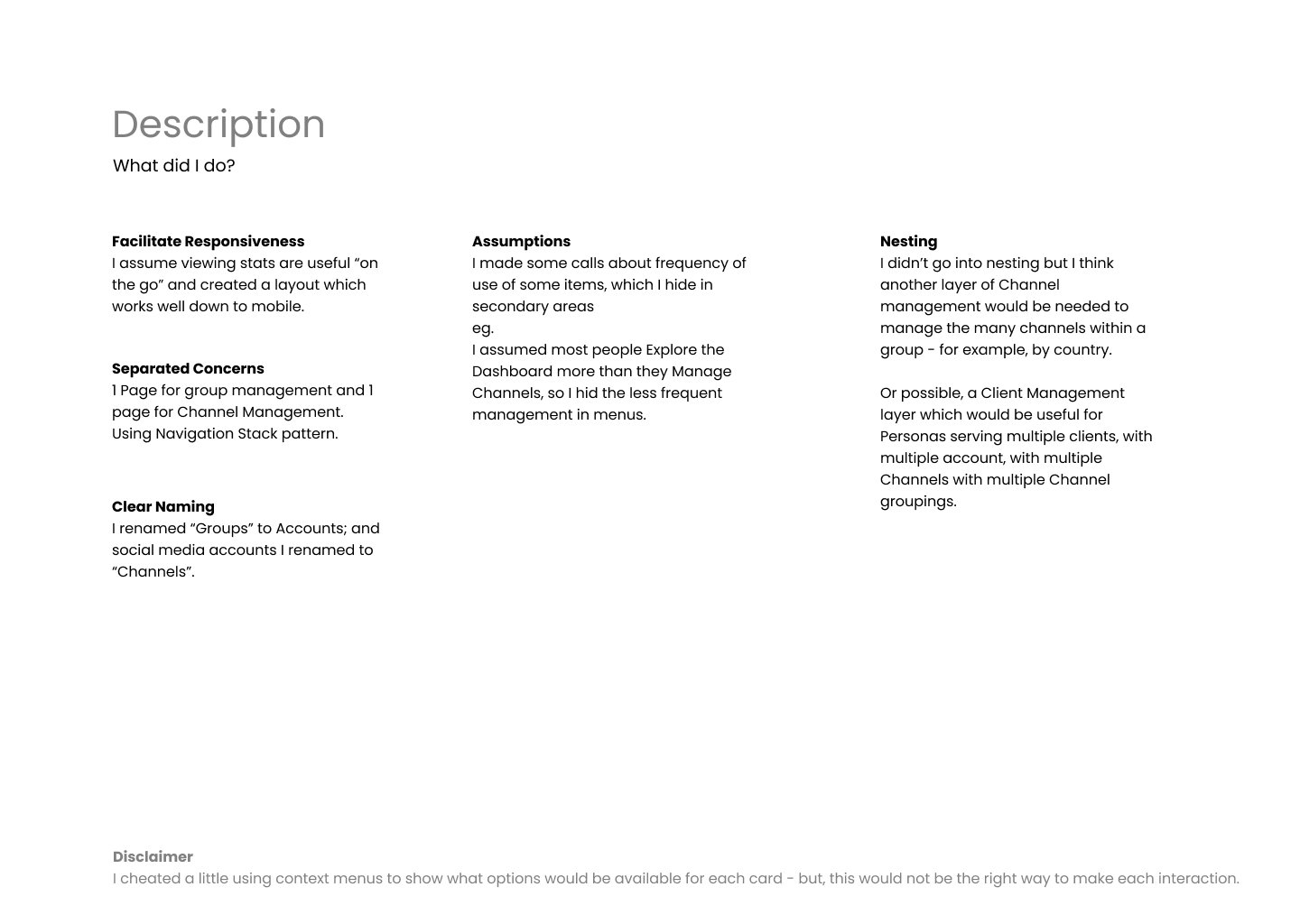
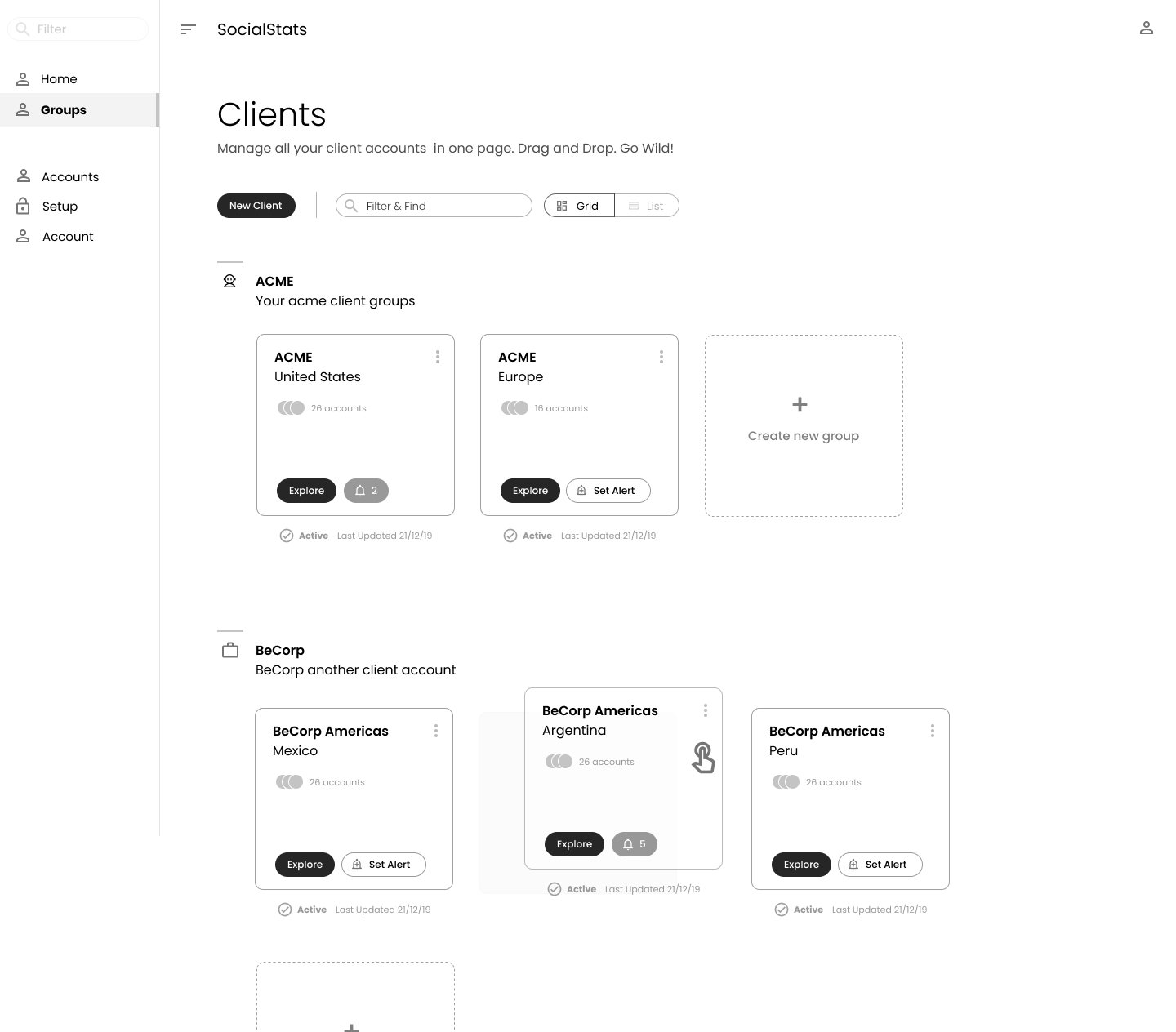
Analyse and redesign.
Review a UI and redesign.In the end they expected UI tweaks, not a full UX flow redesign, therefore a fail. I was over-qualified. Good to know.









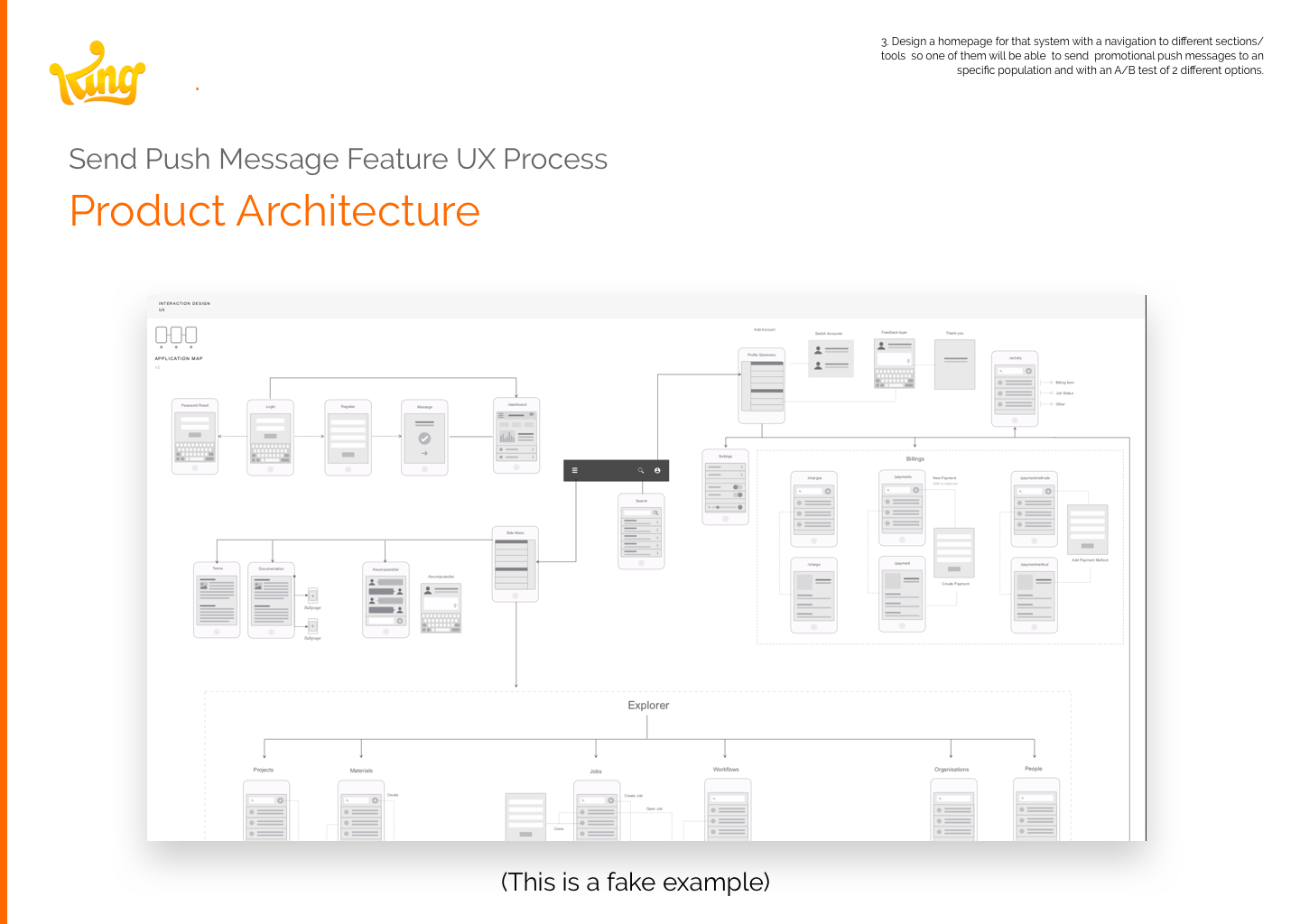
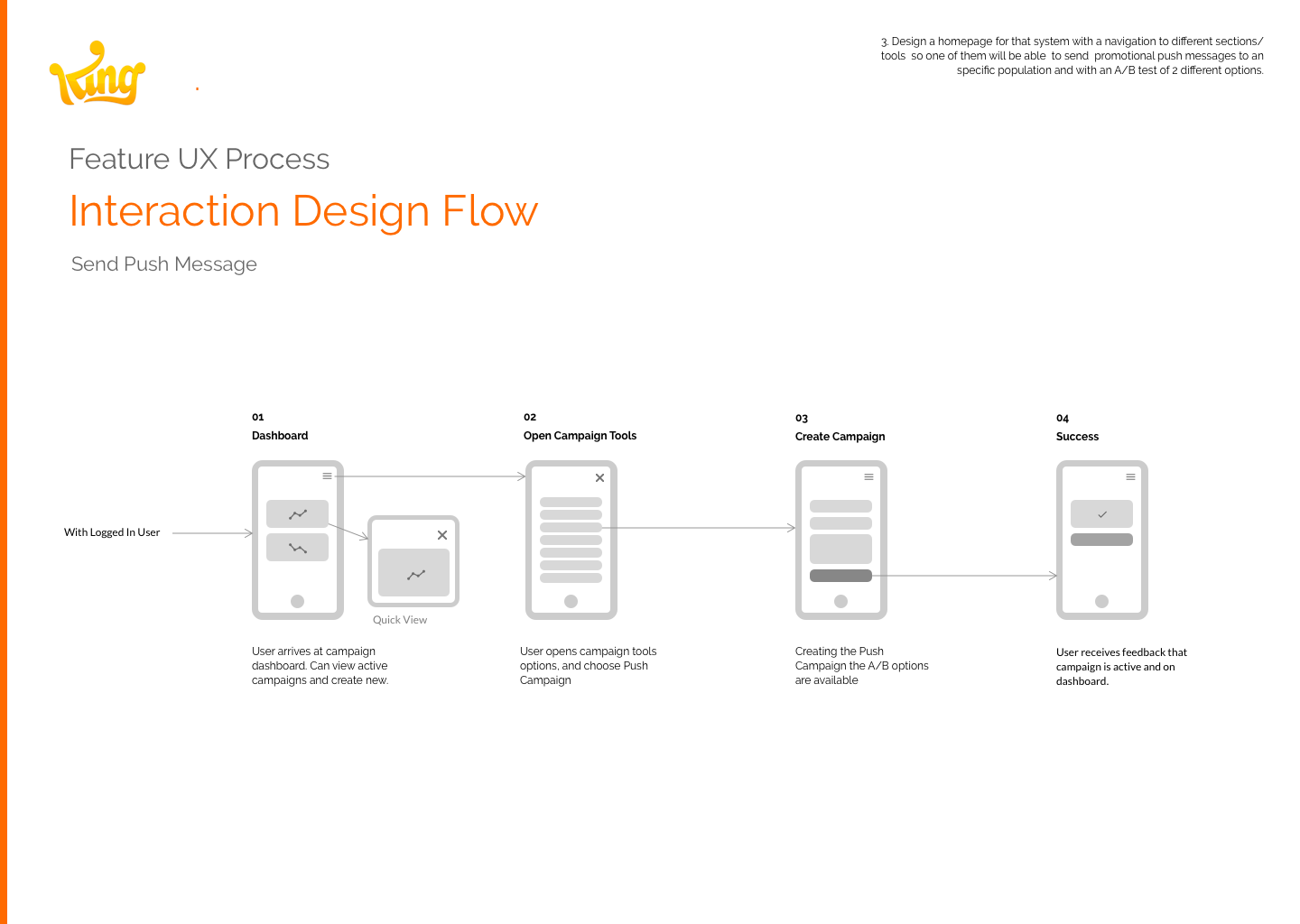
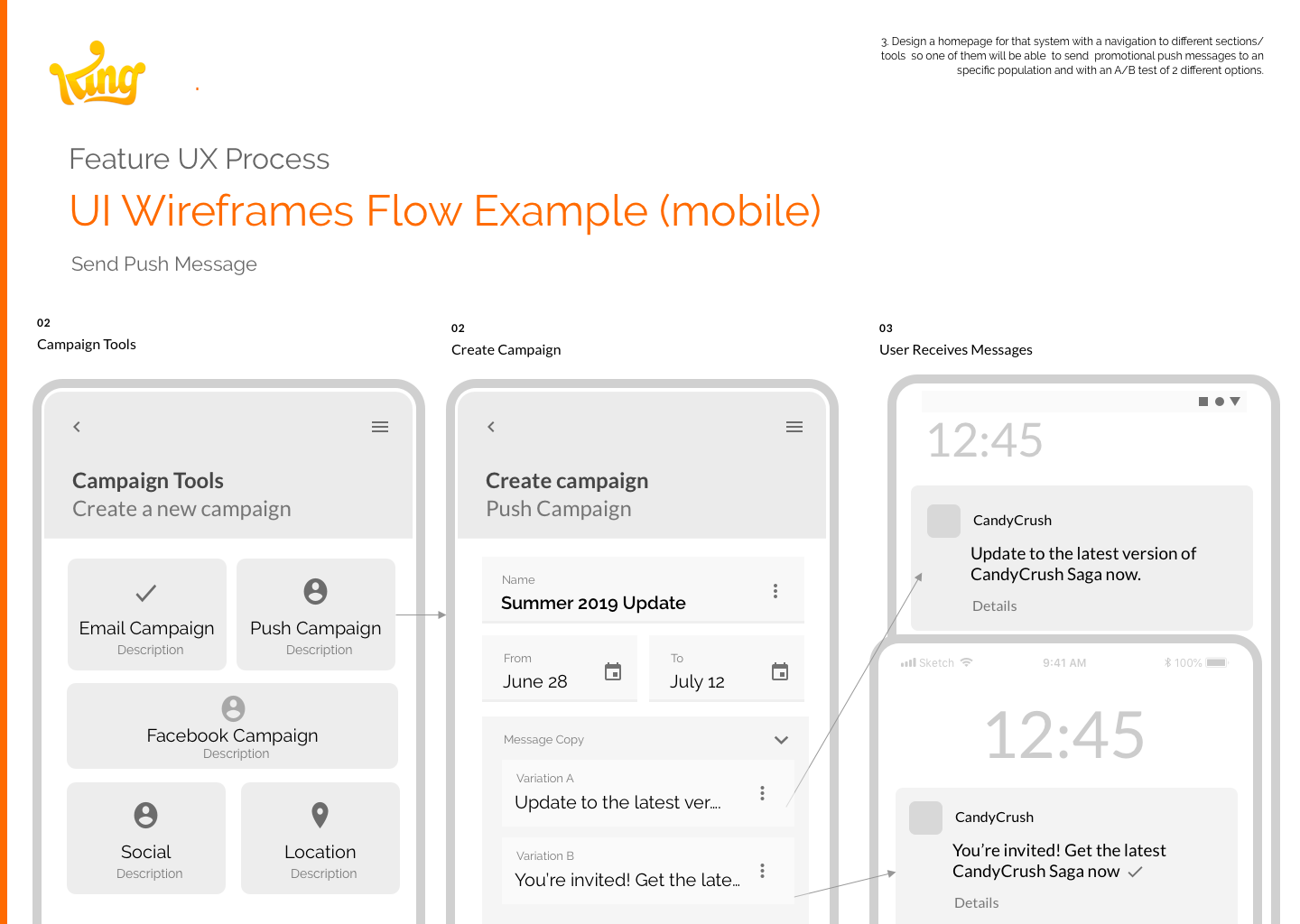
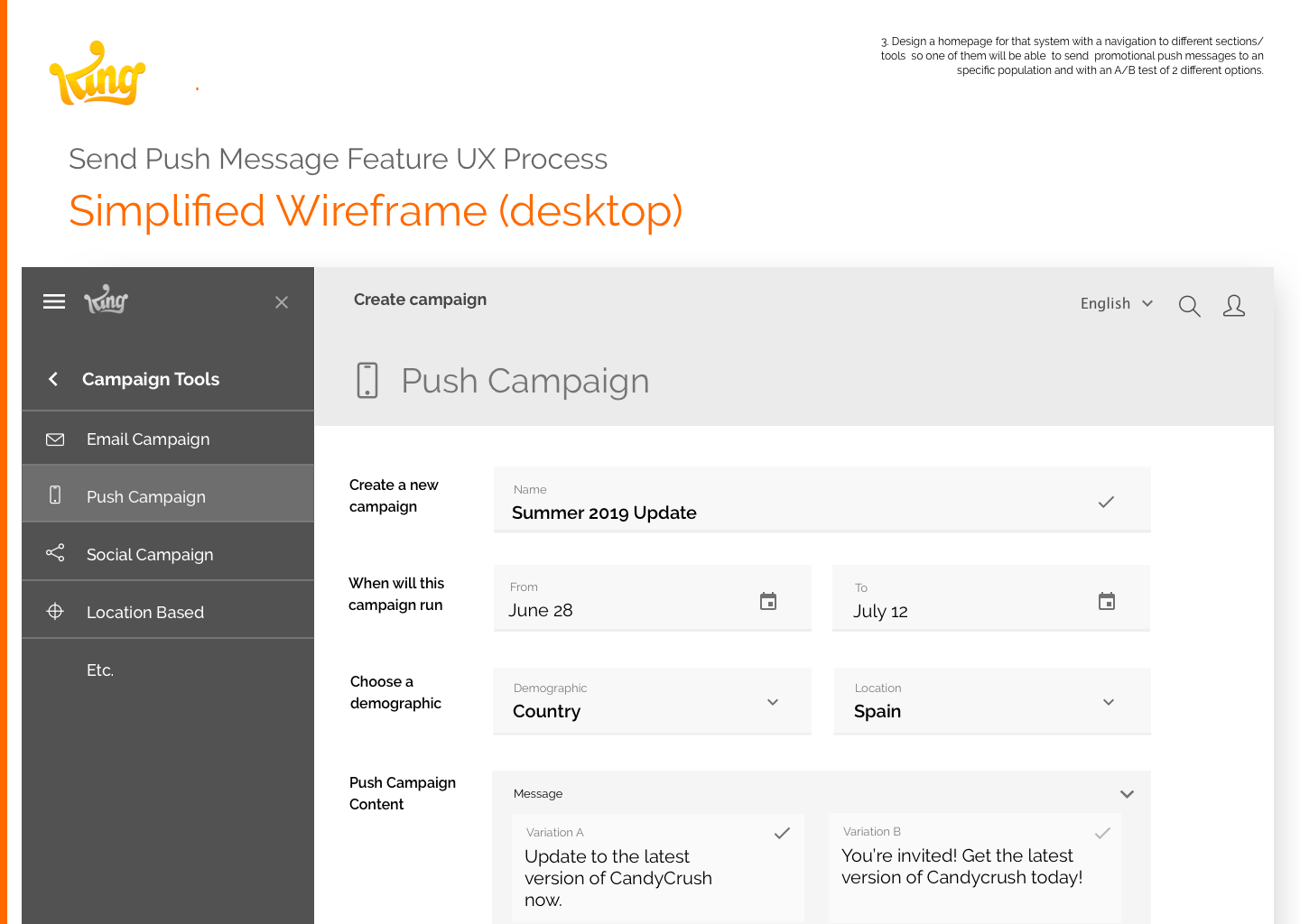
Exhibit #04
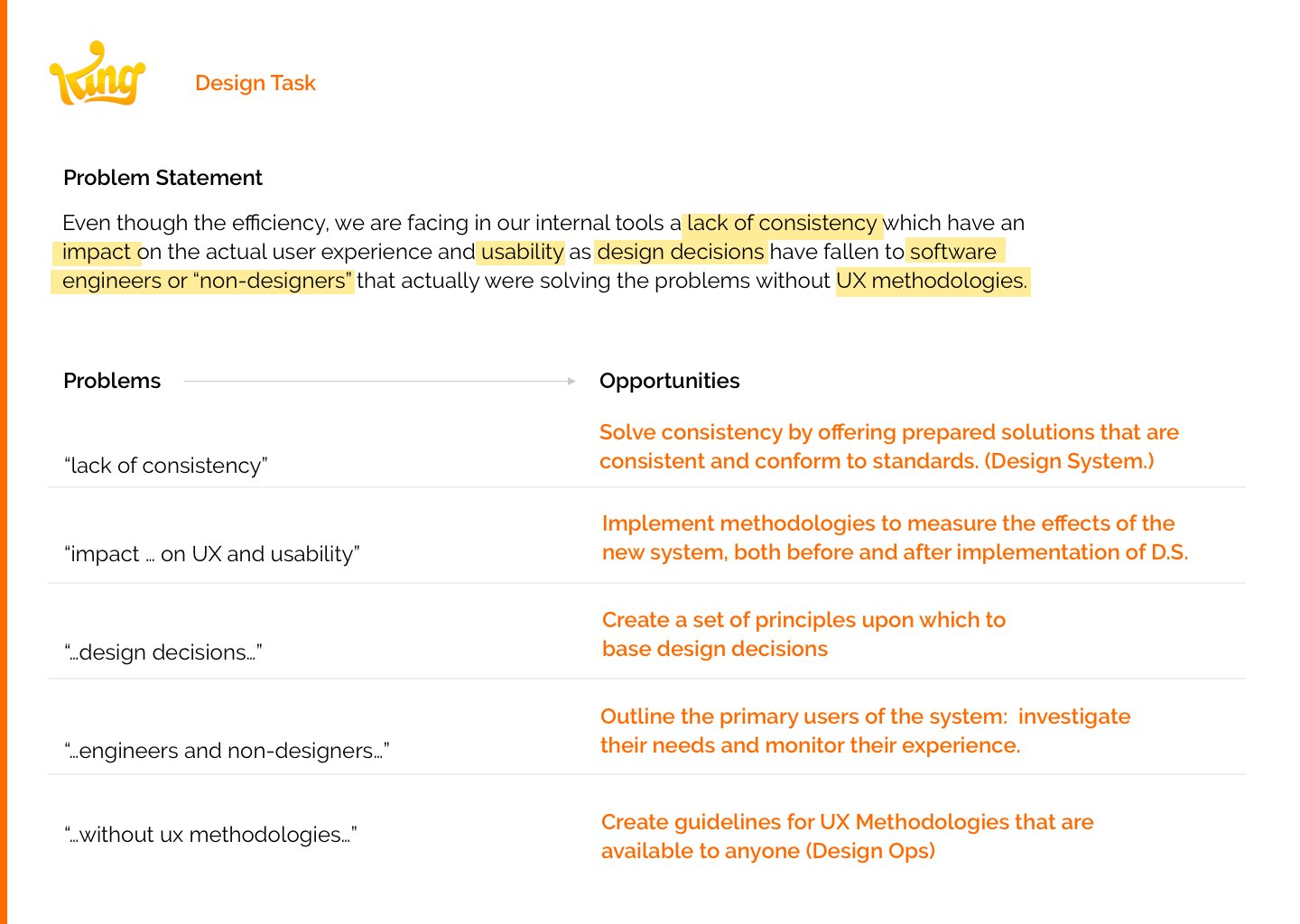
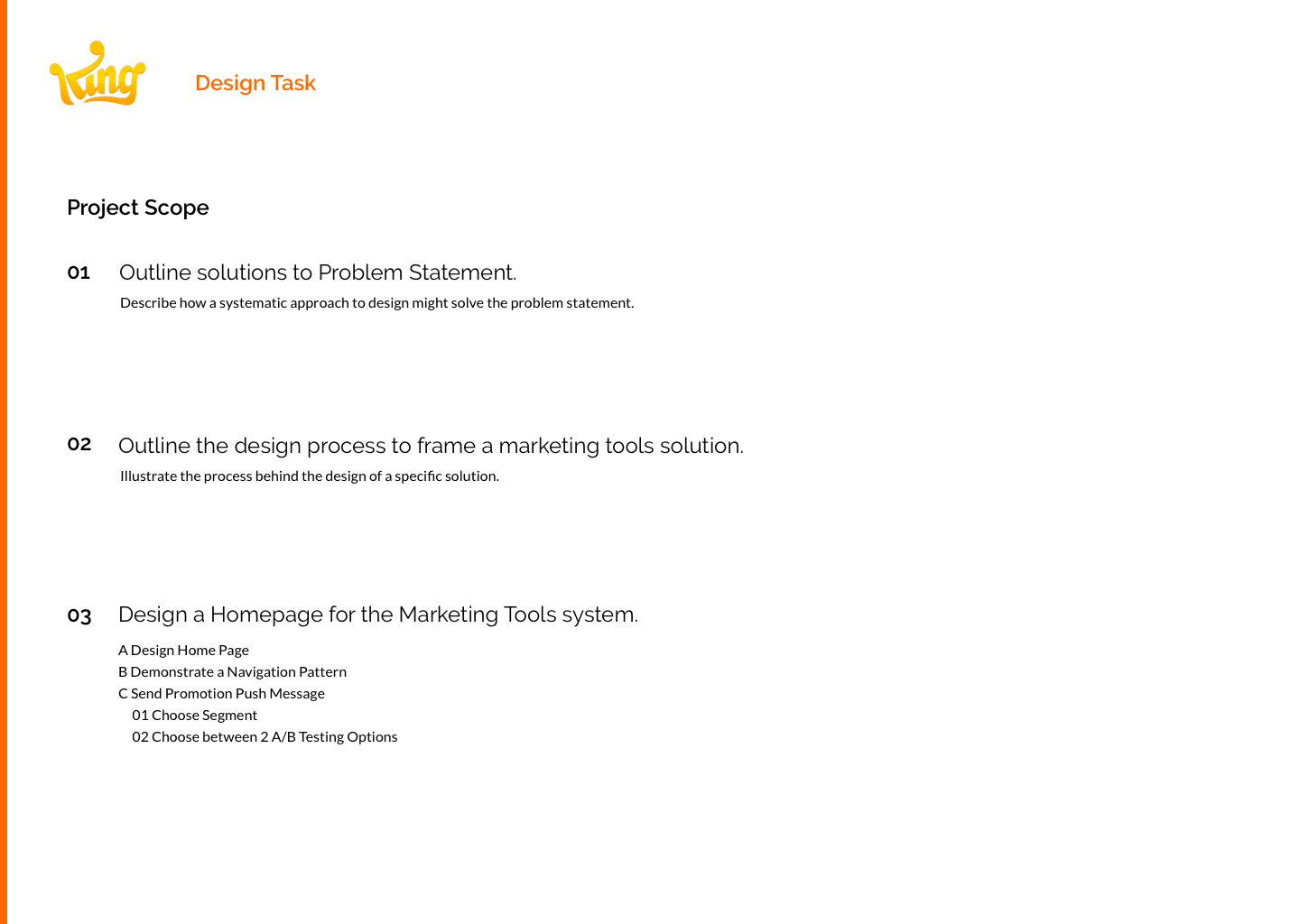
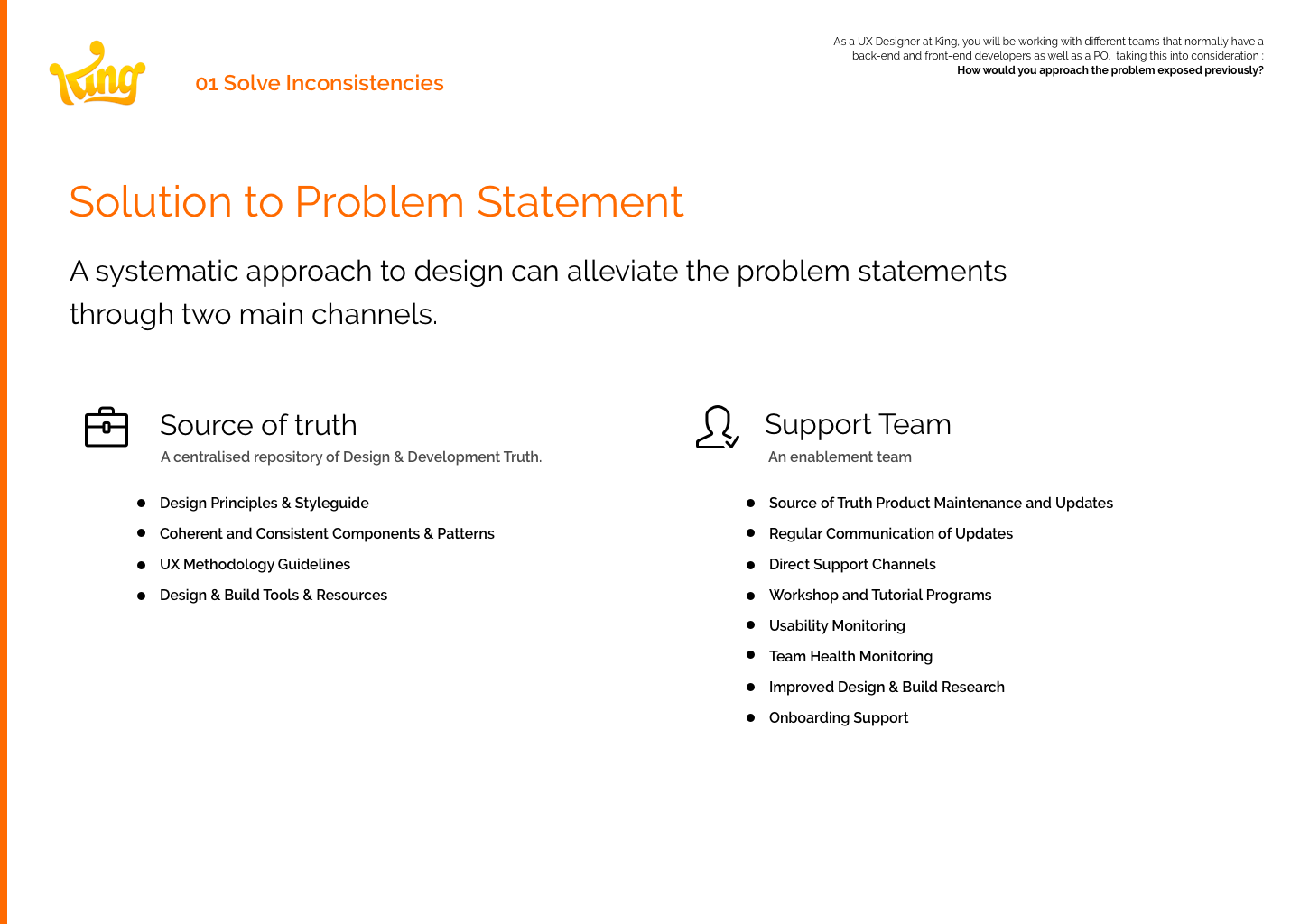
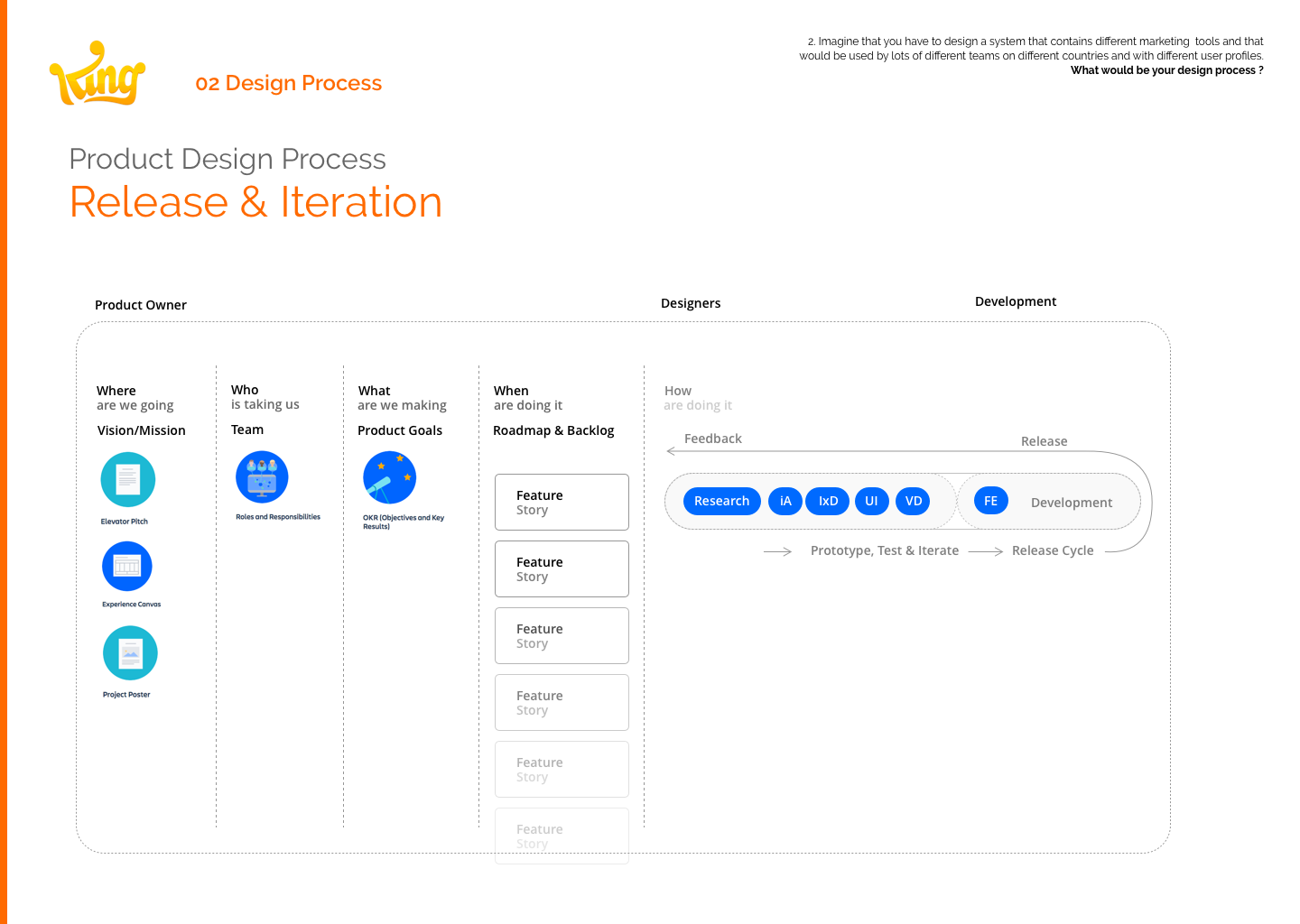
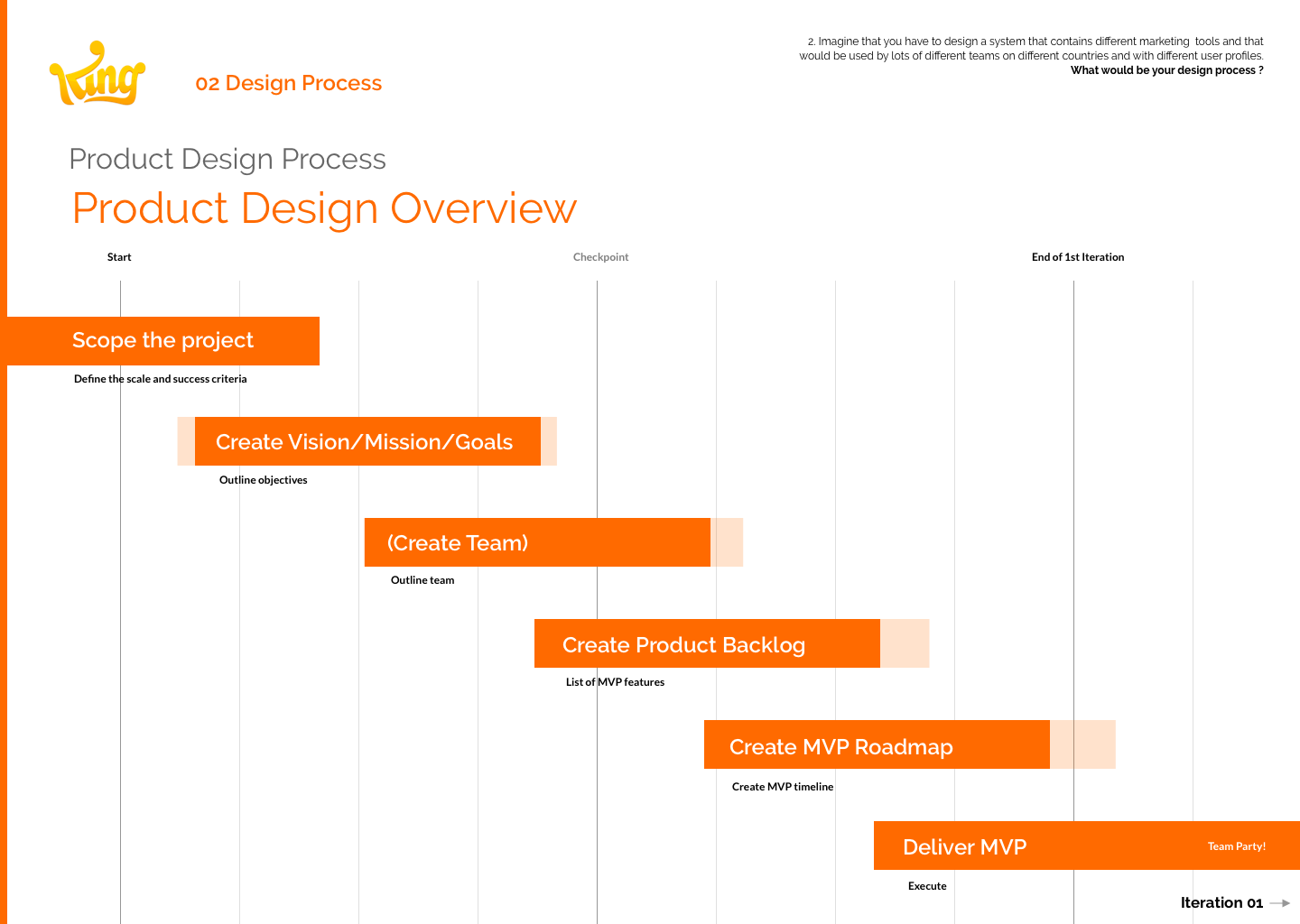
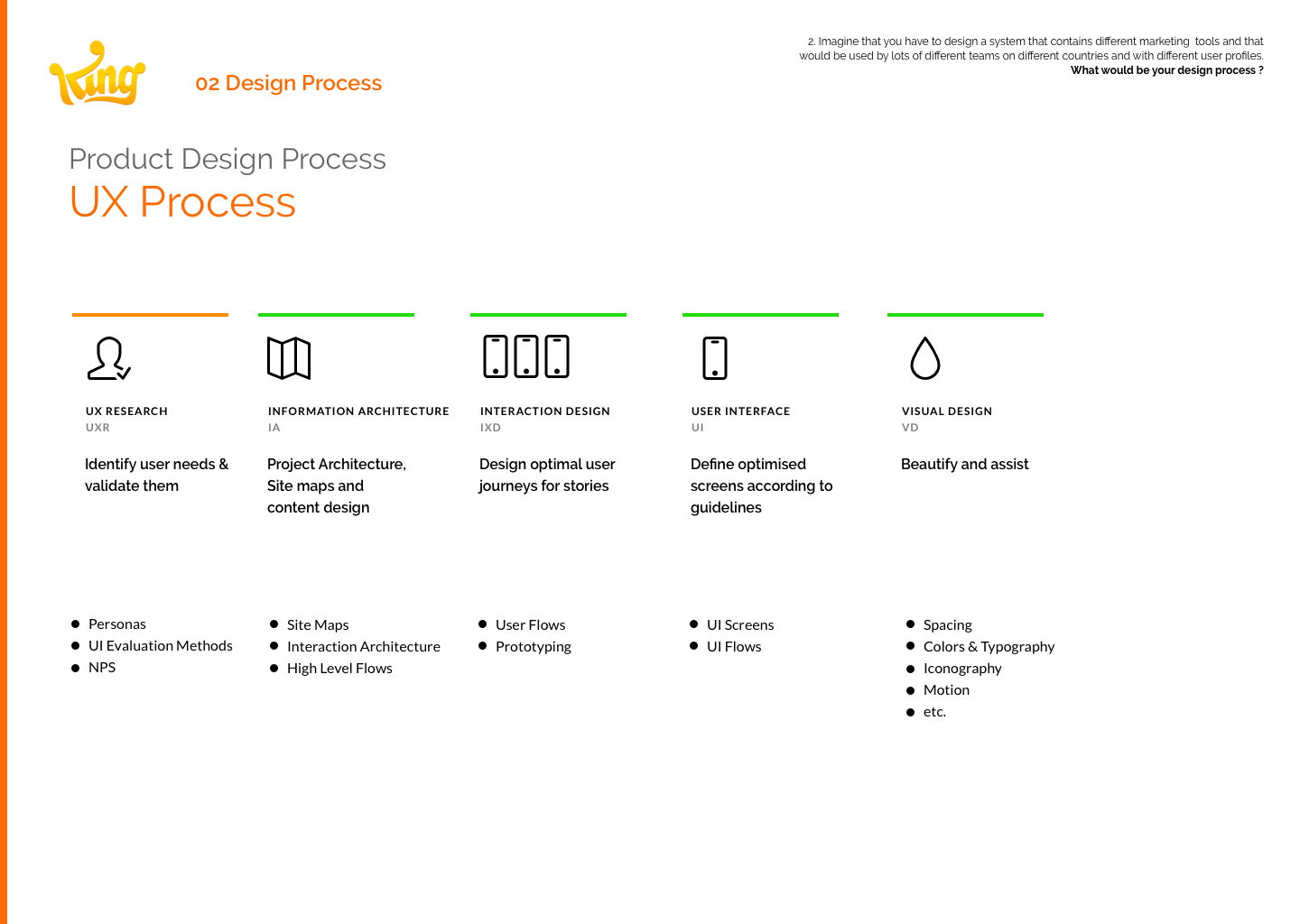
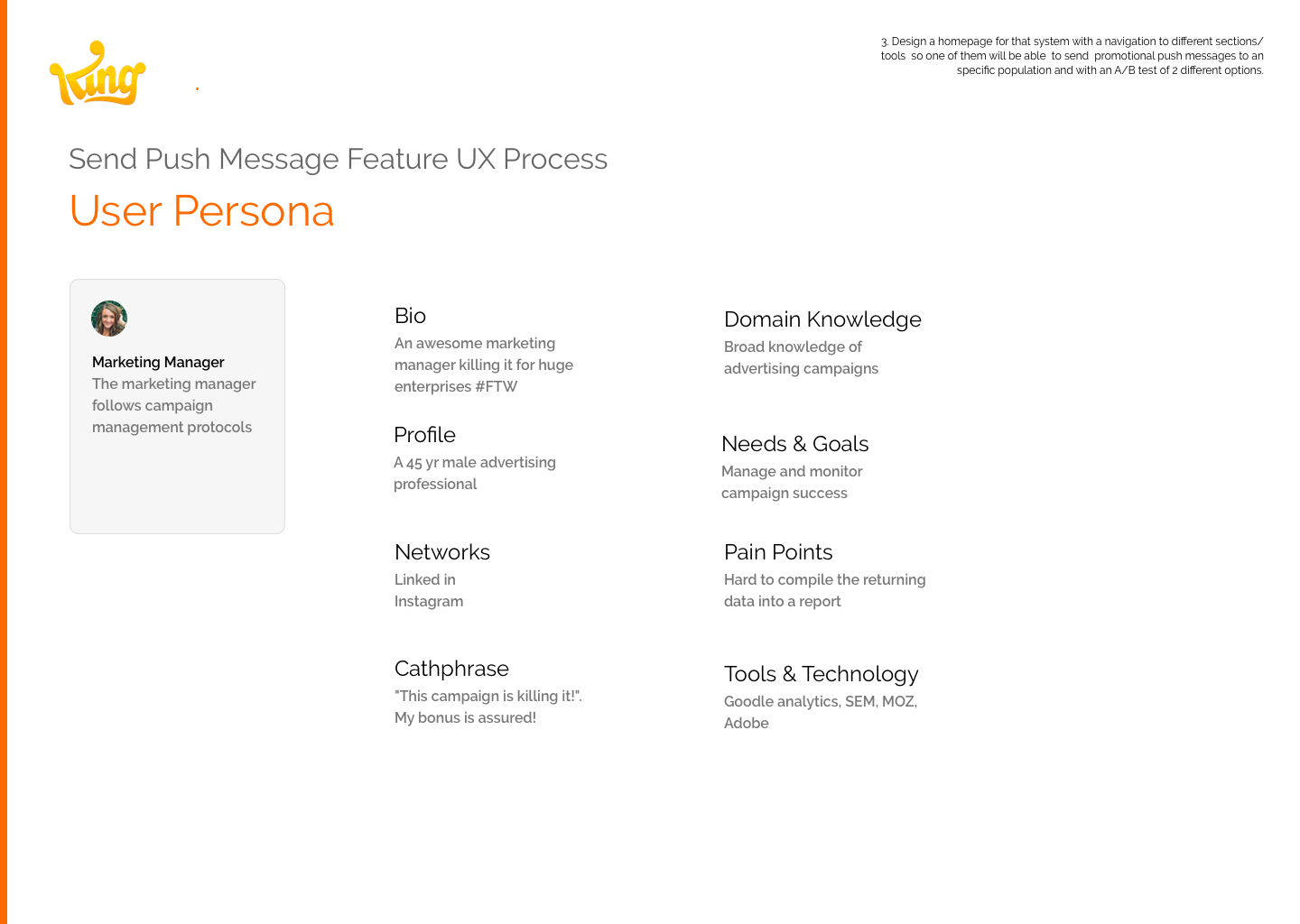
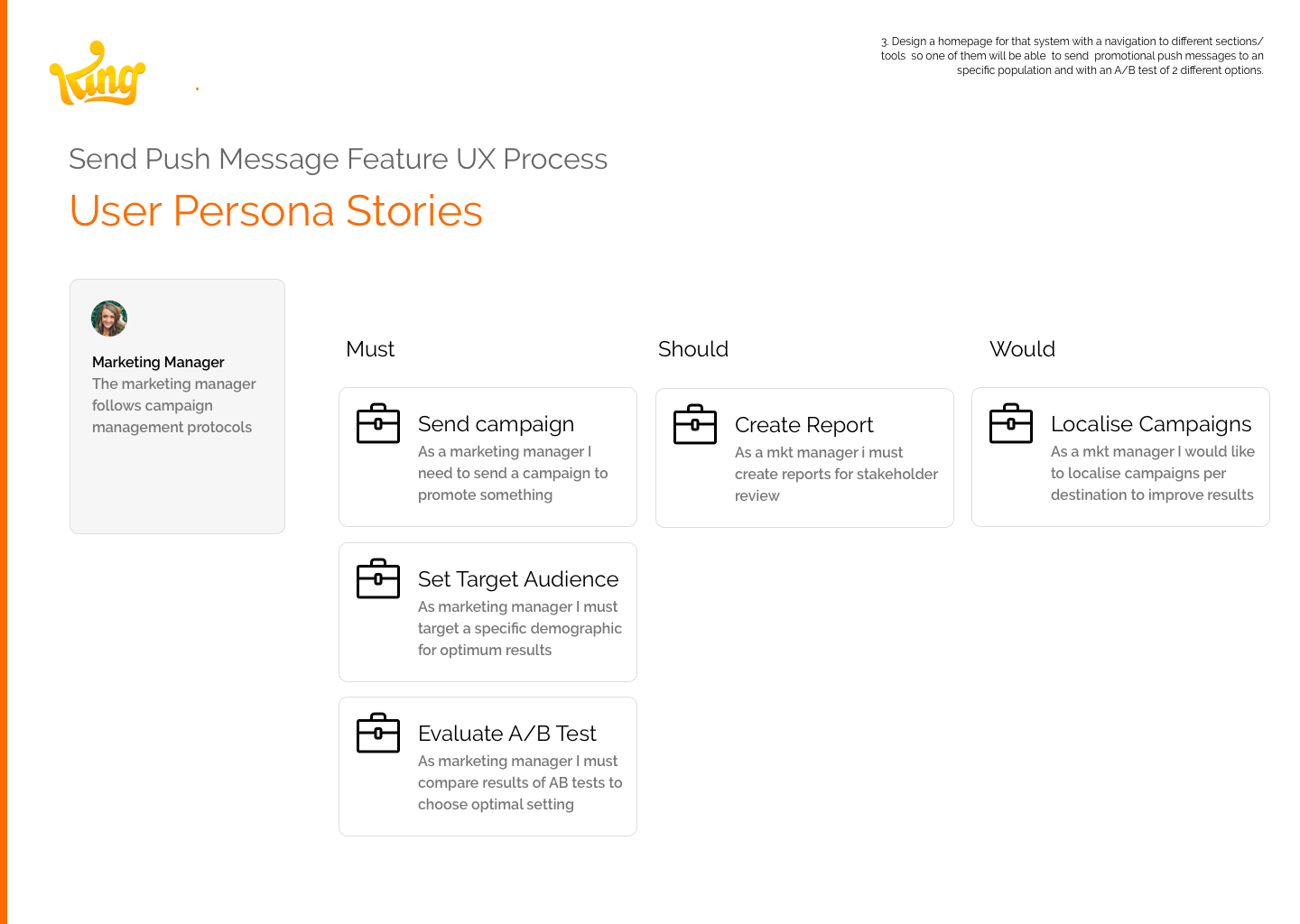
Outline a solution to a problem statement.
King invited me through the design process - which again stalled after the test due to hiring pauses etc. Quite frustrating at this point. Anyway, a design solution derived from their problem statement is outlined below, with process outlined at high level.














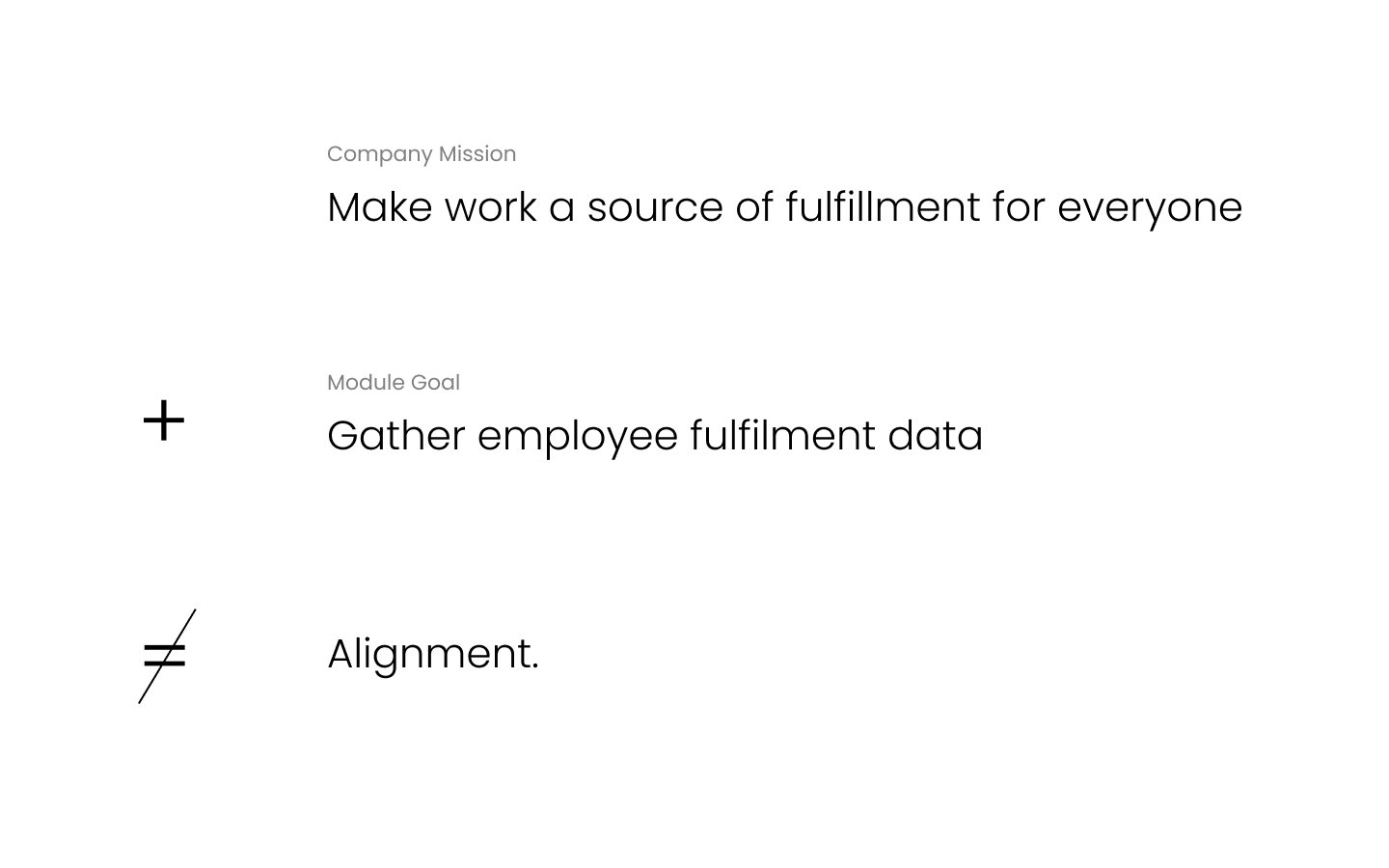
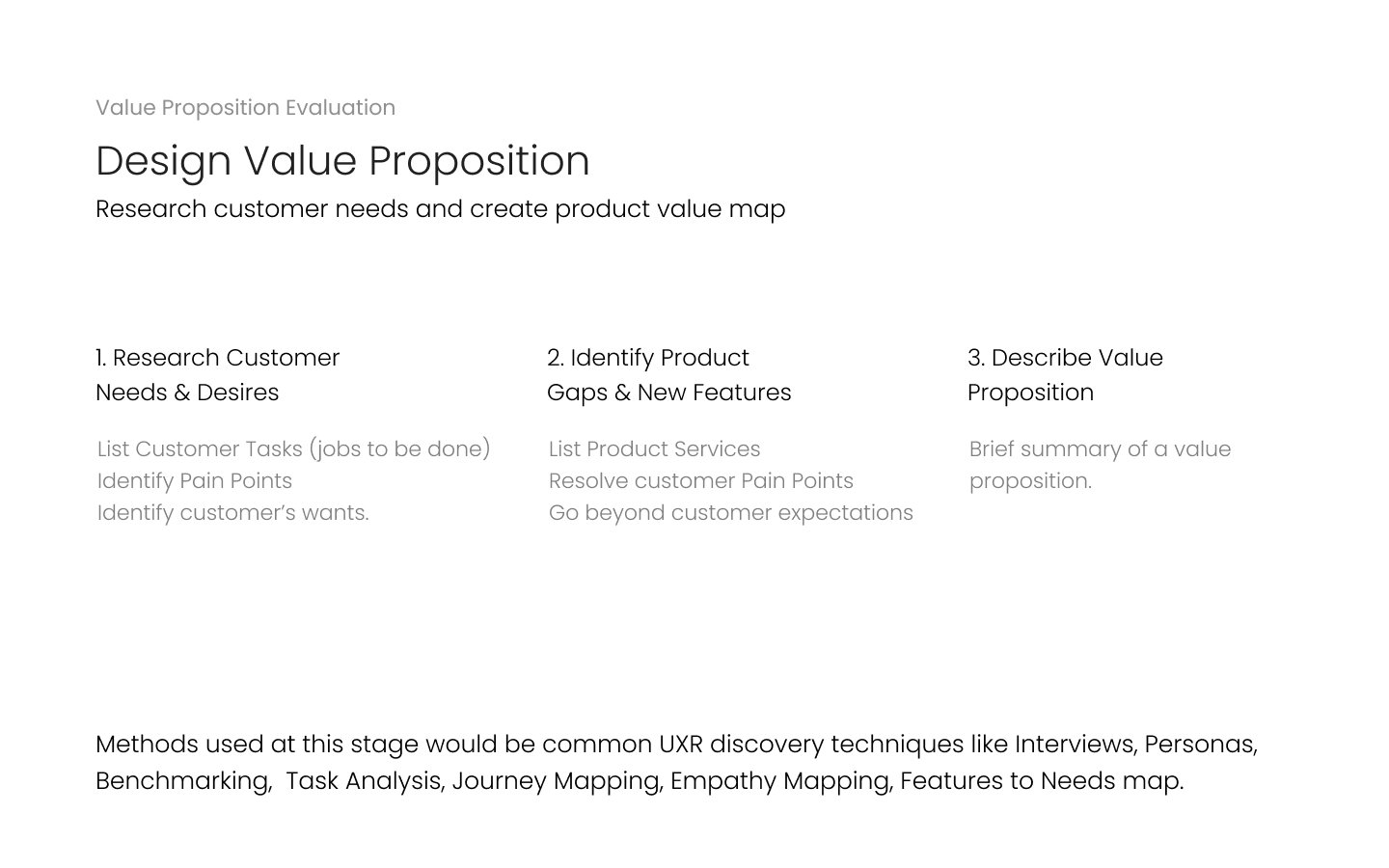
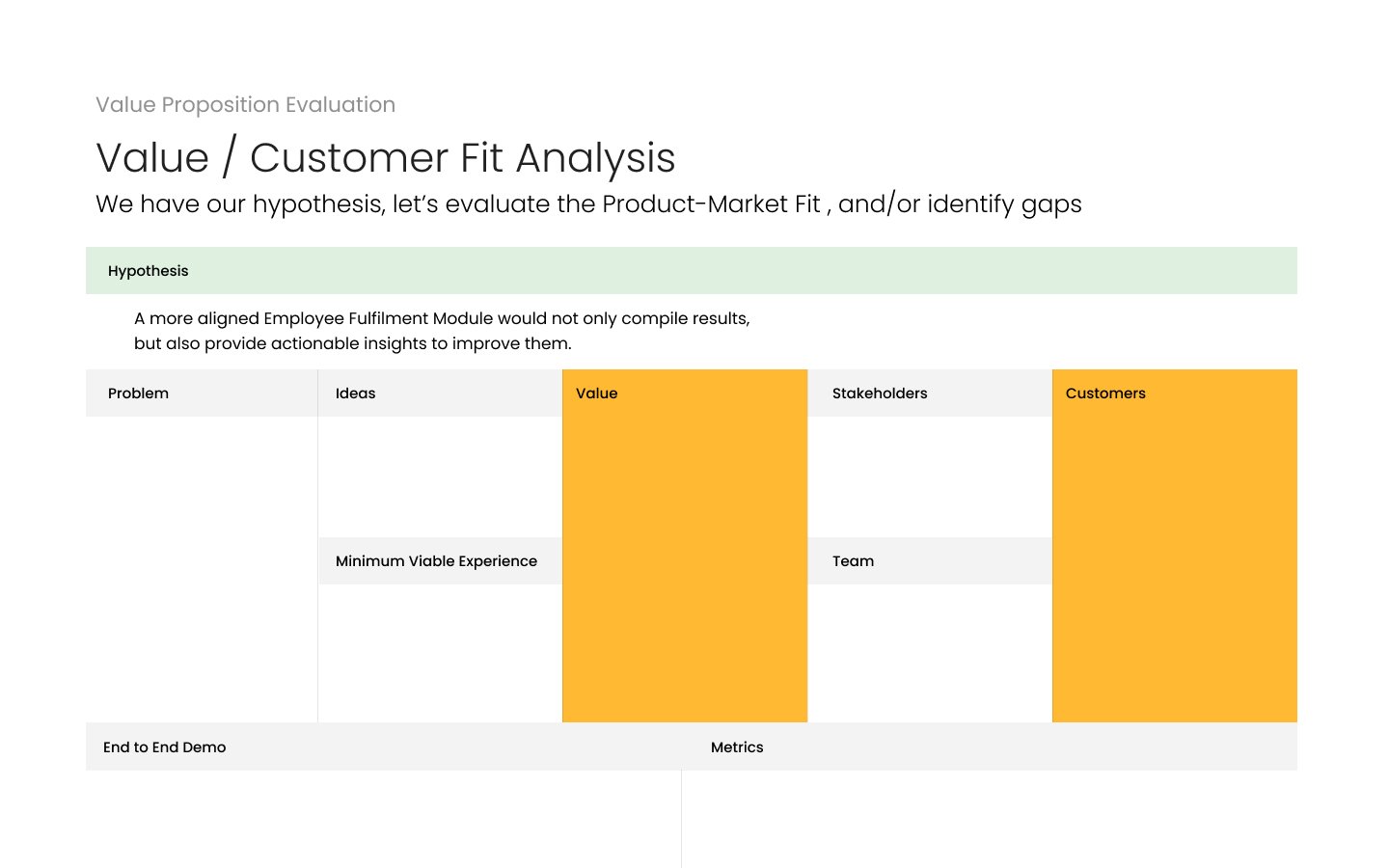
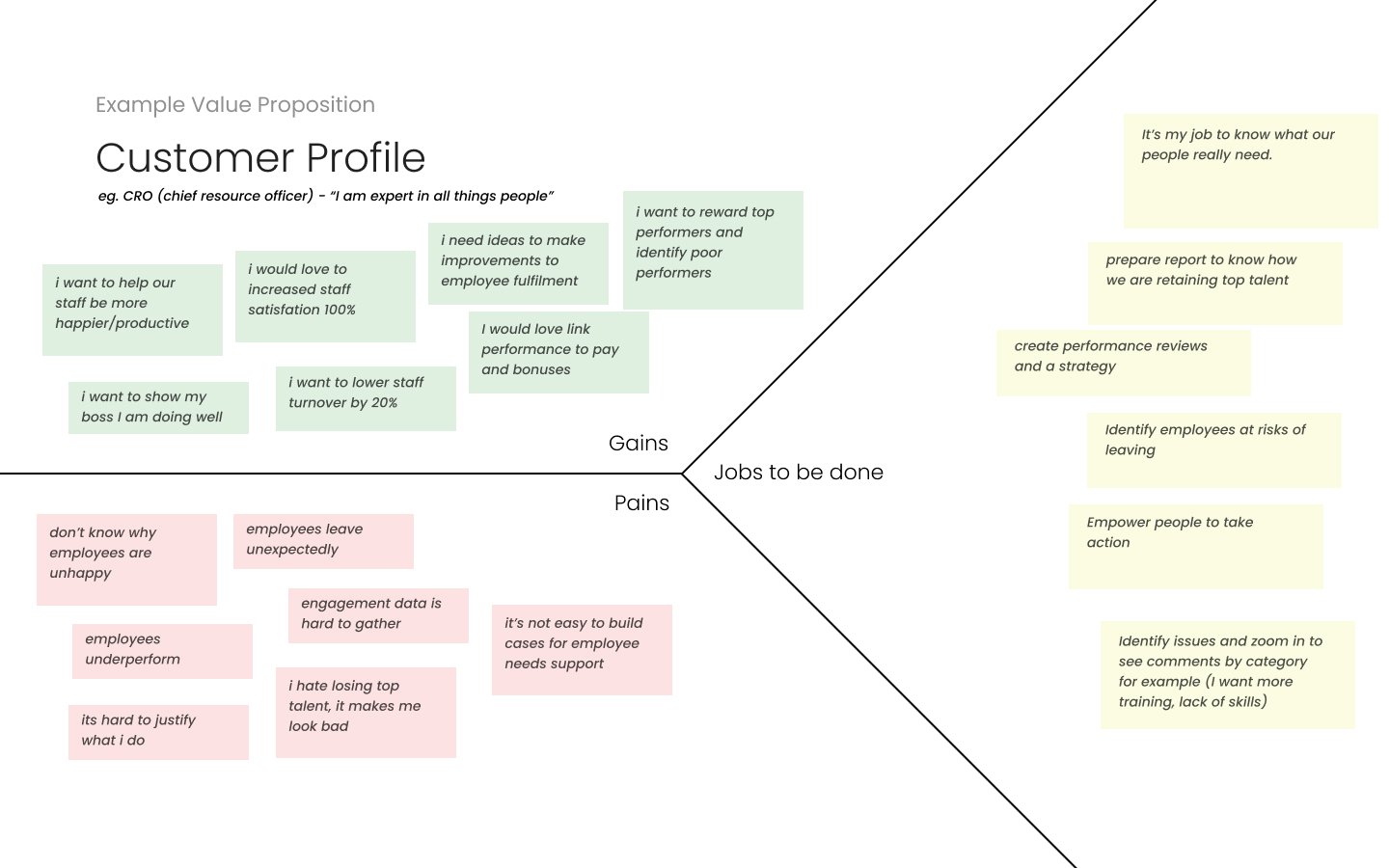
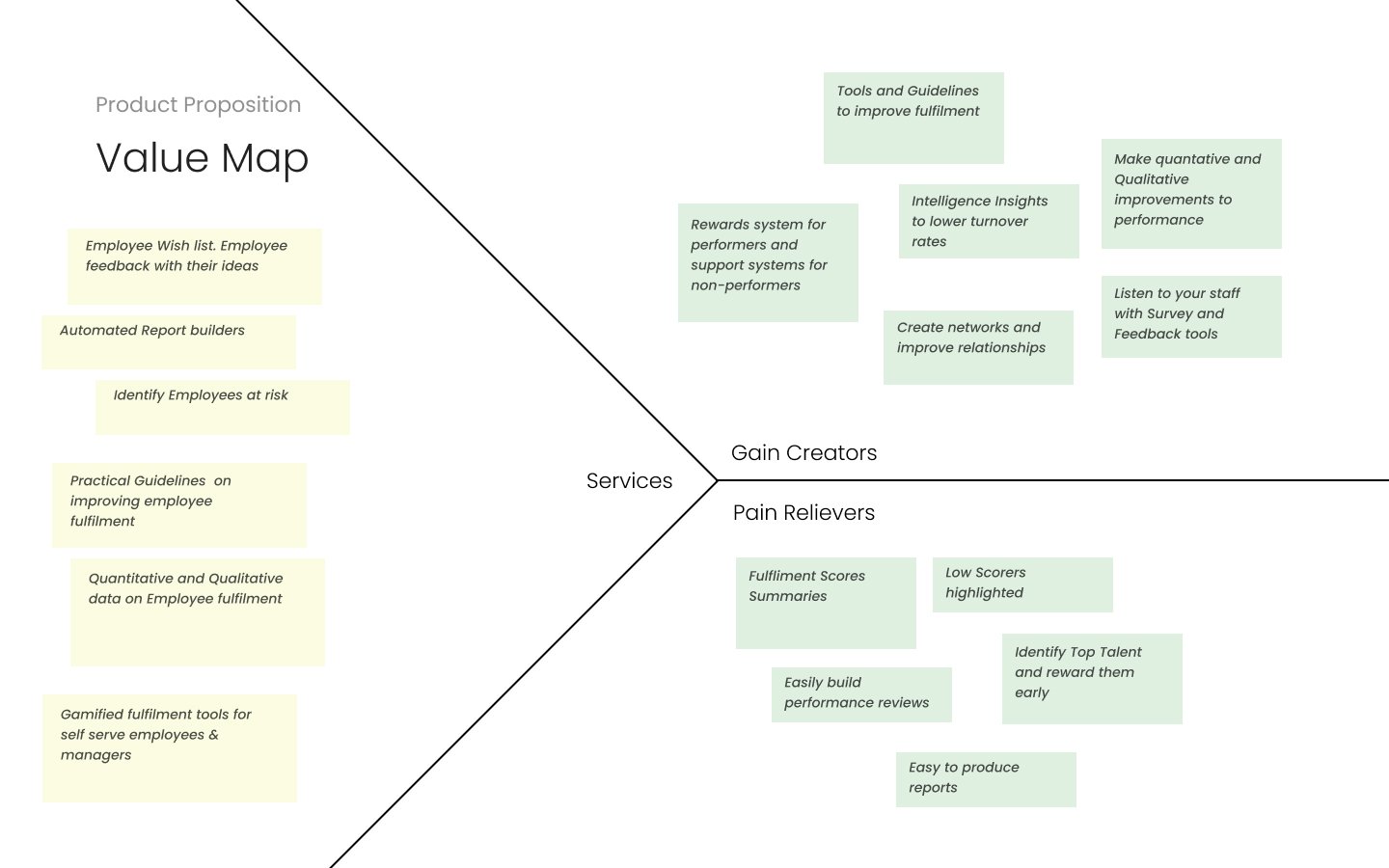
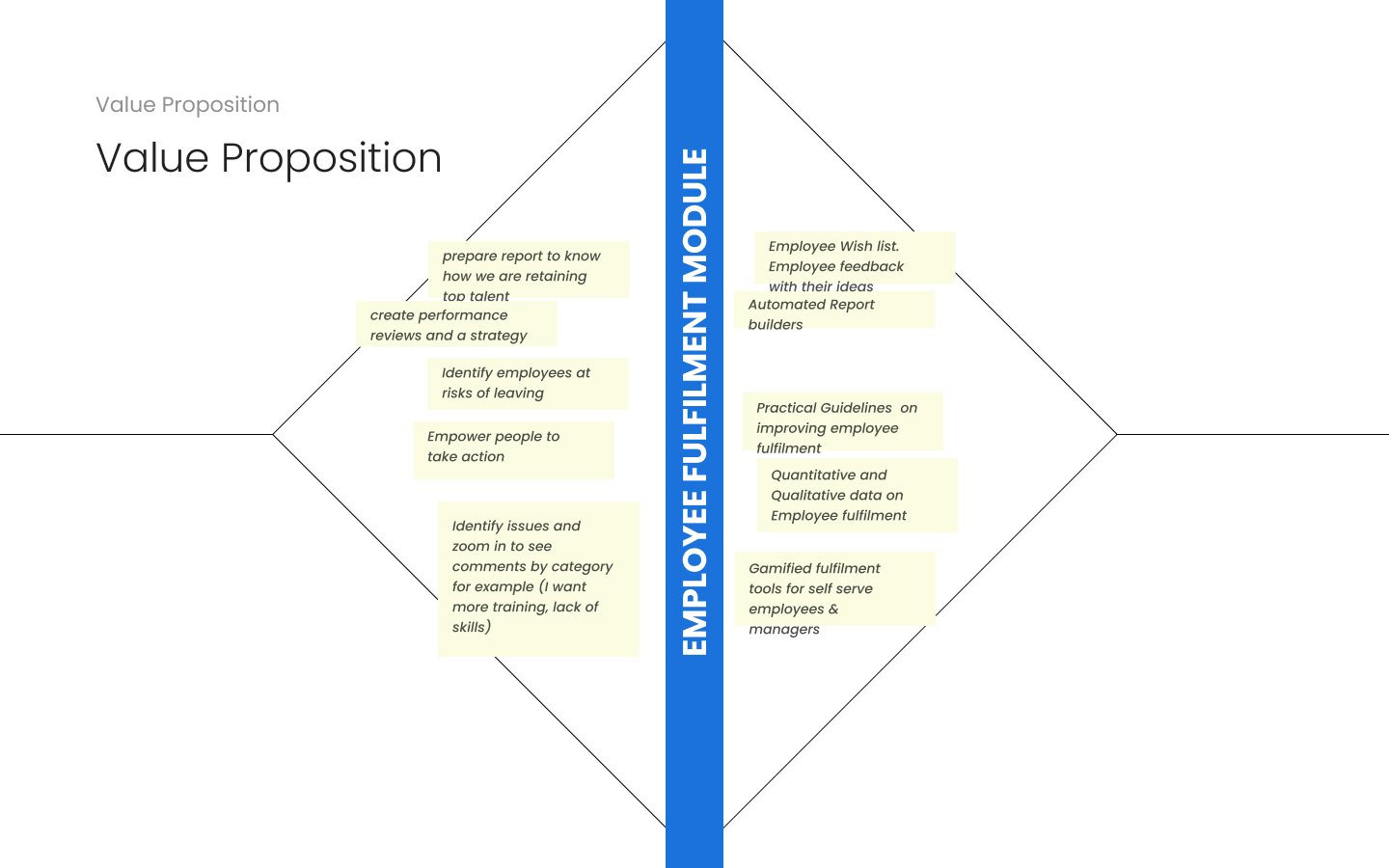
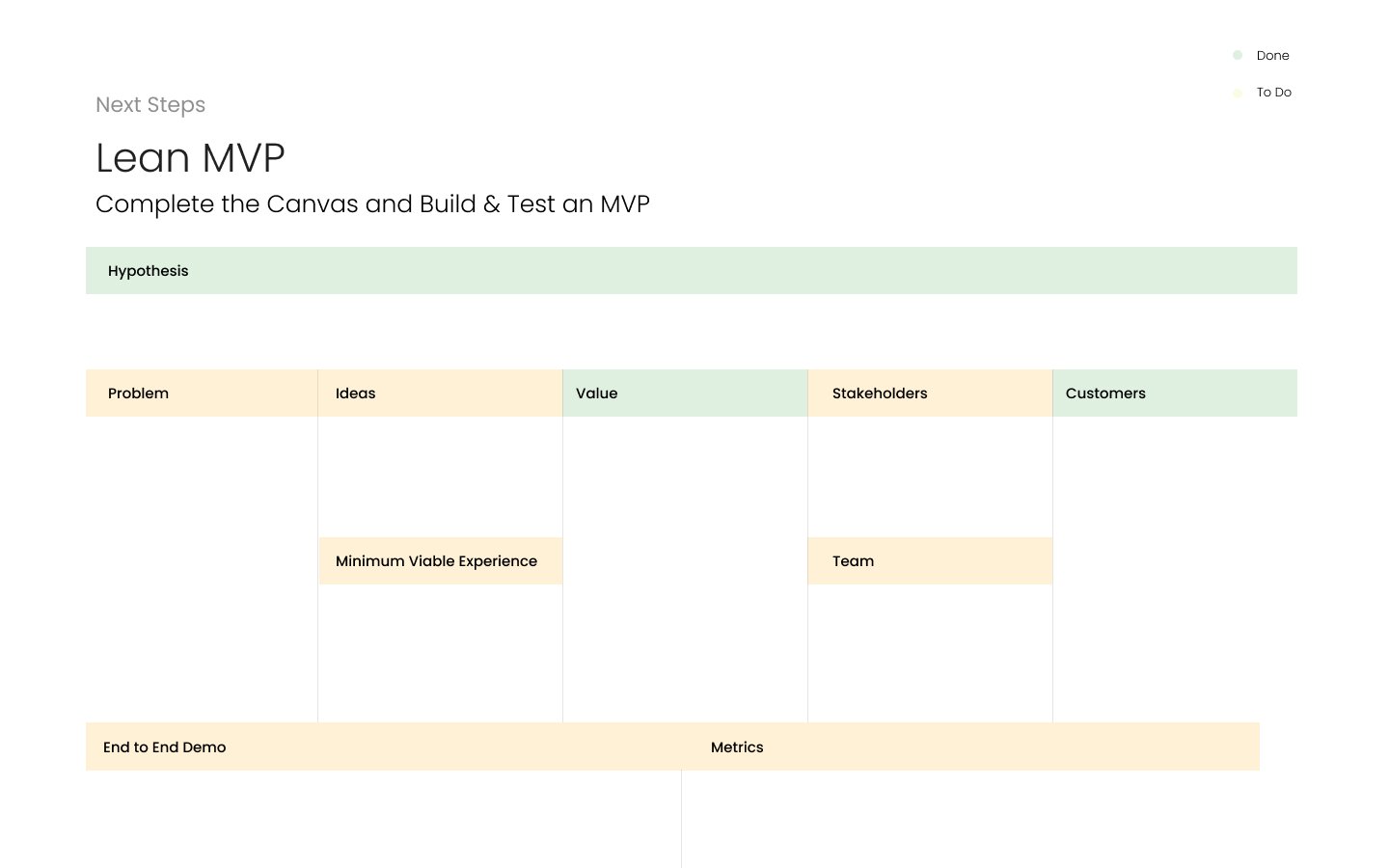
Exhibit #05
Direct a team to solve a value proposition.
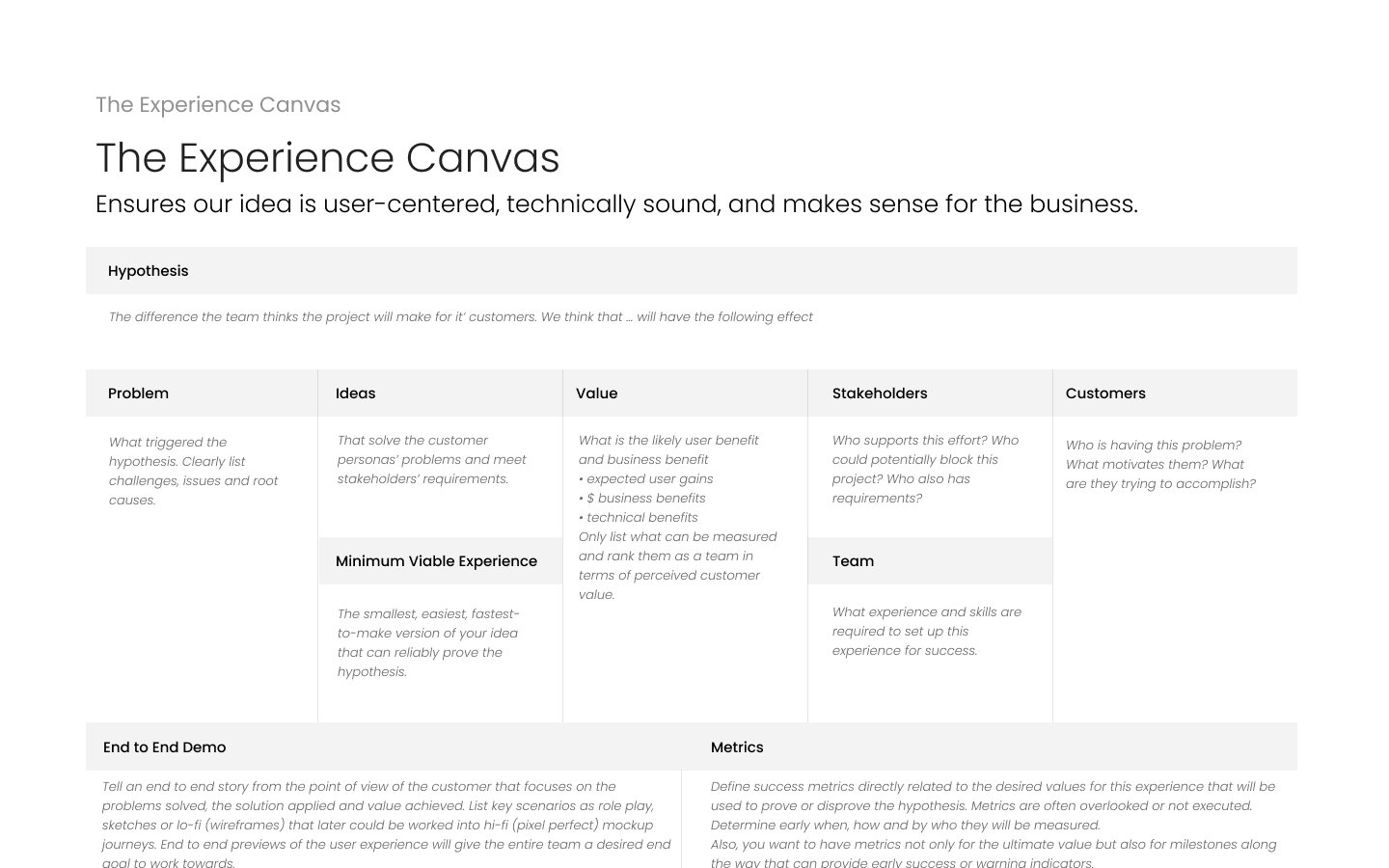
Payfit, a new startup in the HR world, requested a design outline for a problem, and the steps to drive a team to solve it.
























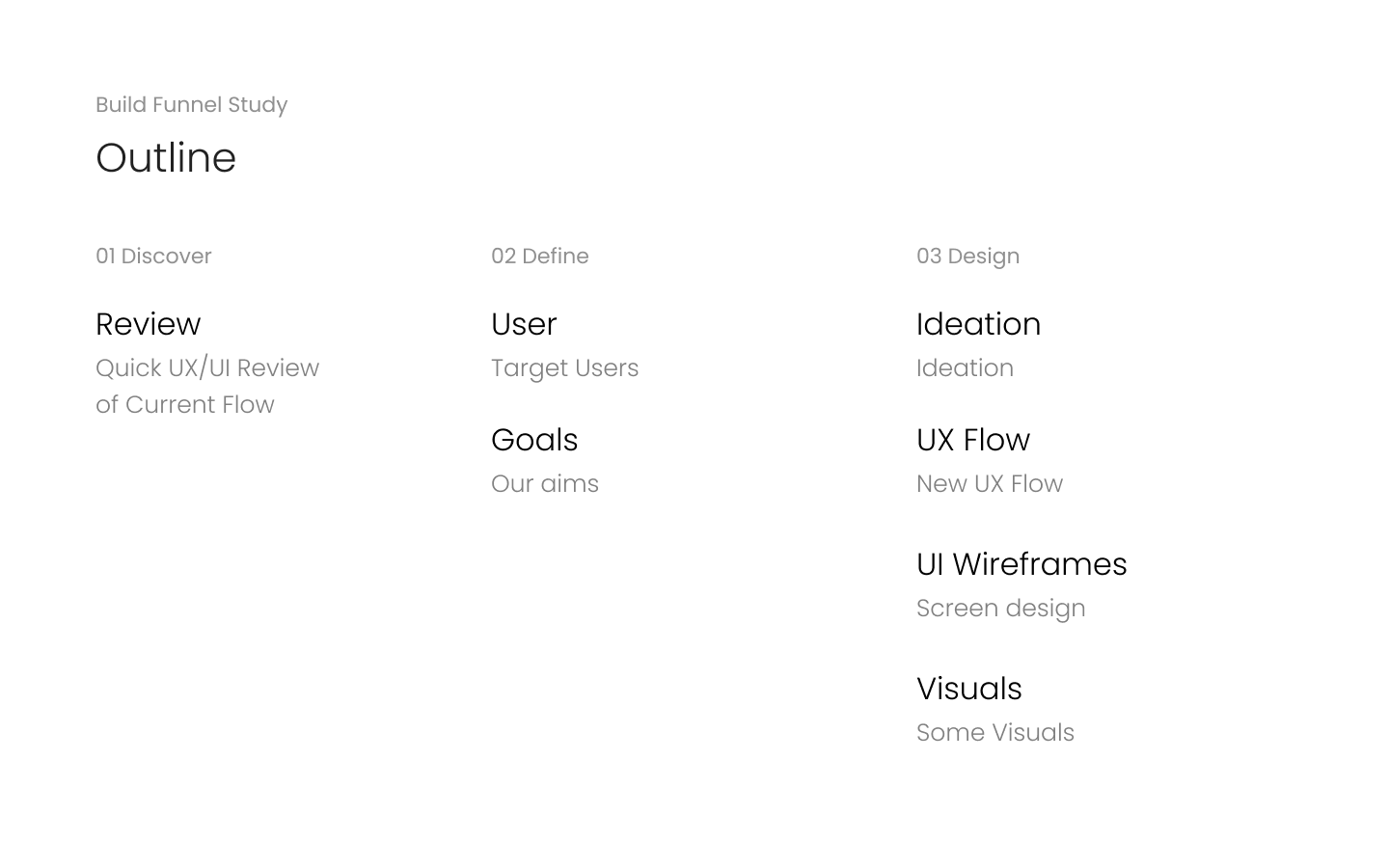
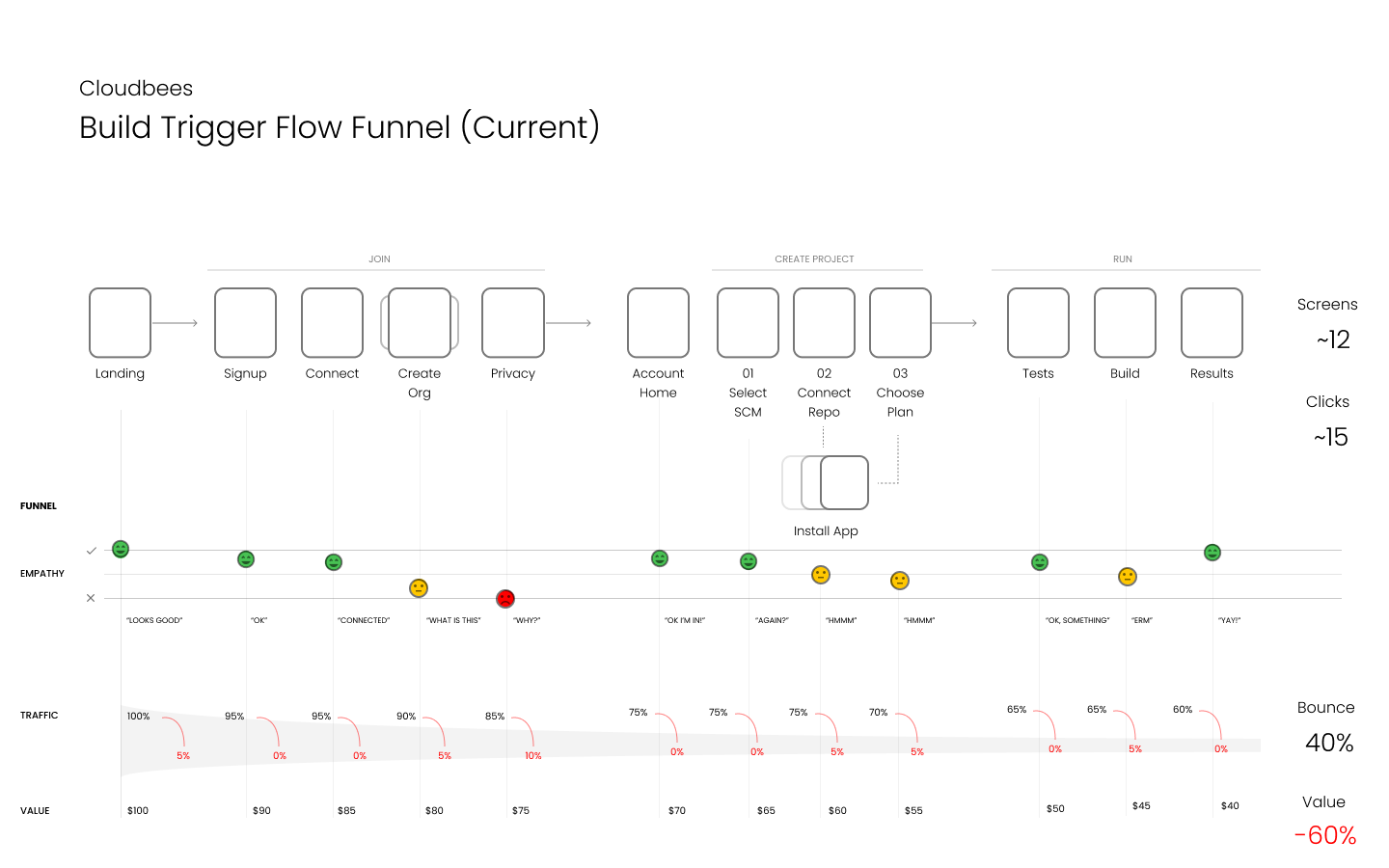
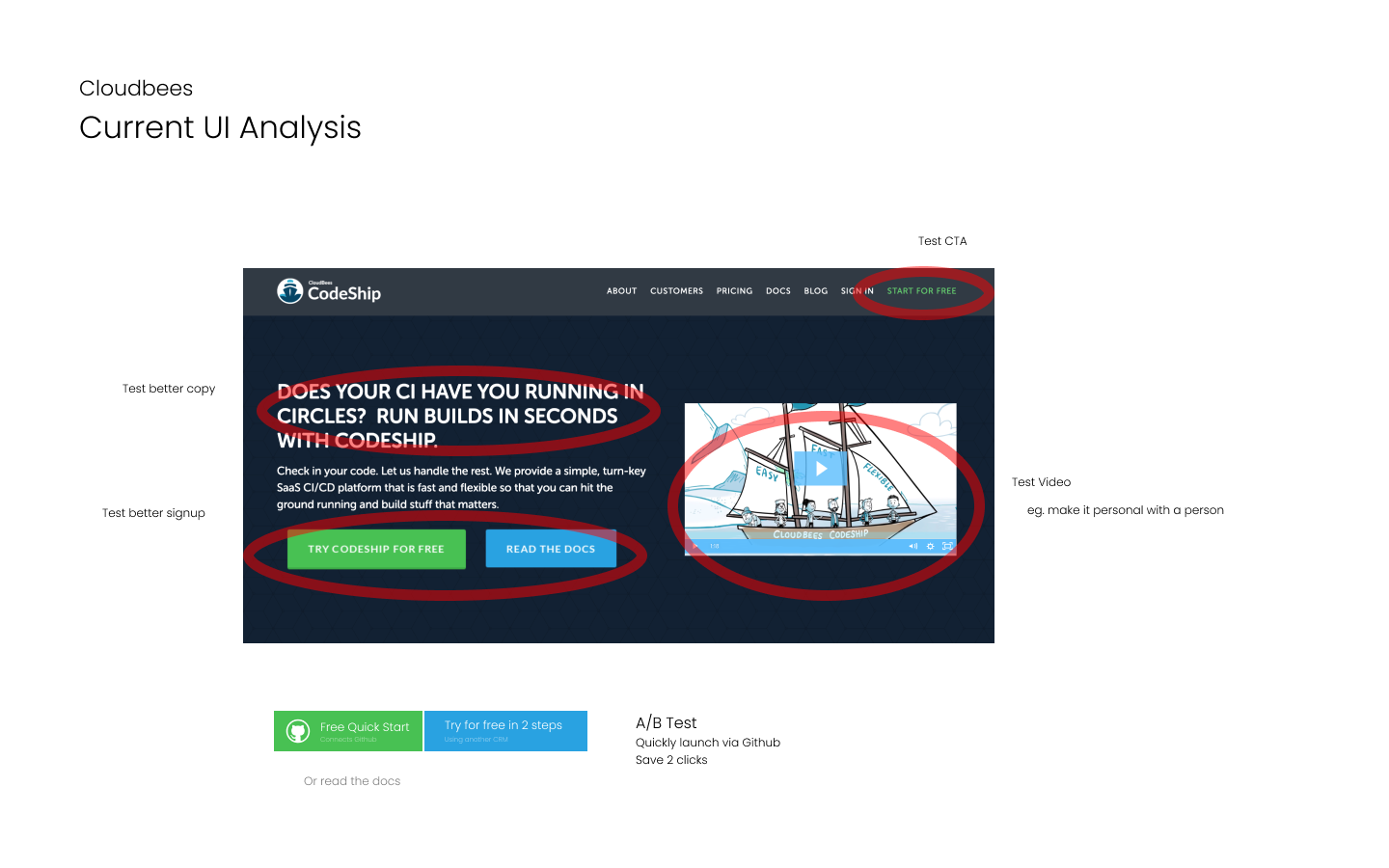
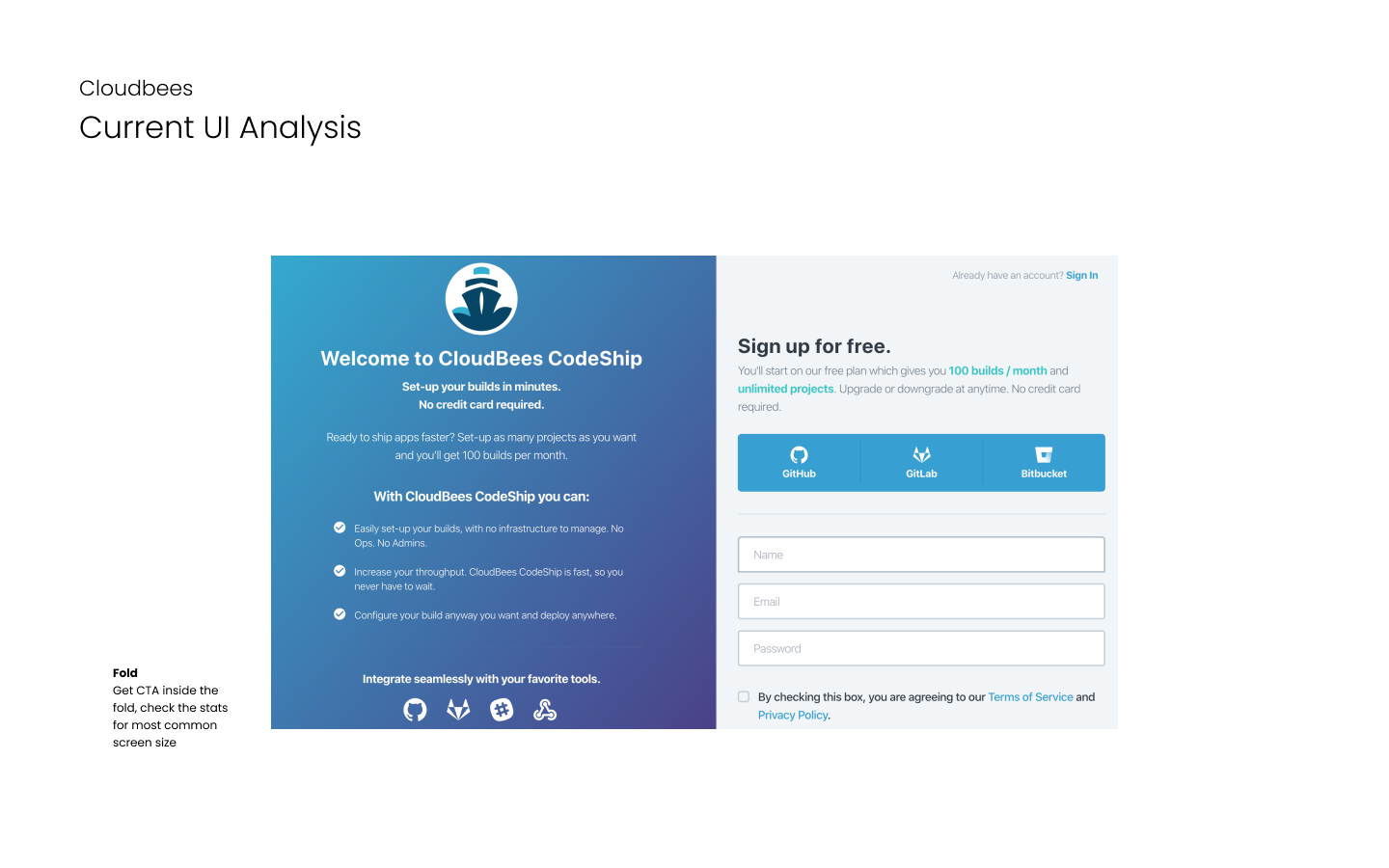
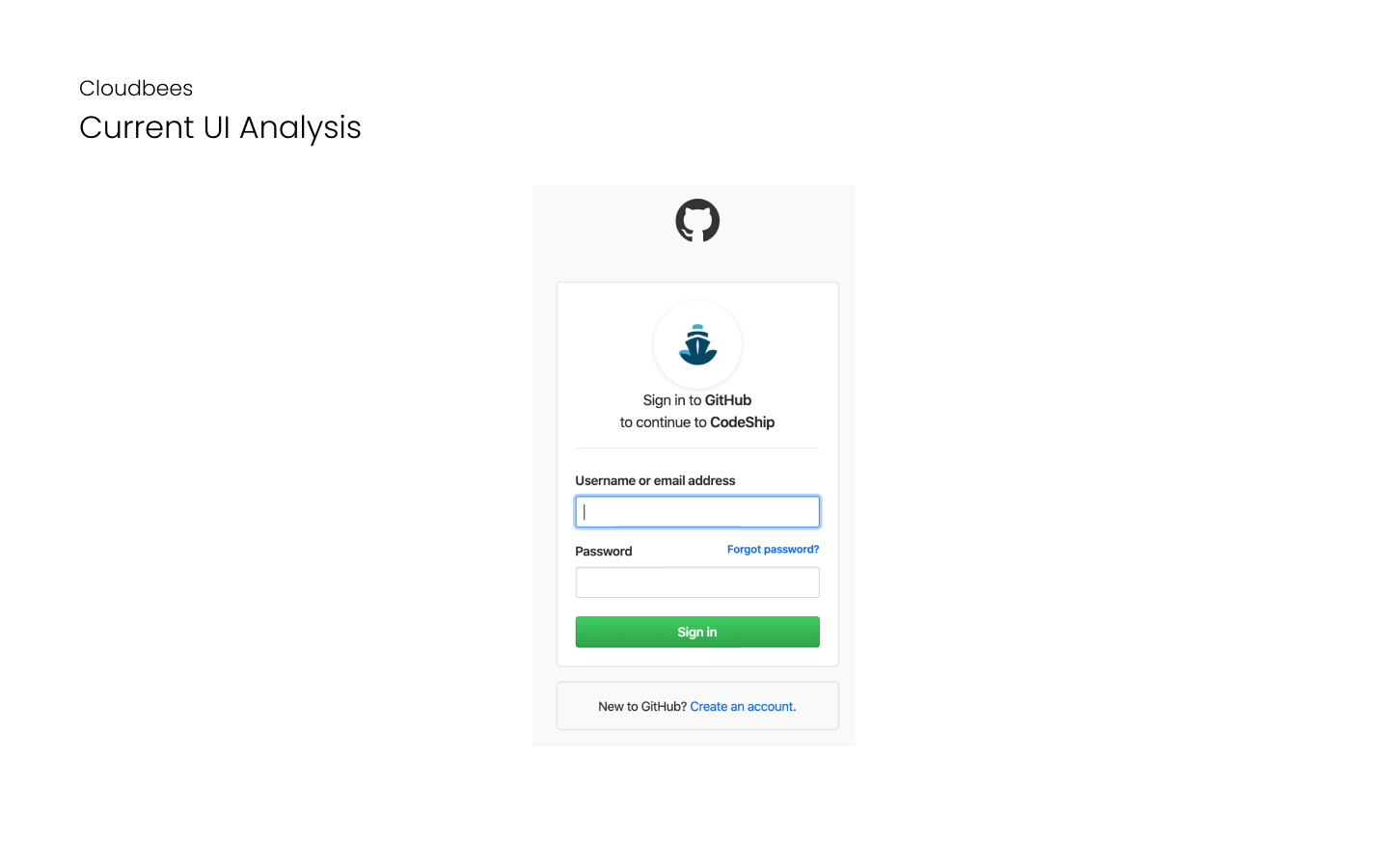
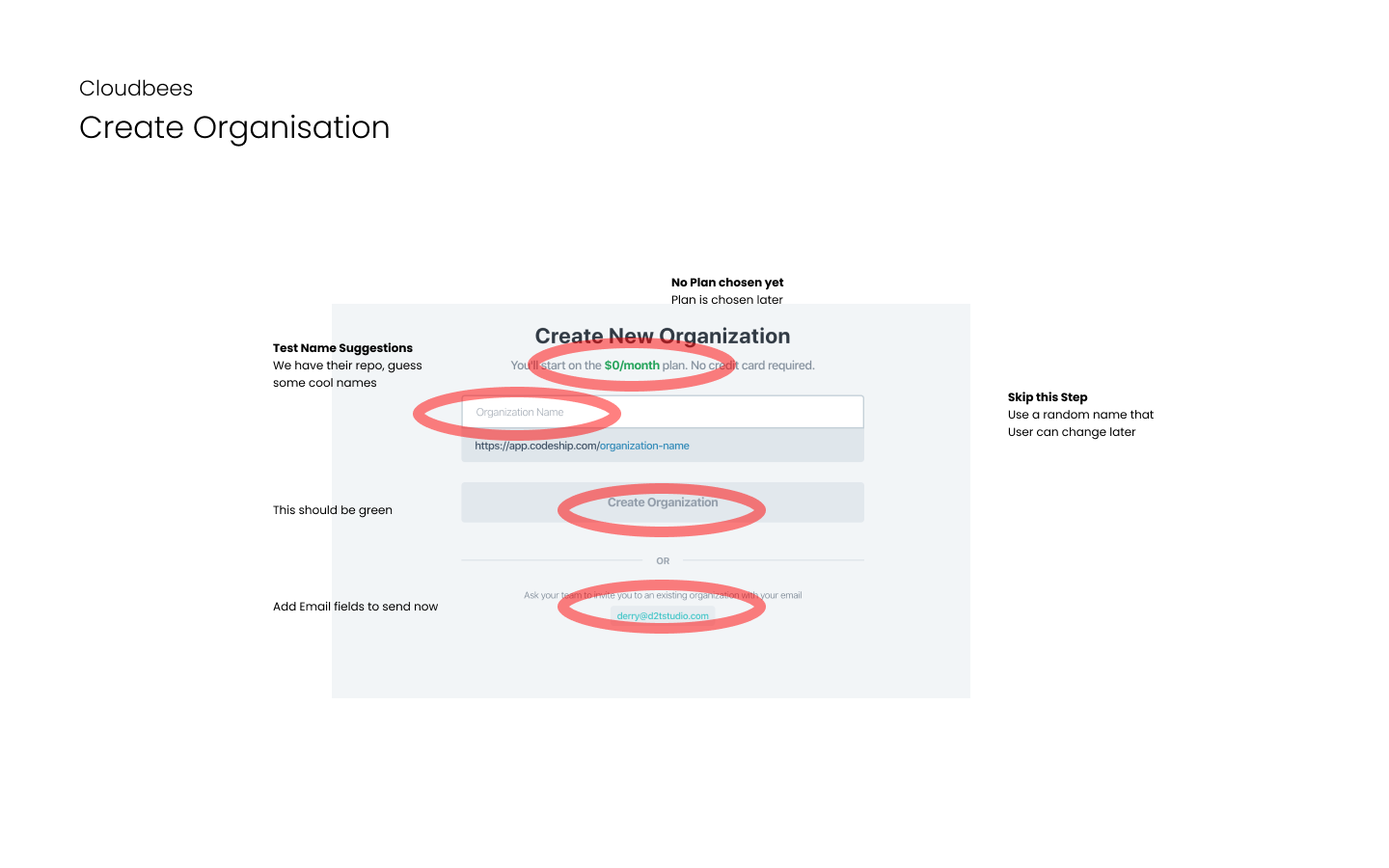
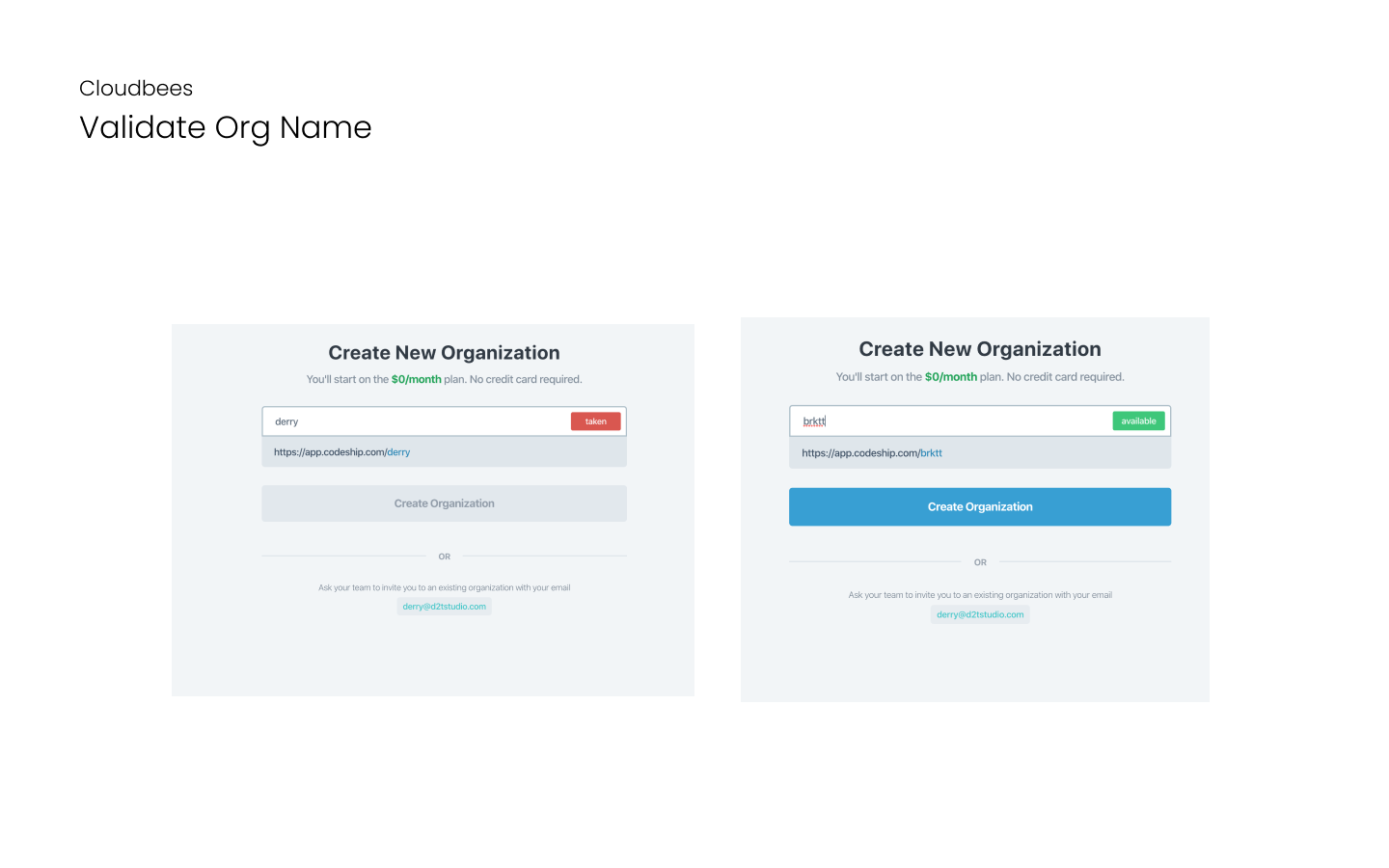
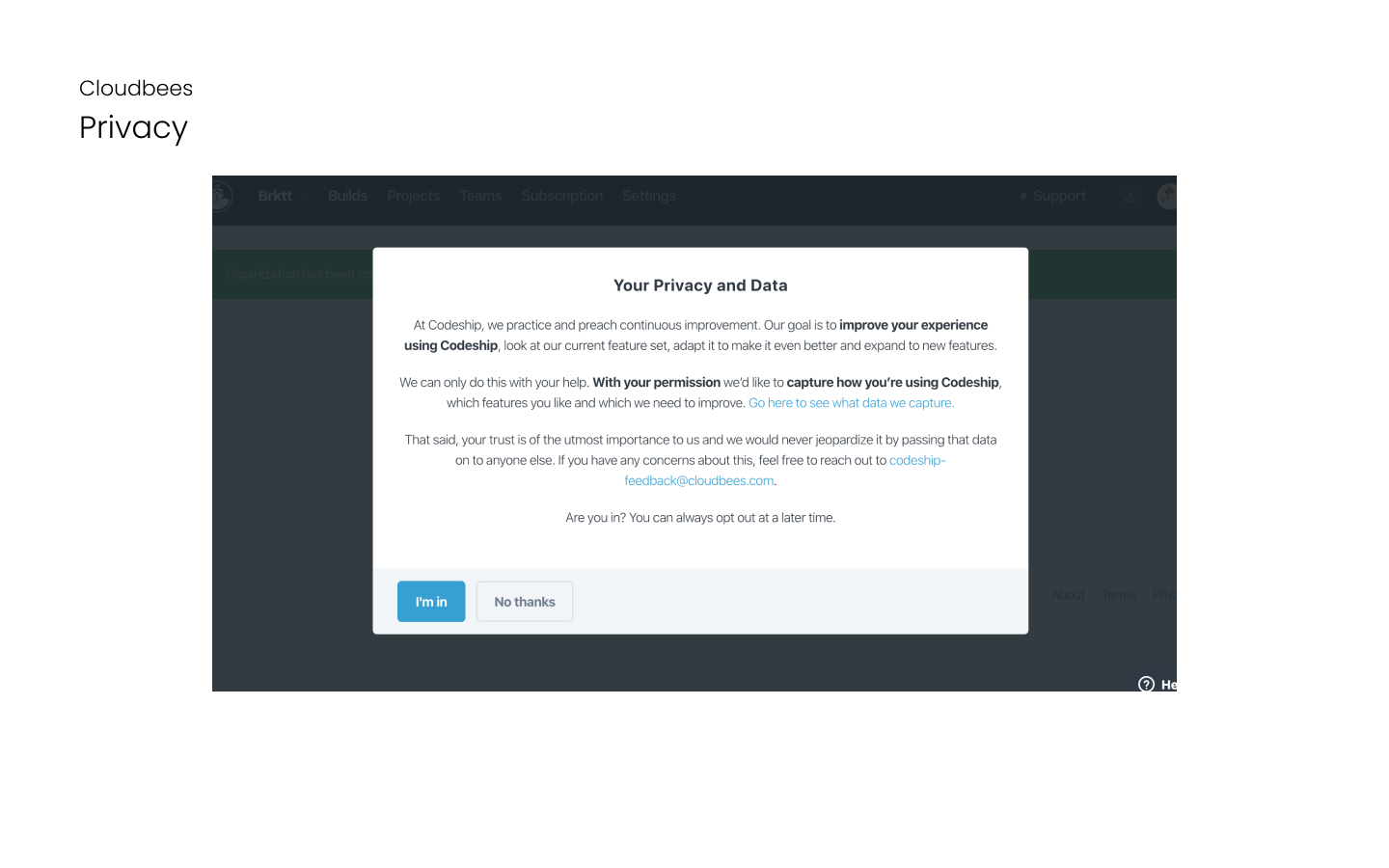
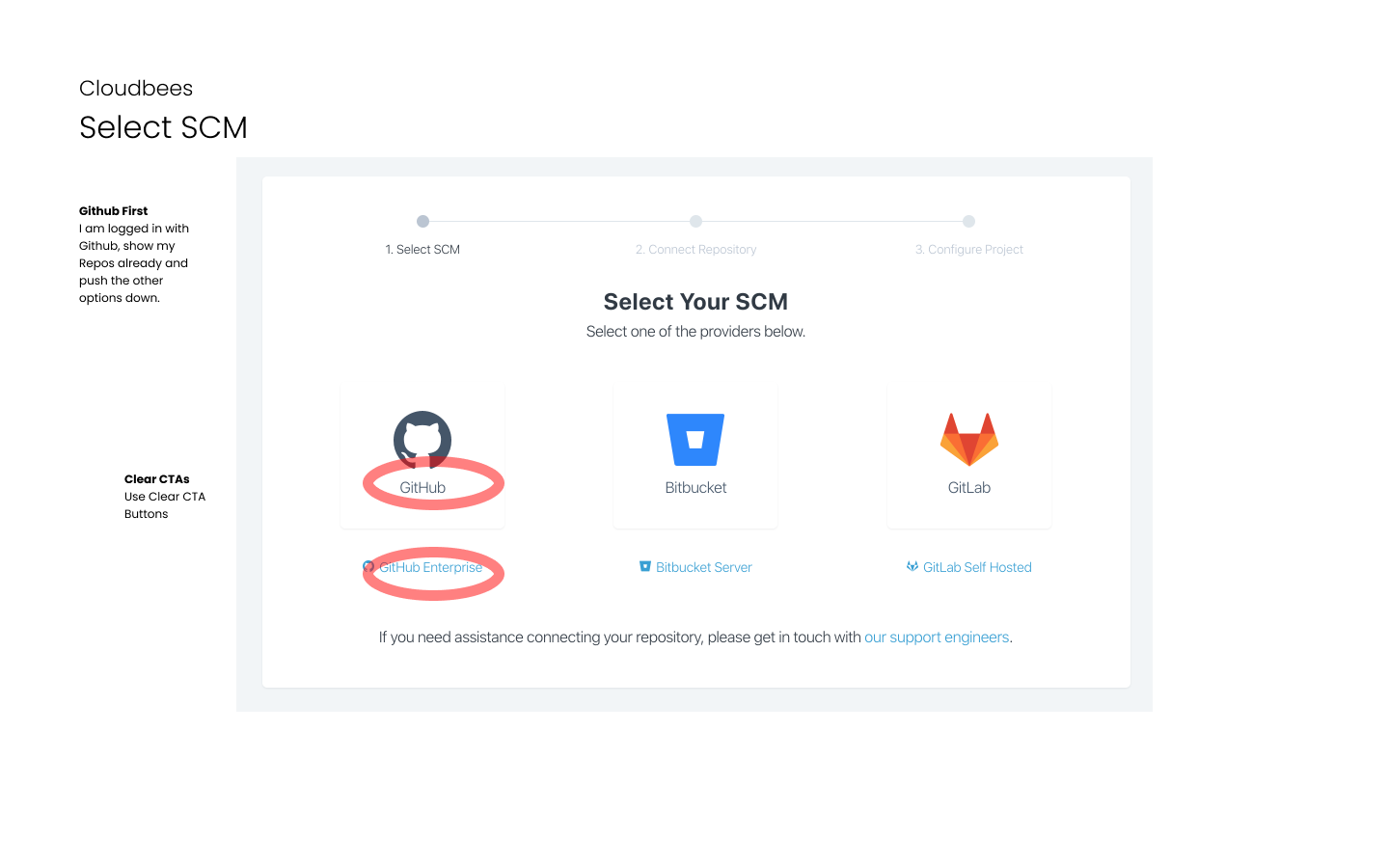
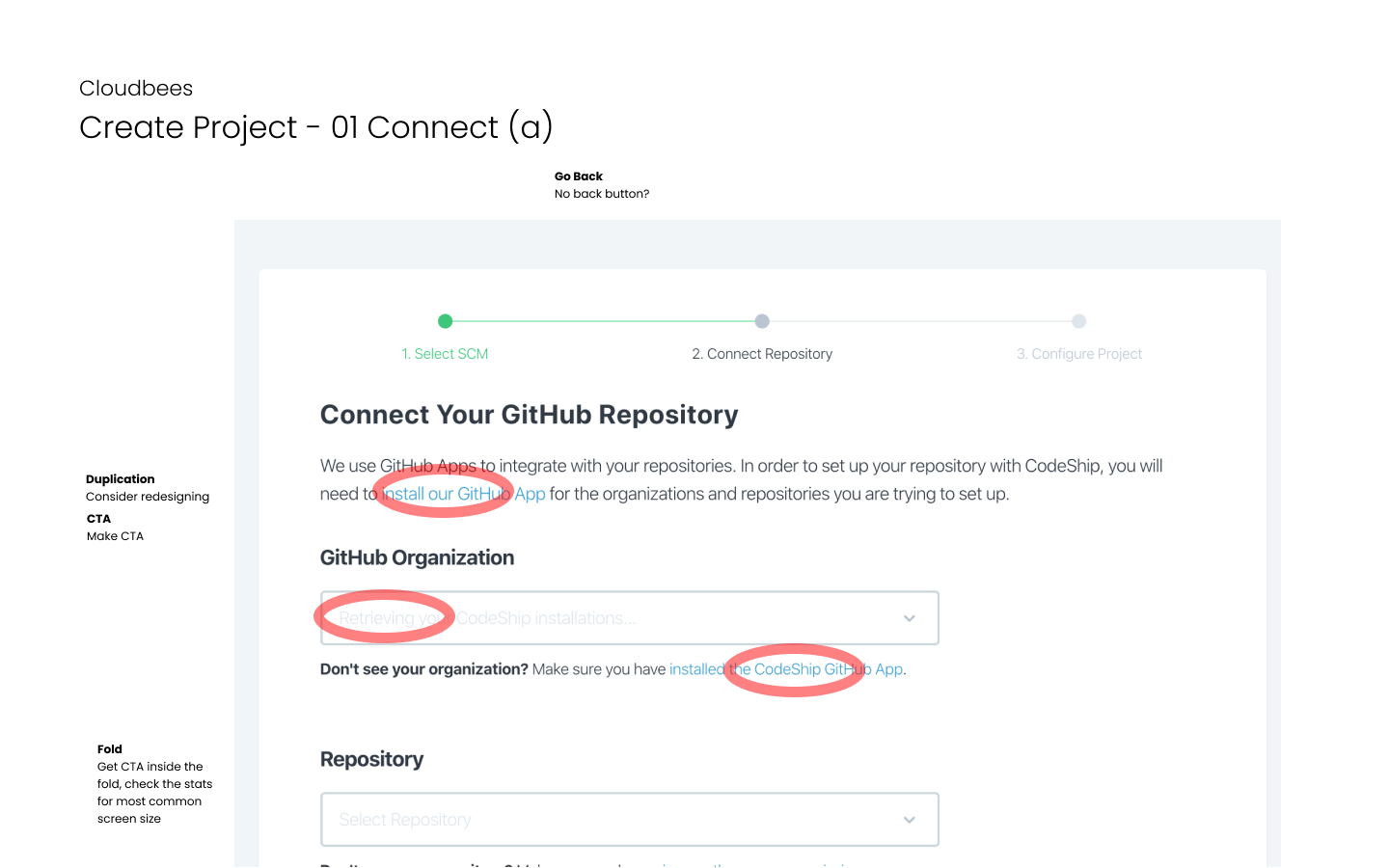
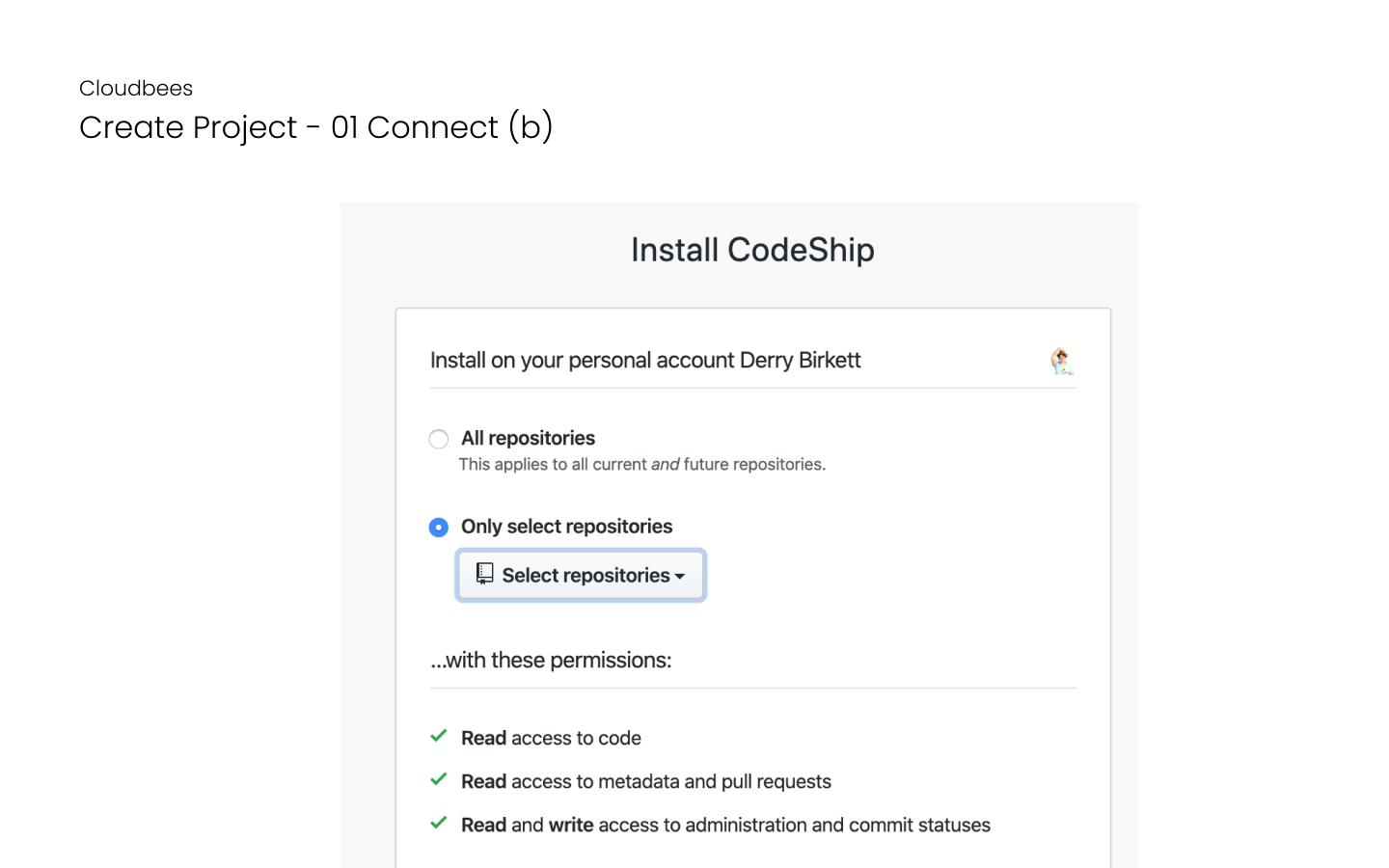
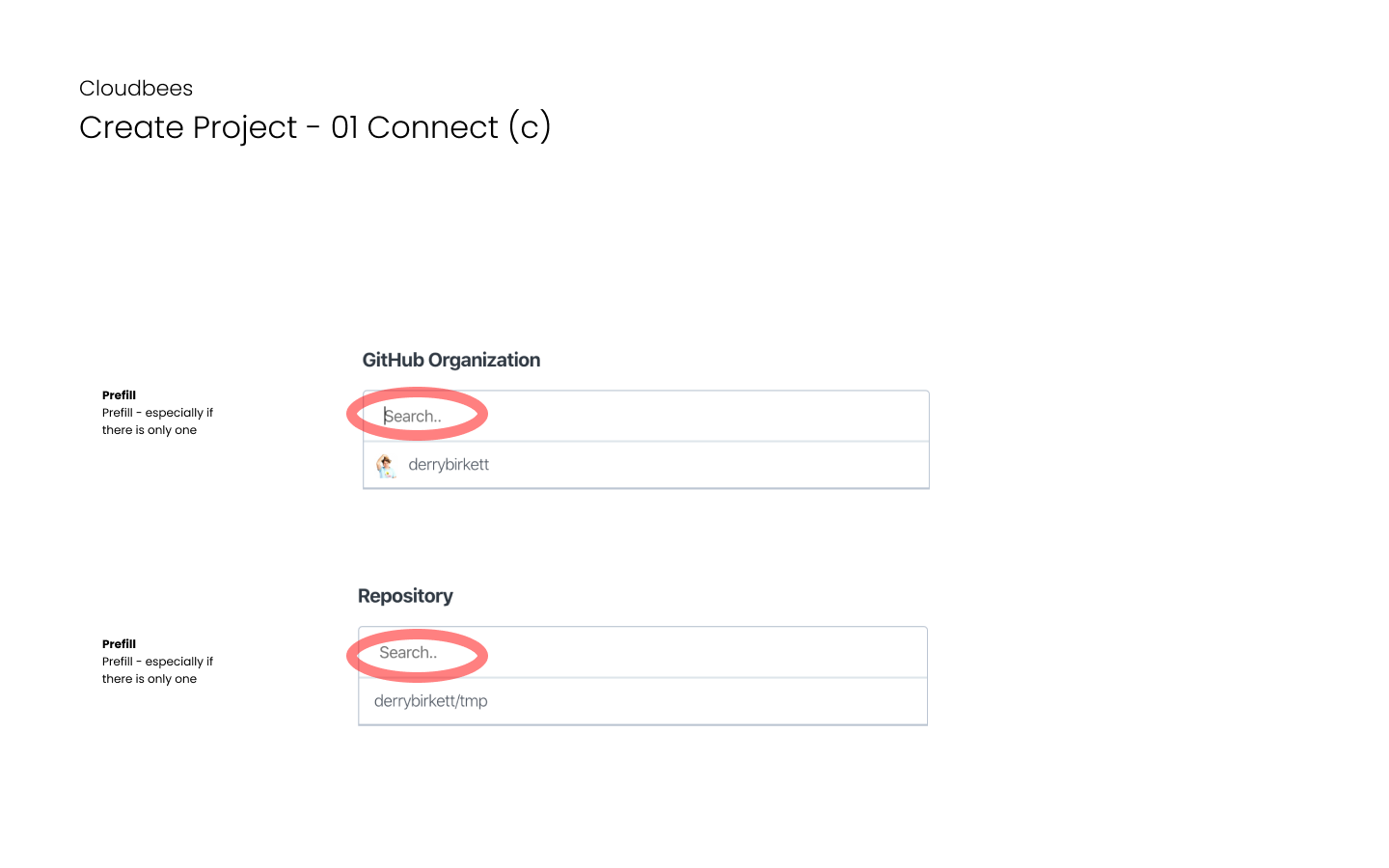
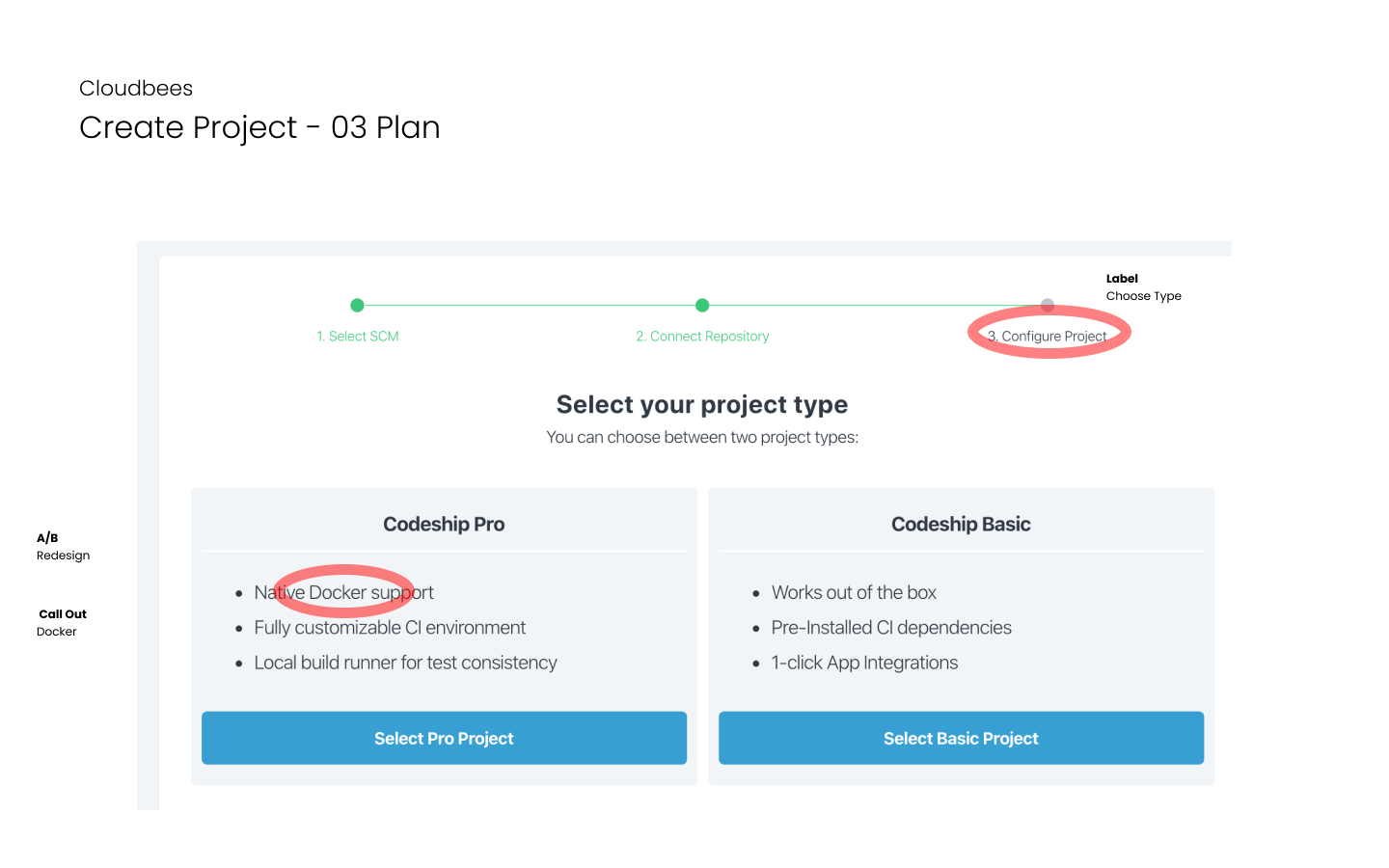
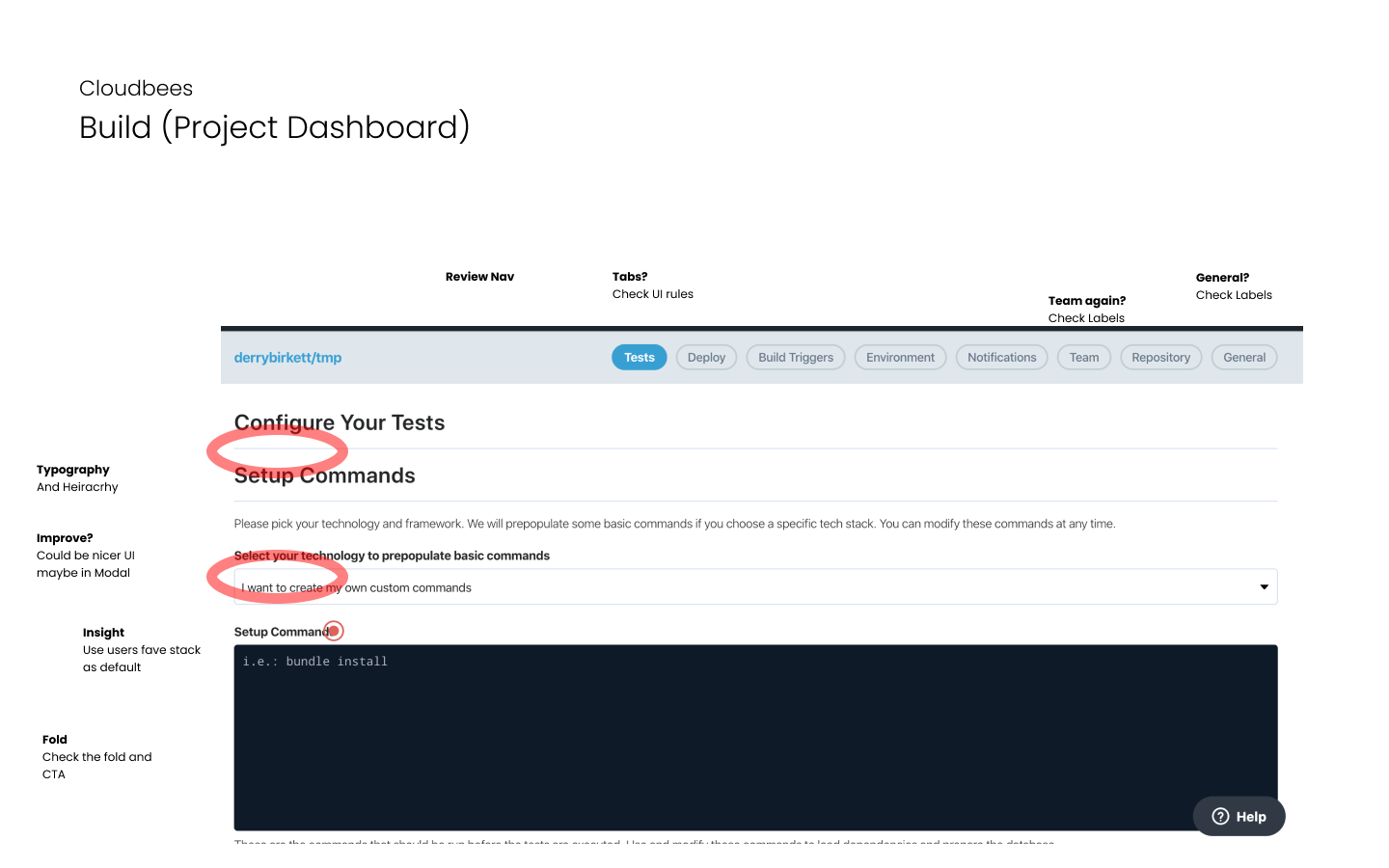
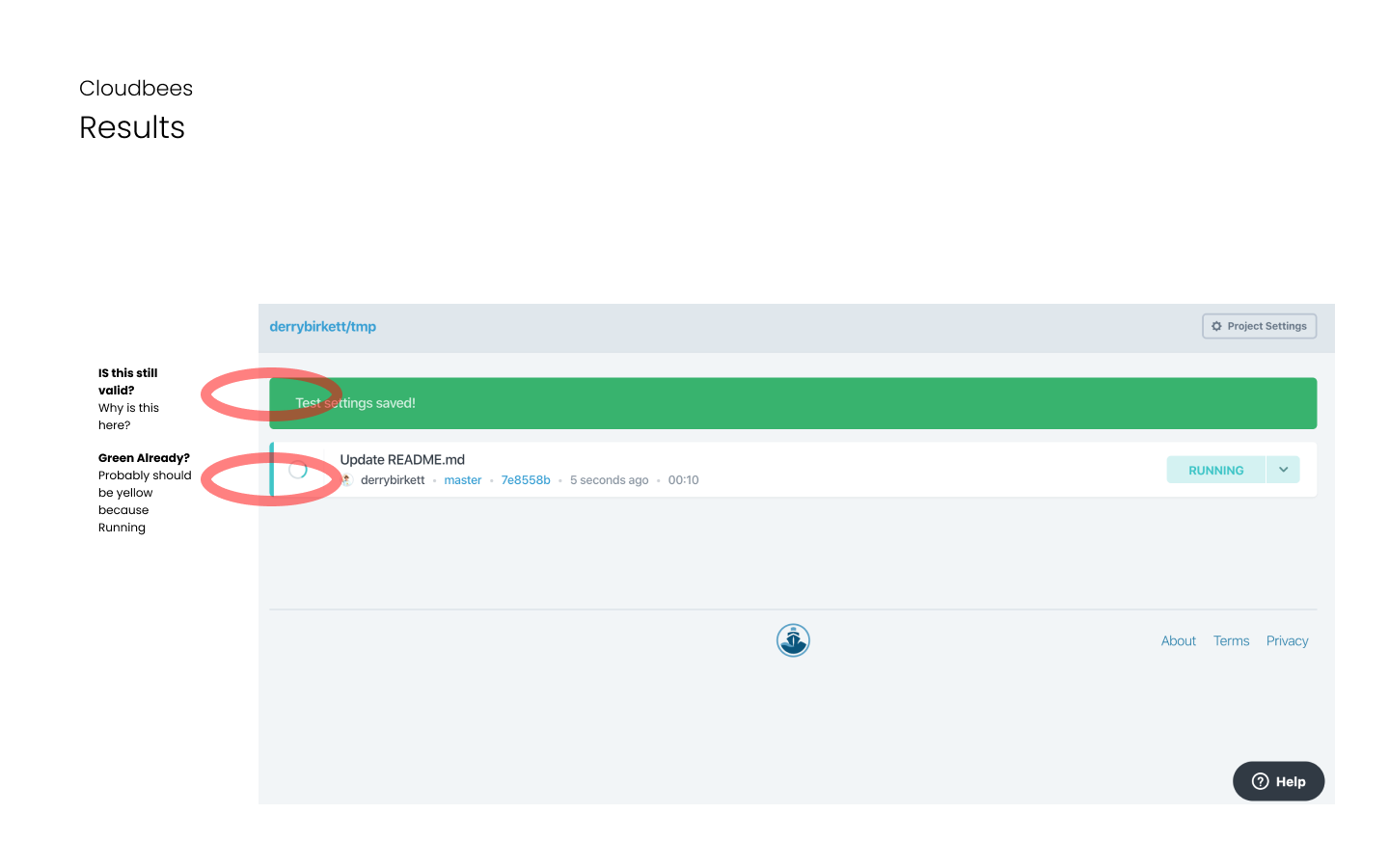
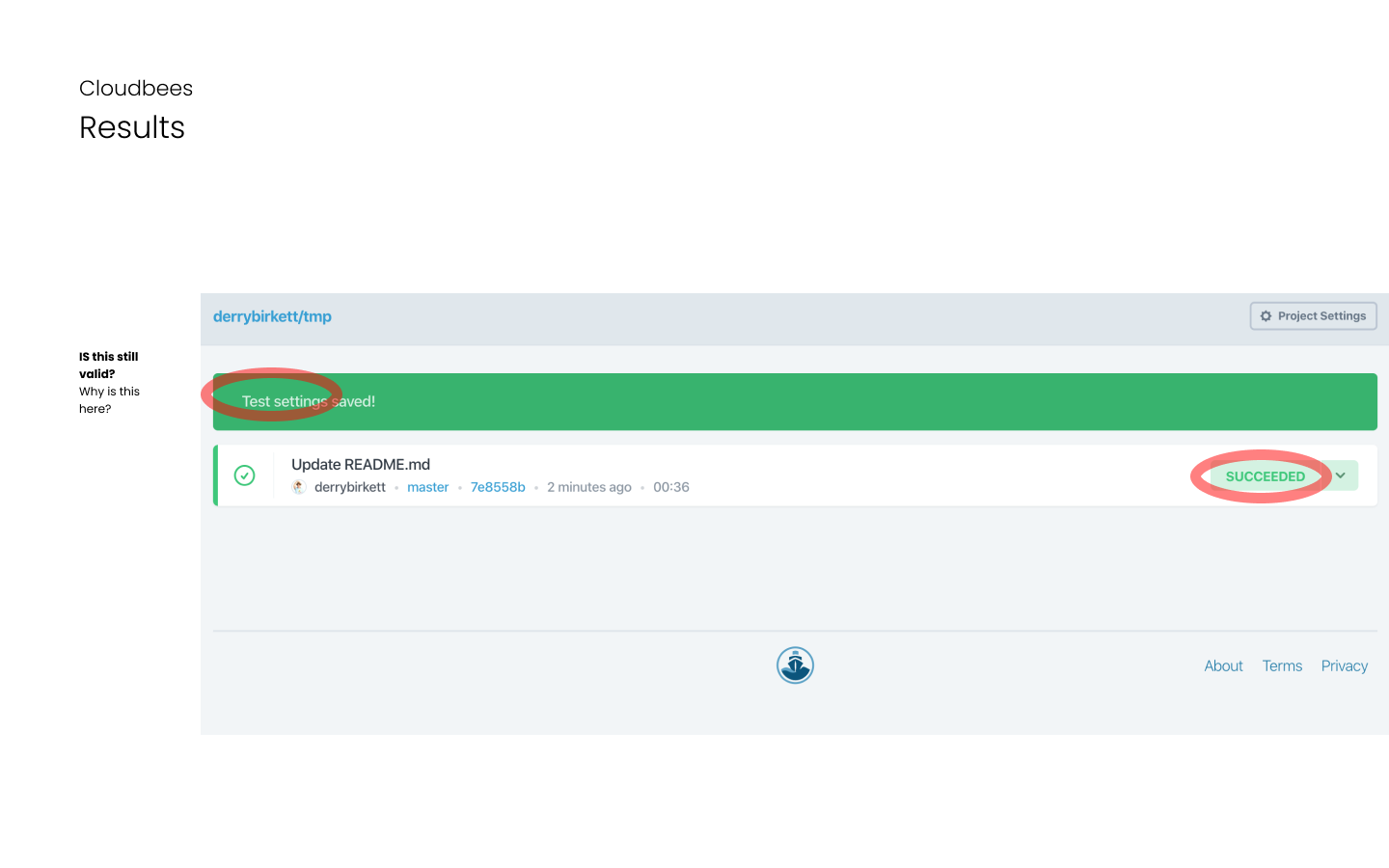
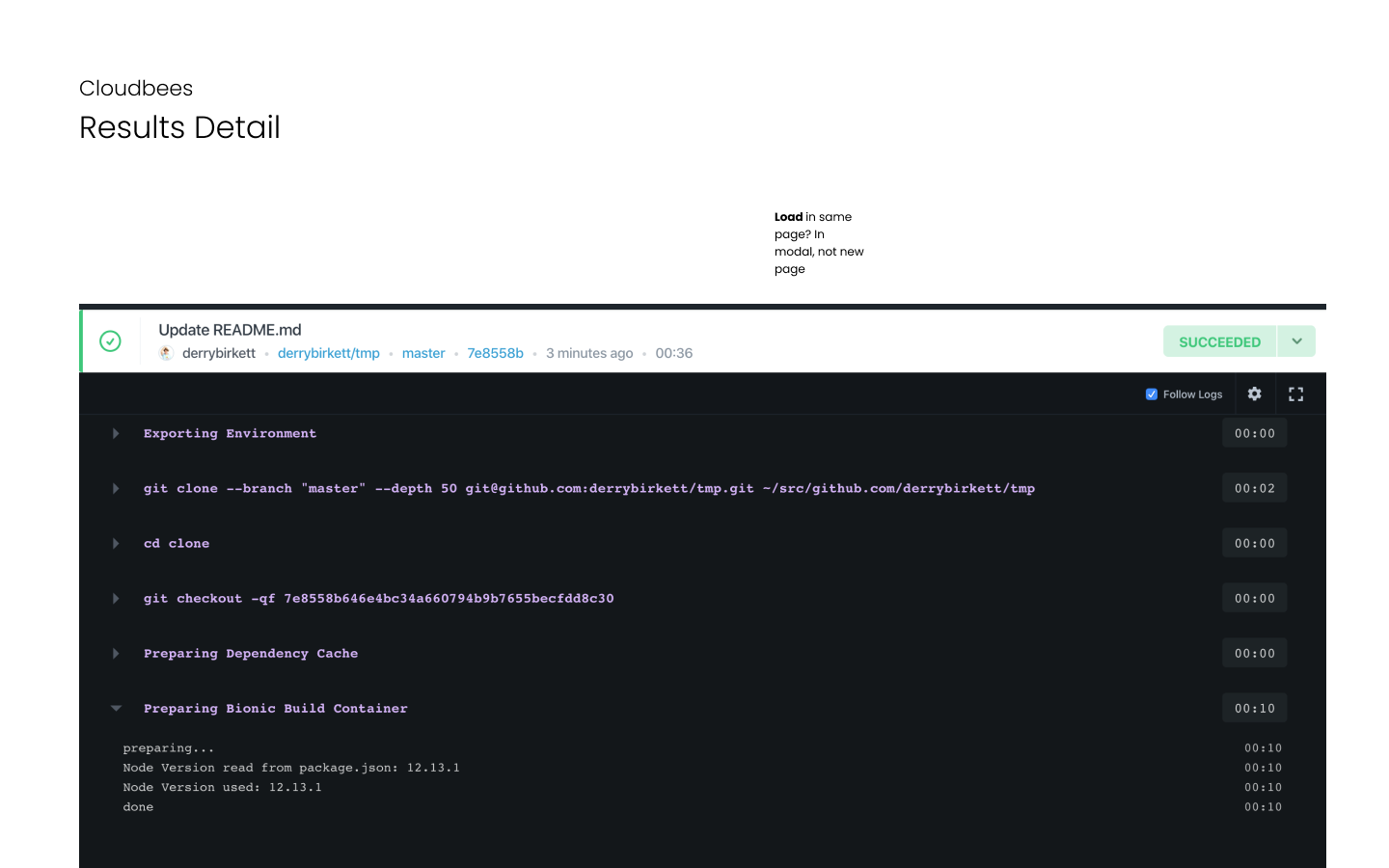
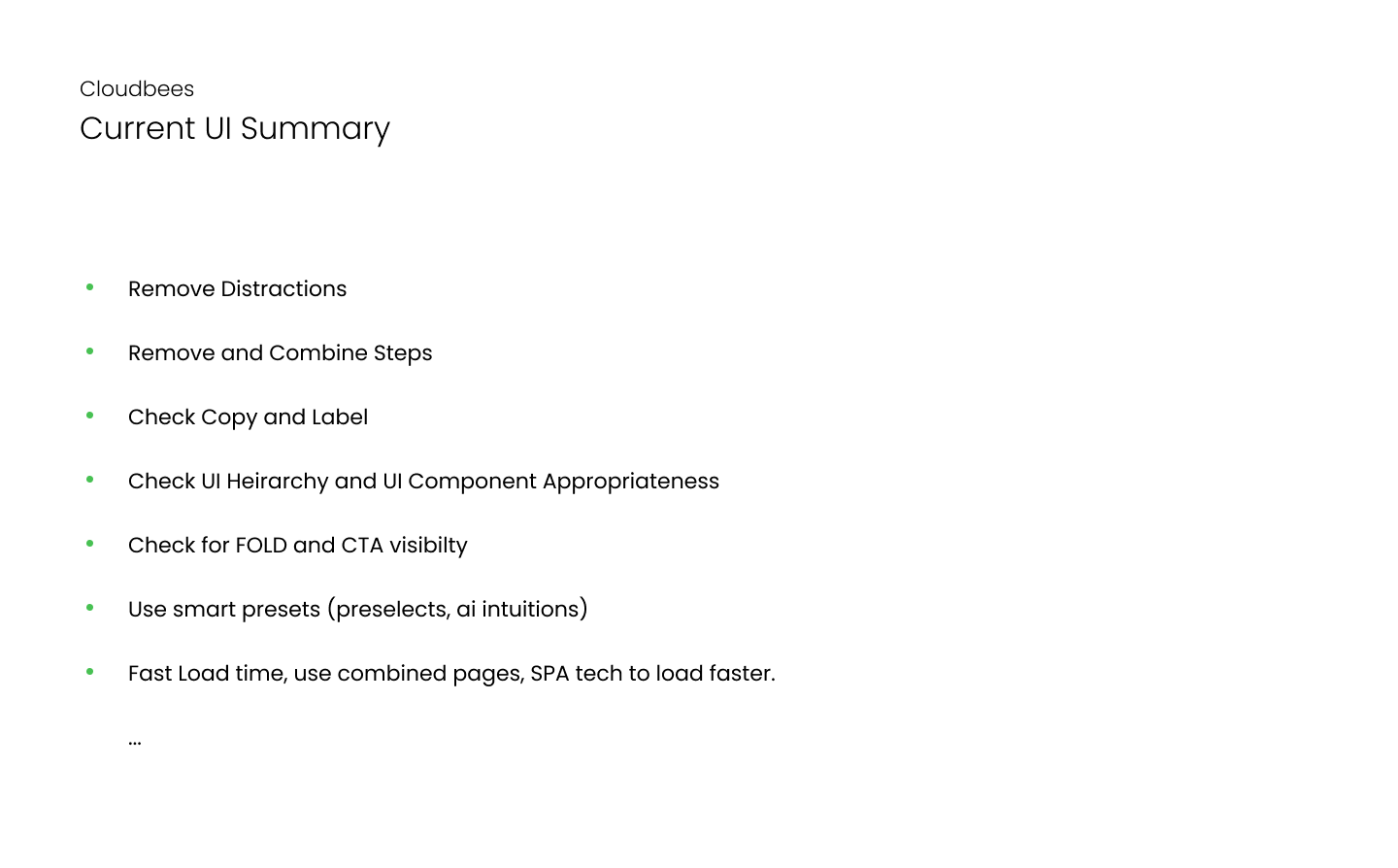
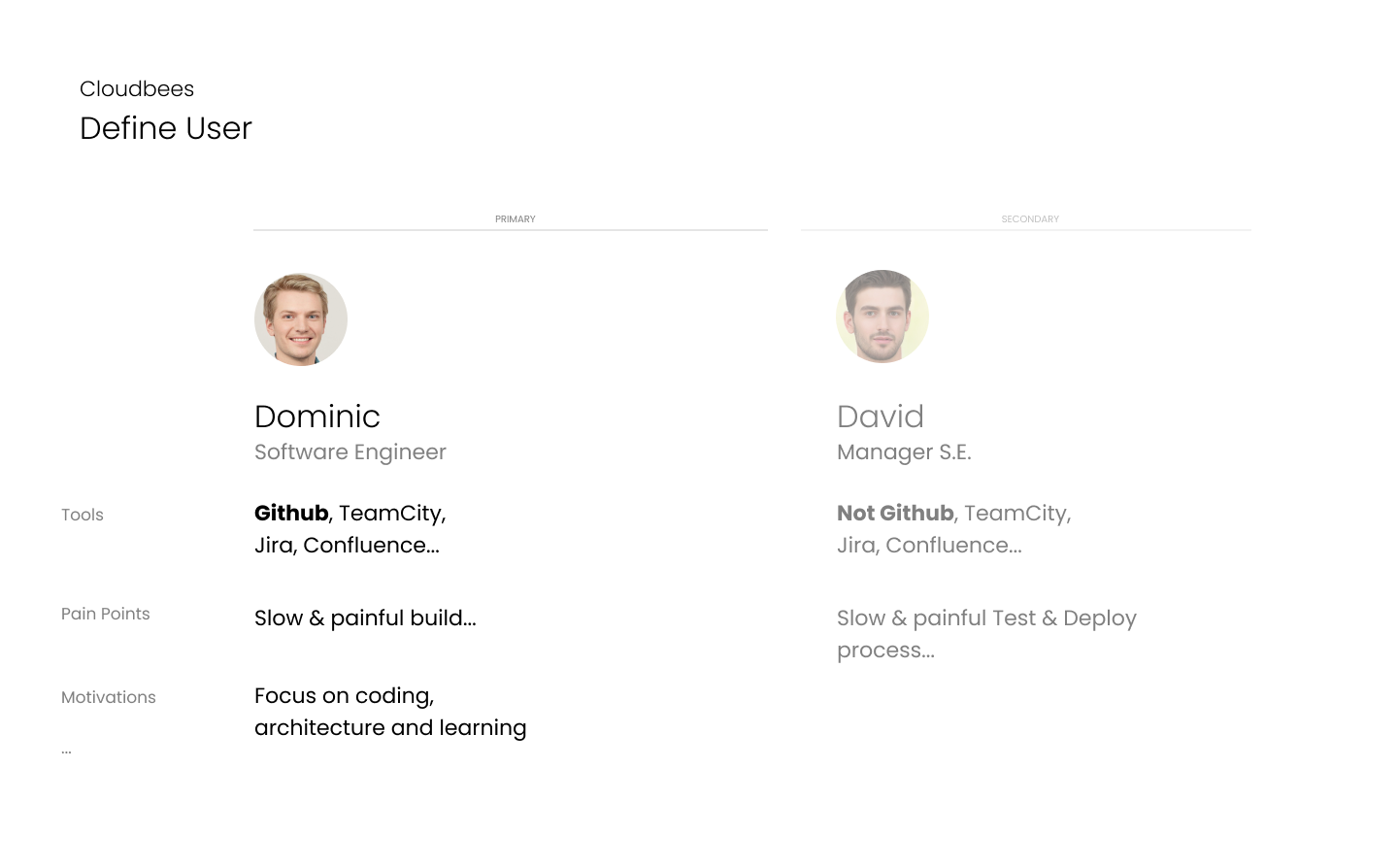
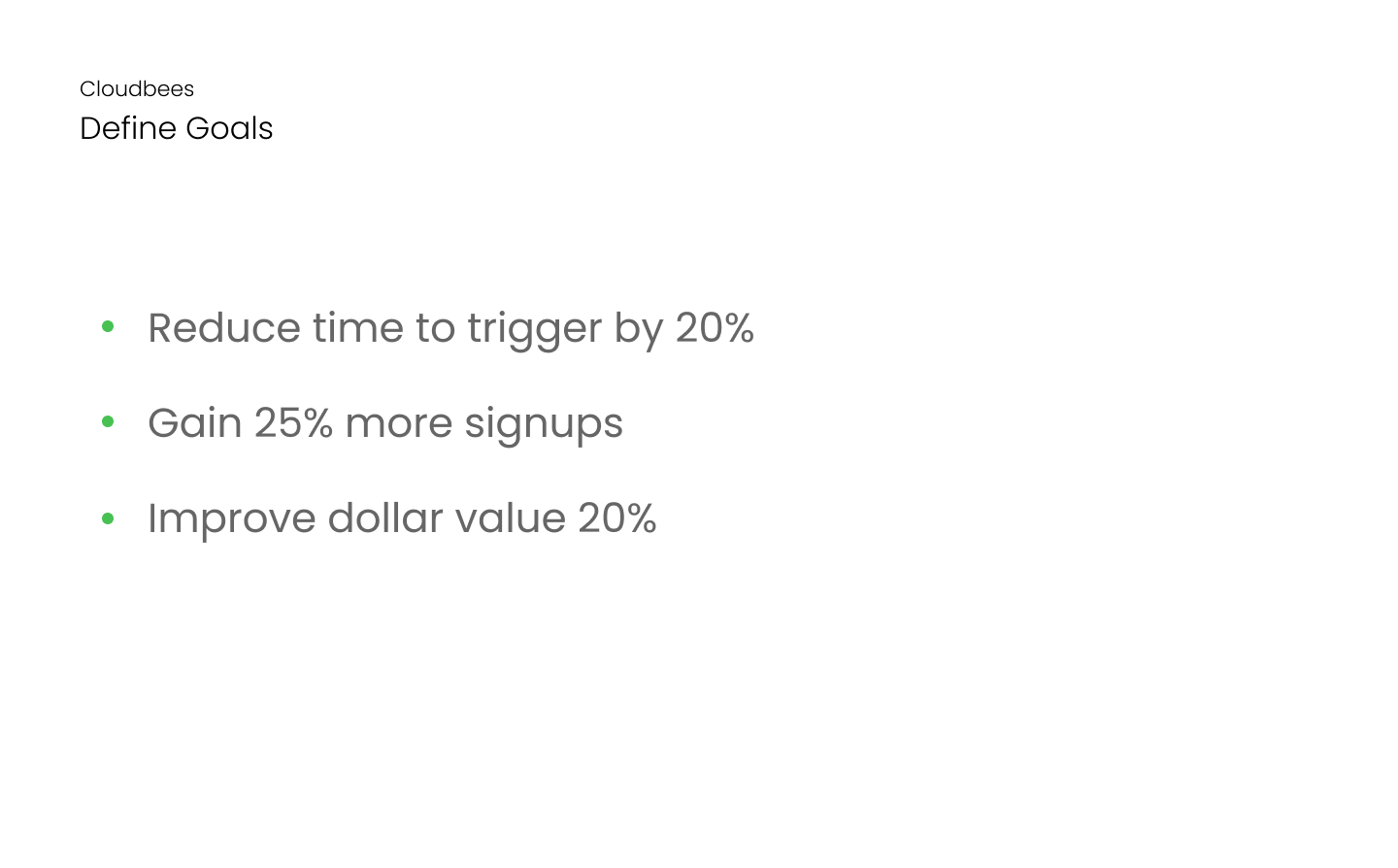
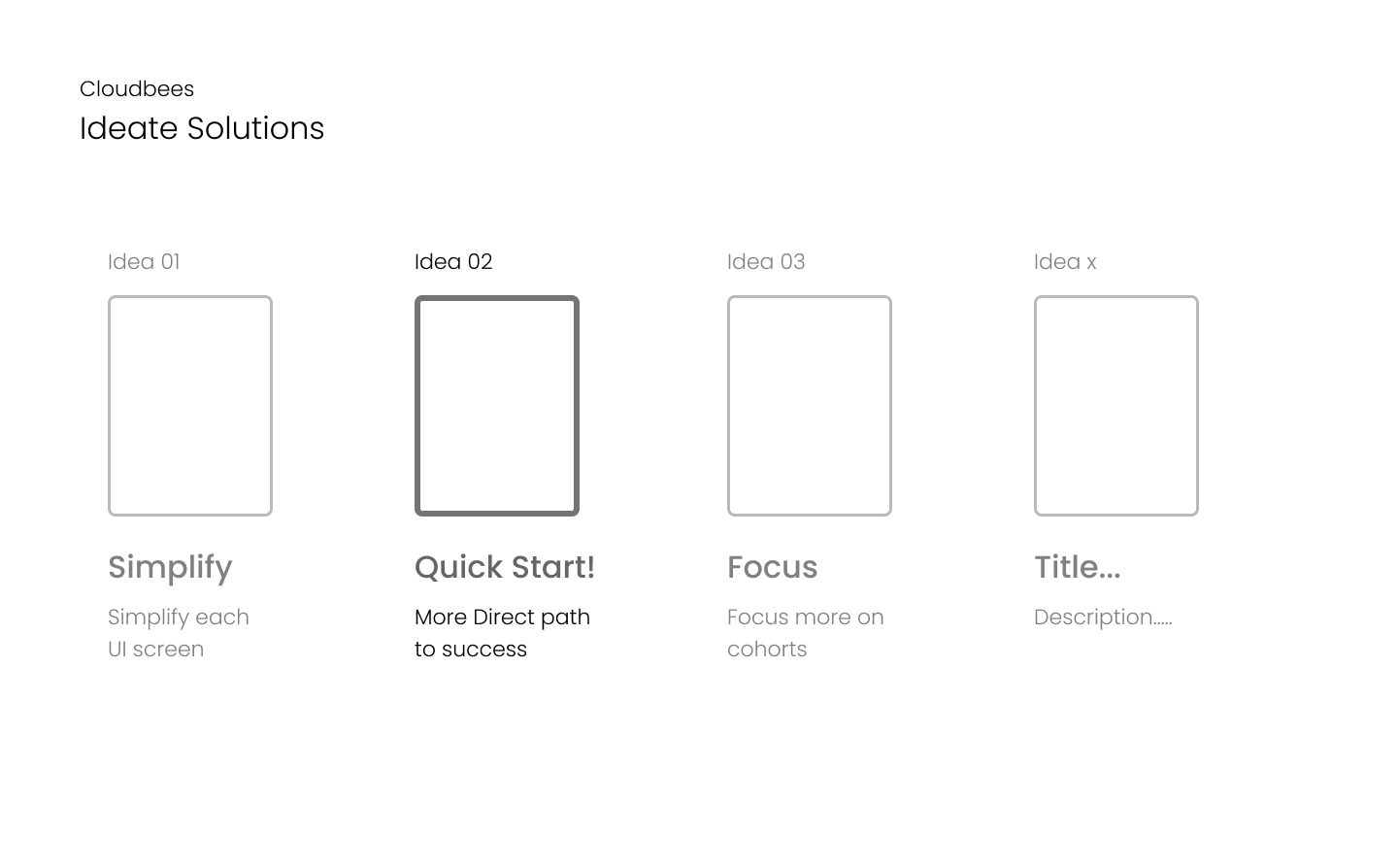
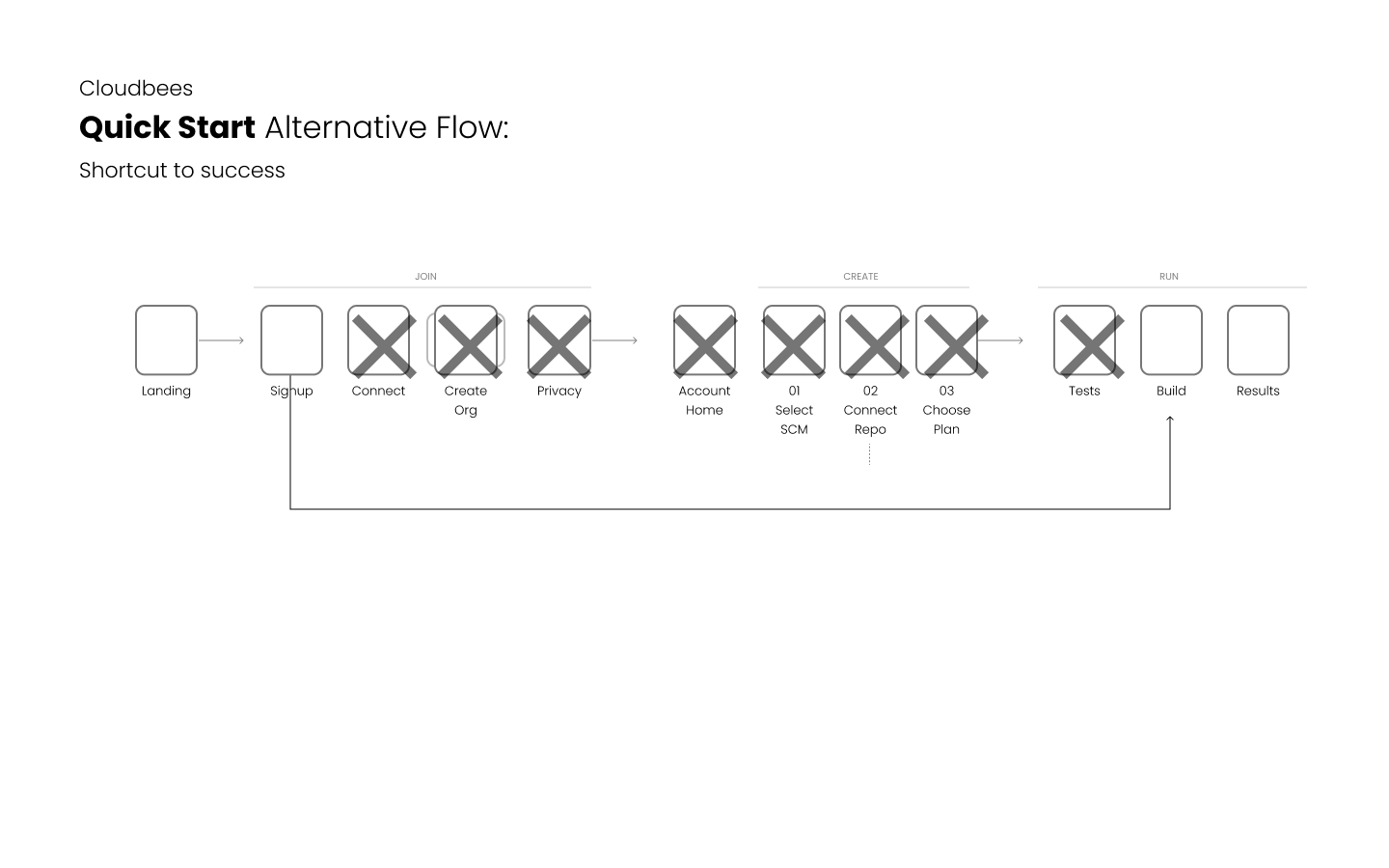
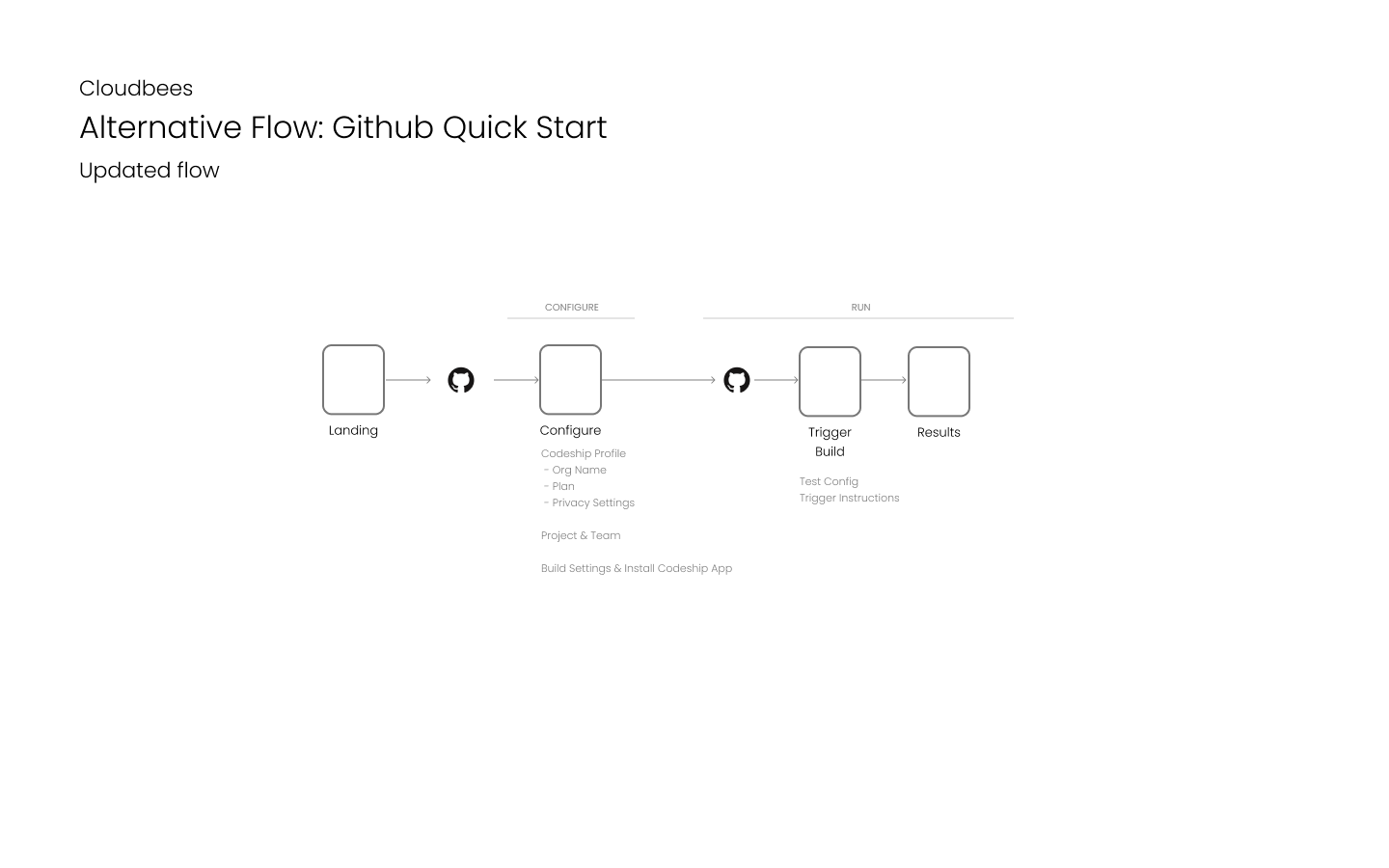
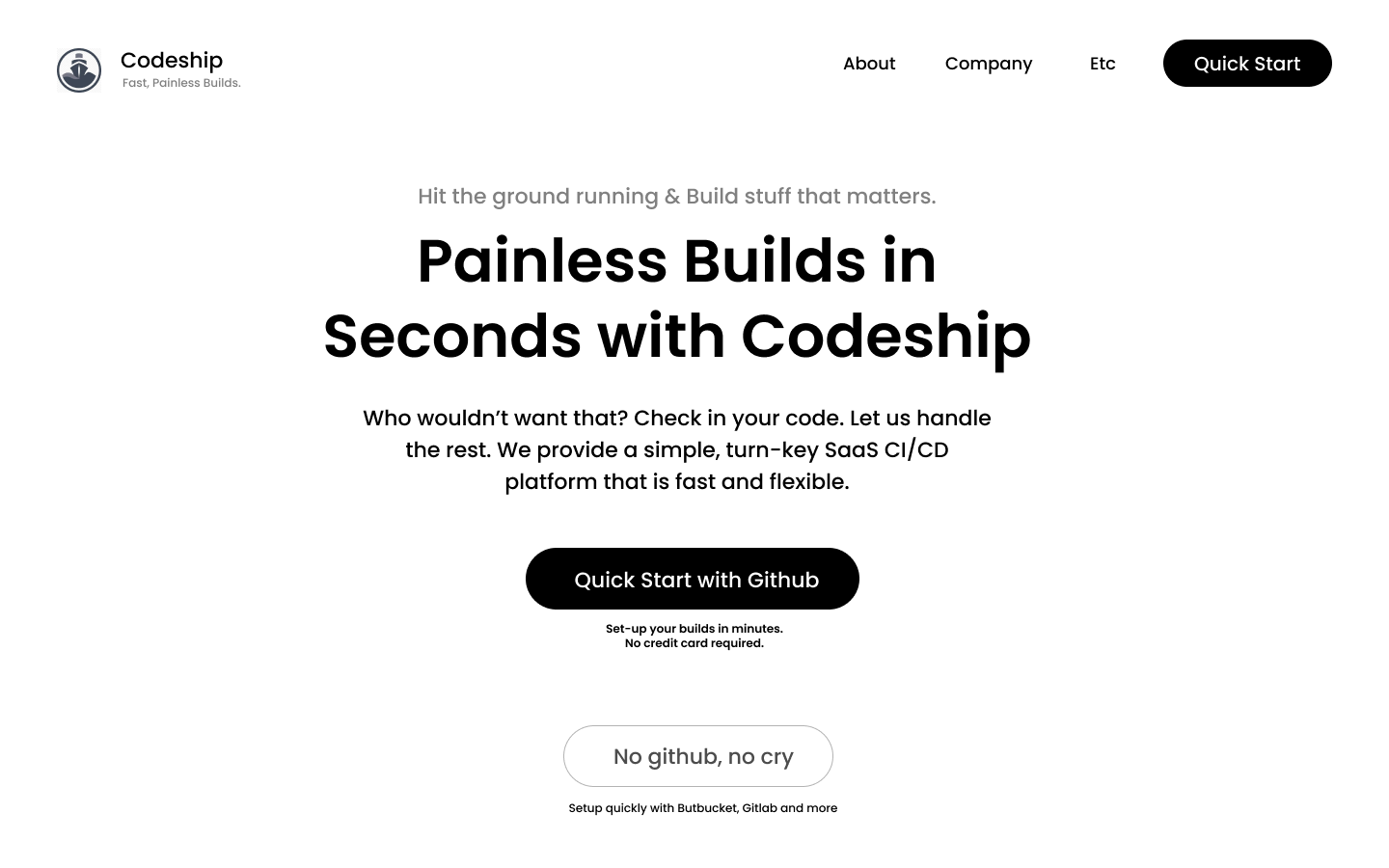
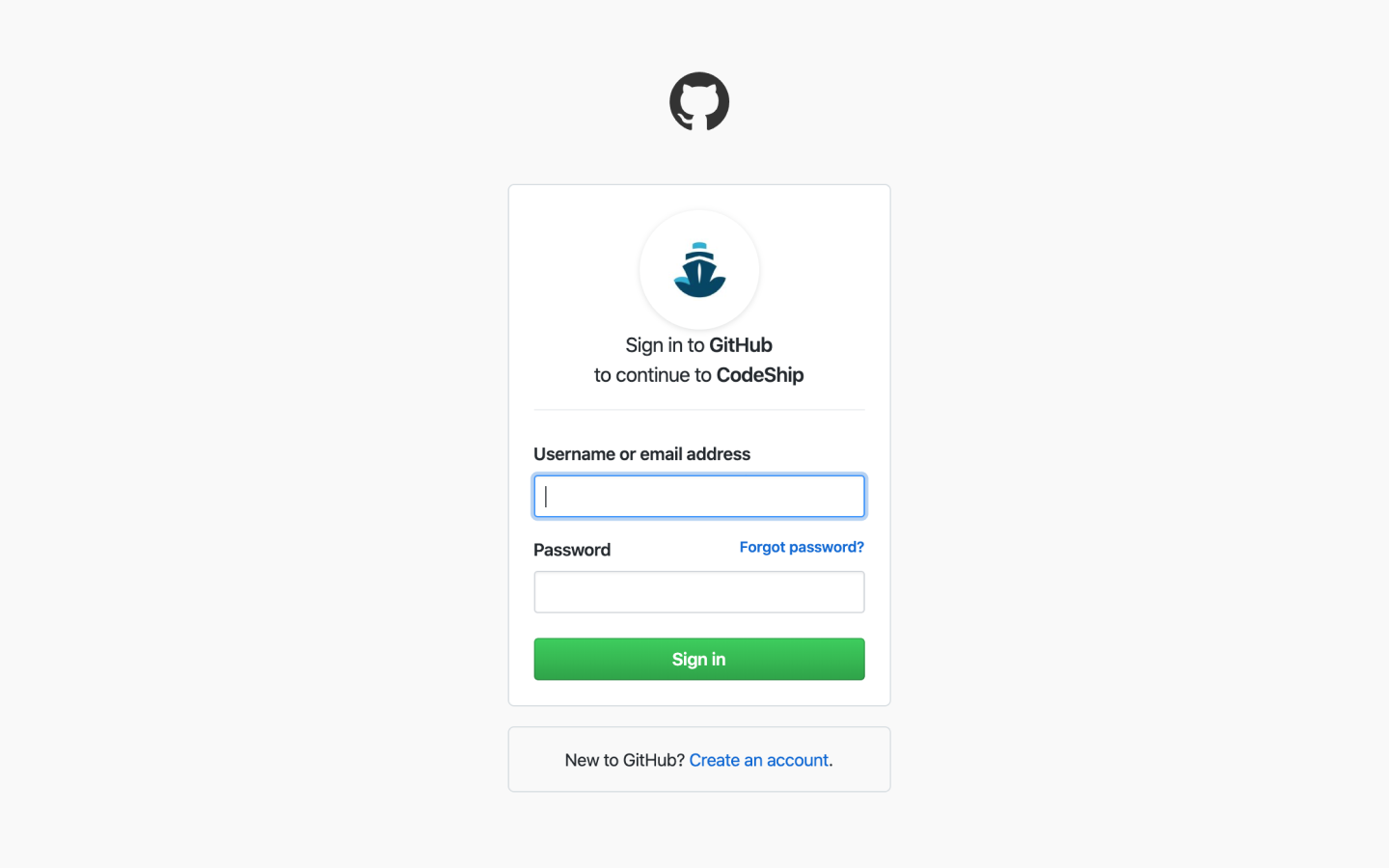
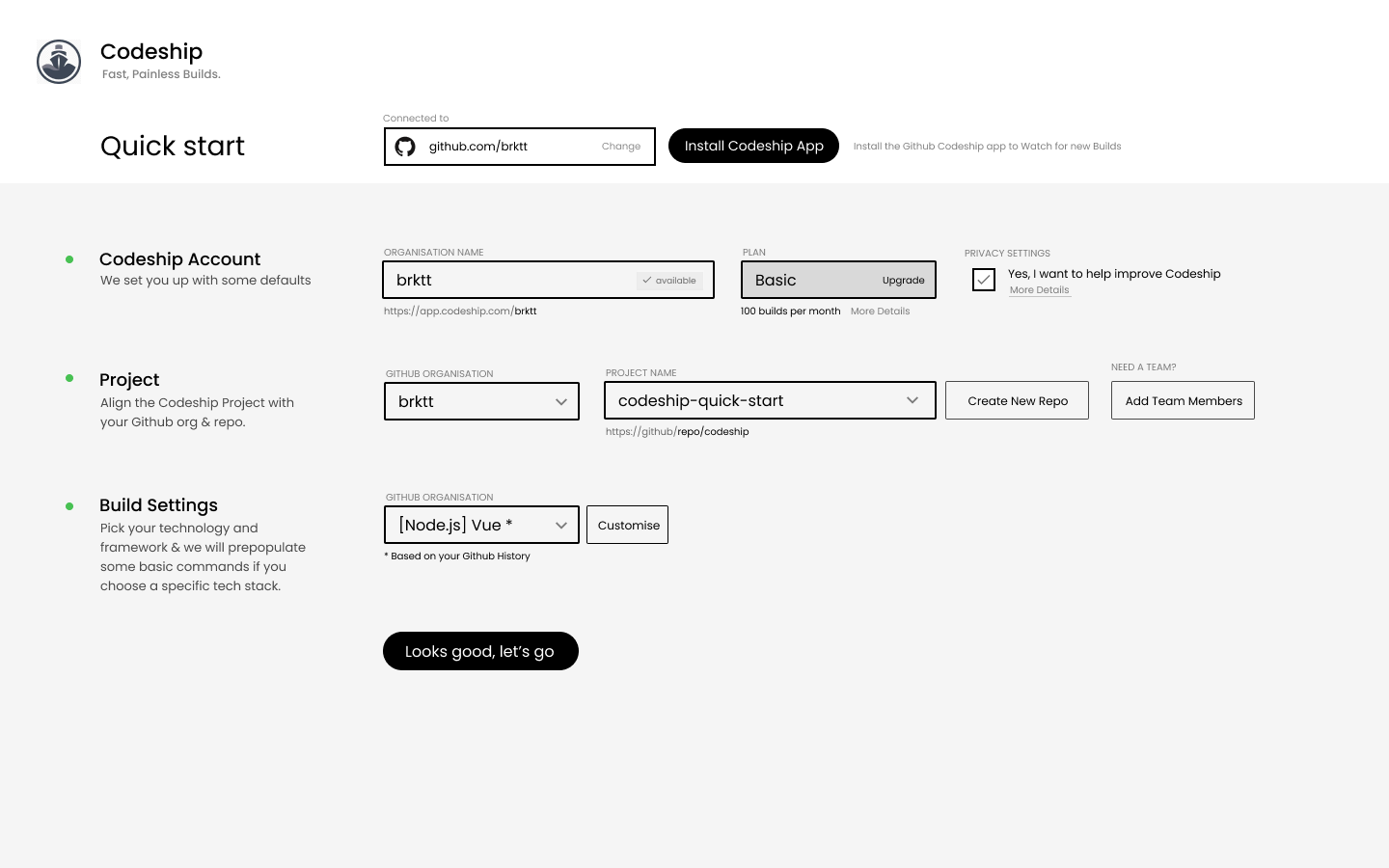
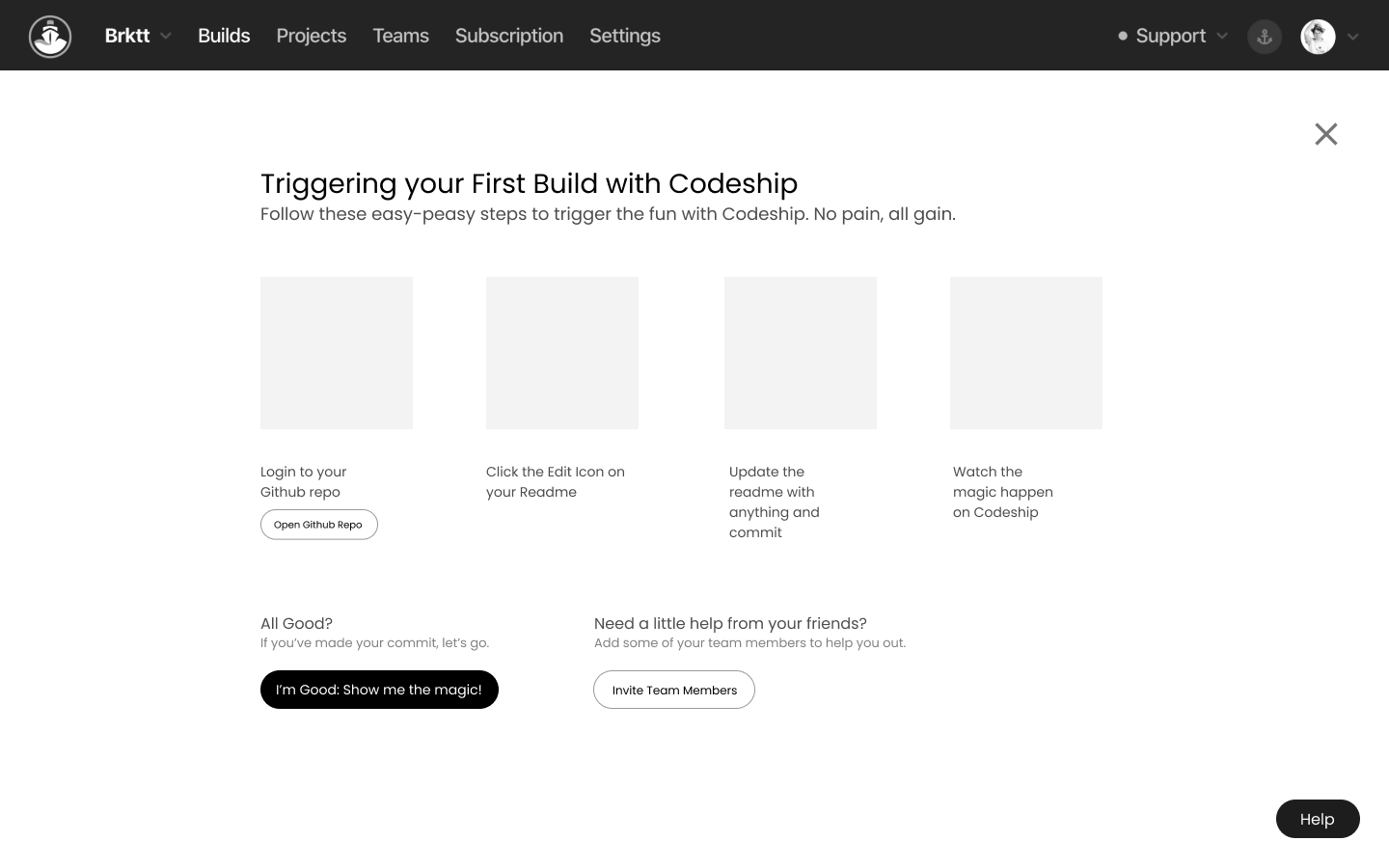
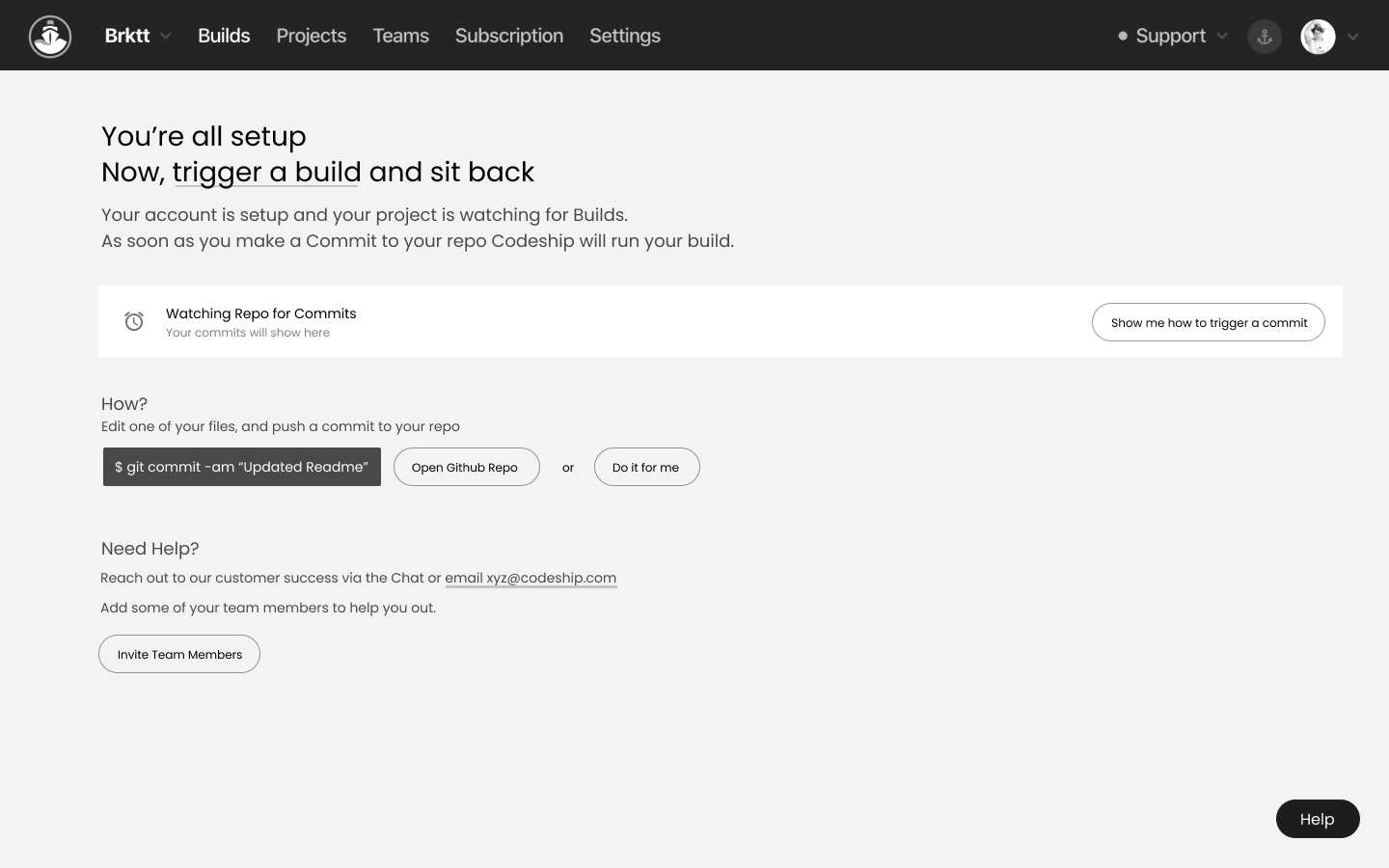
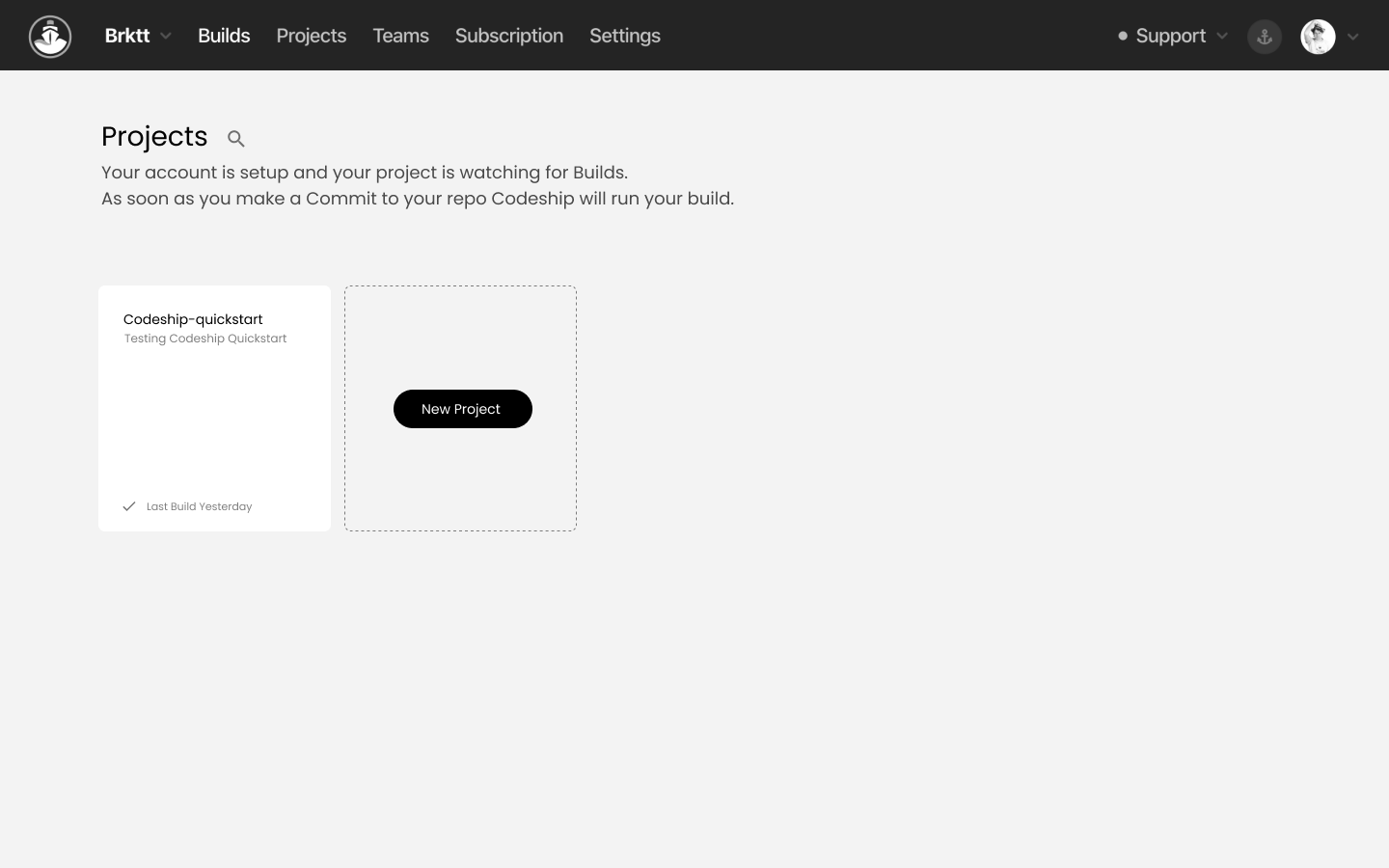
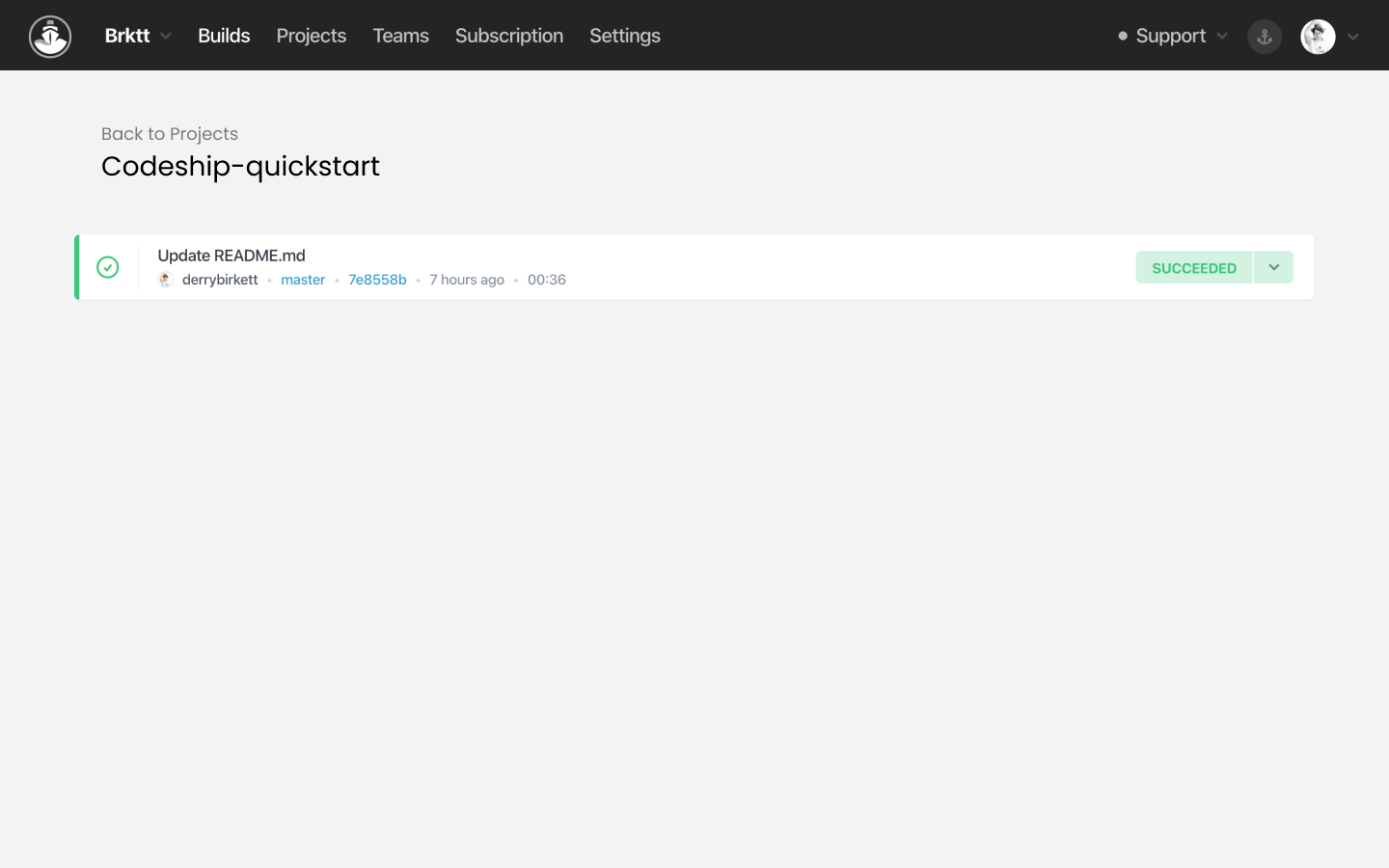
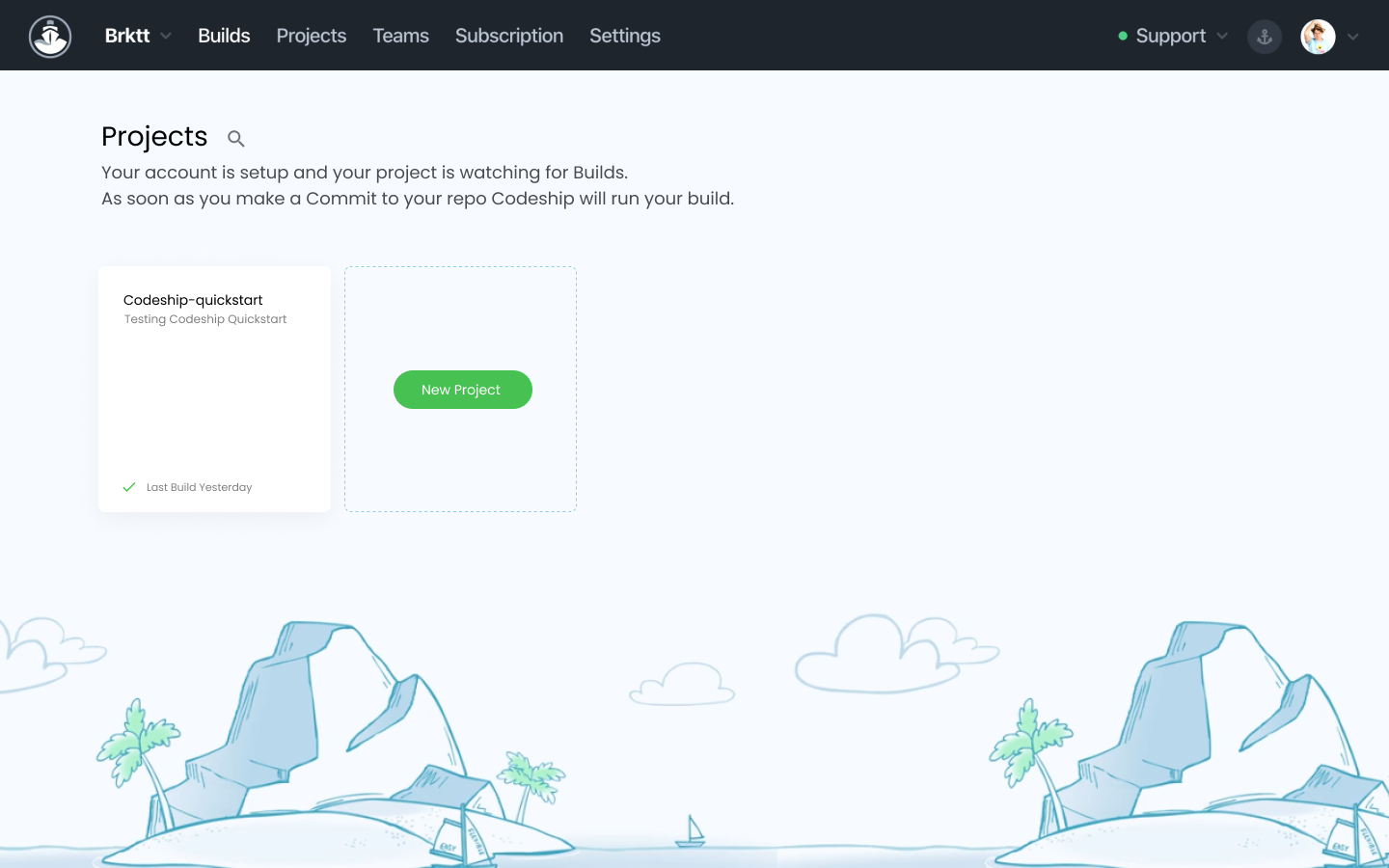
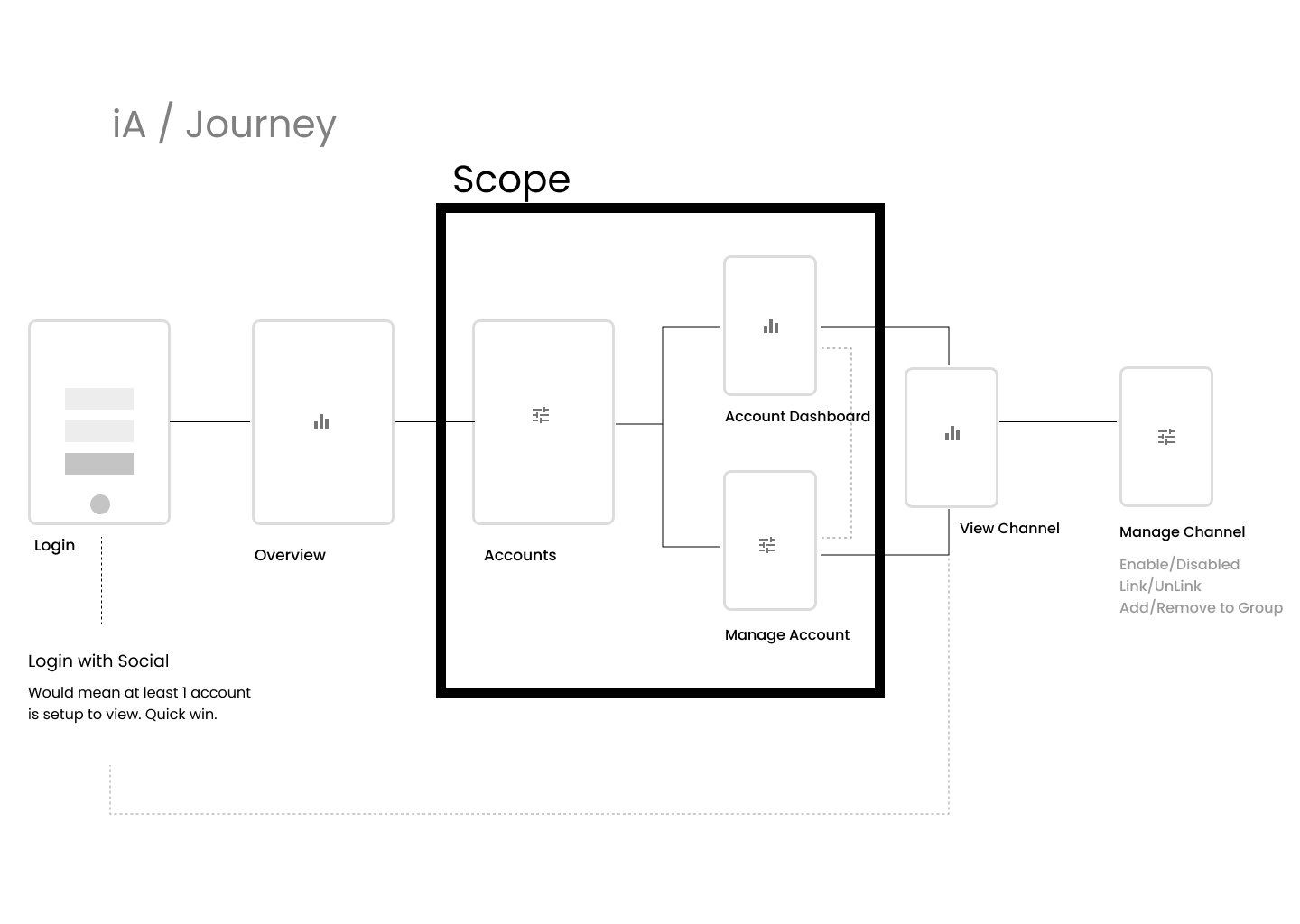
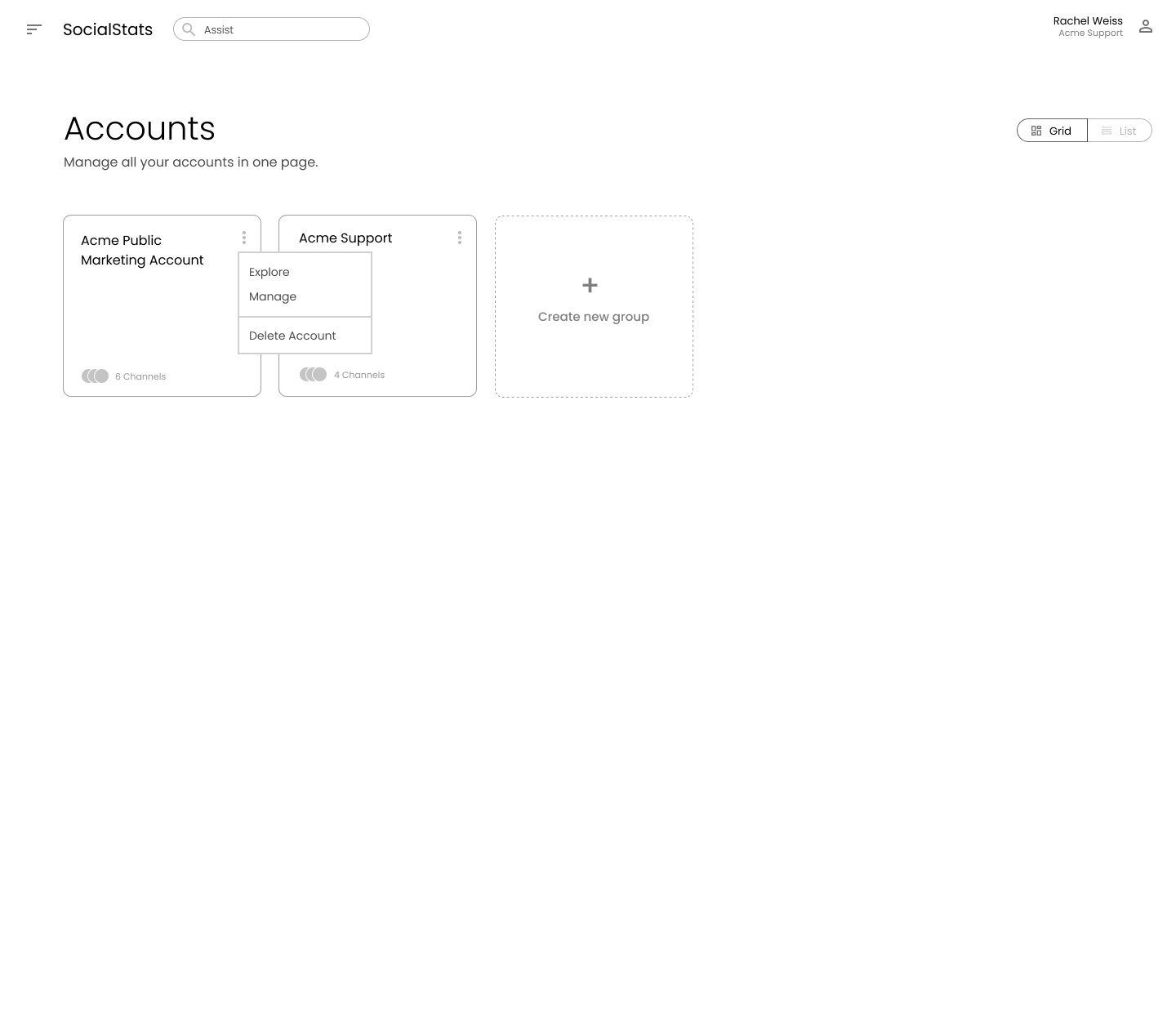
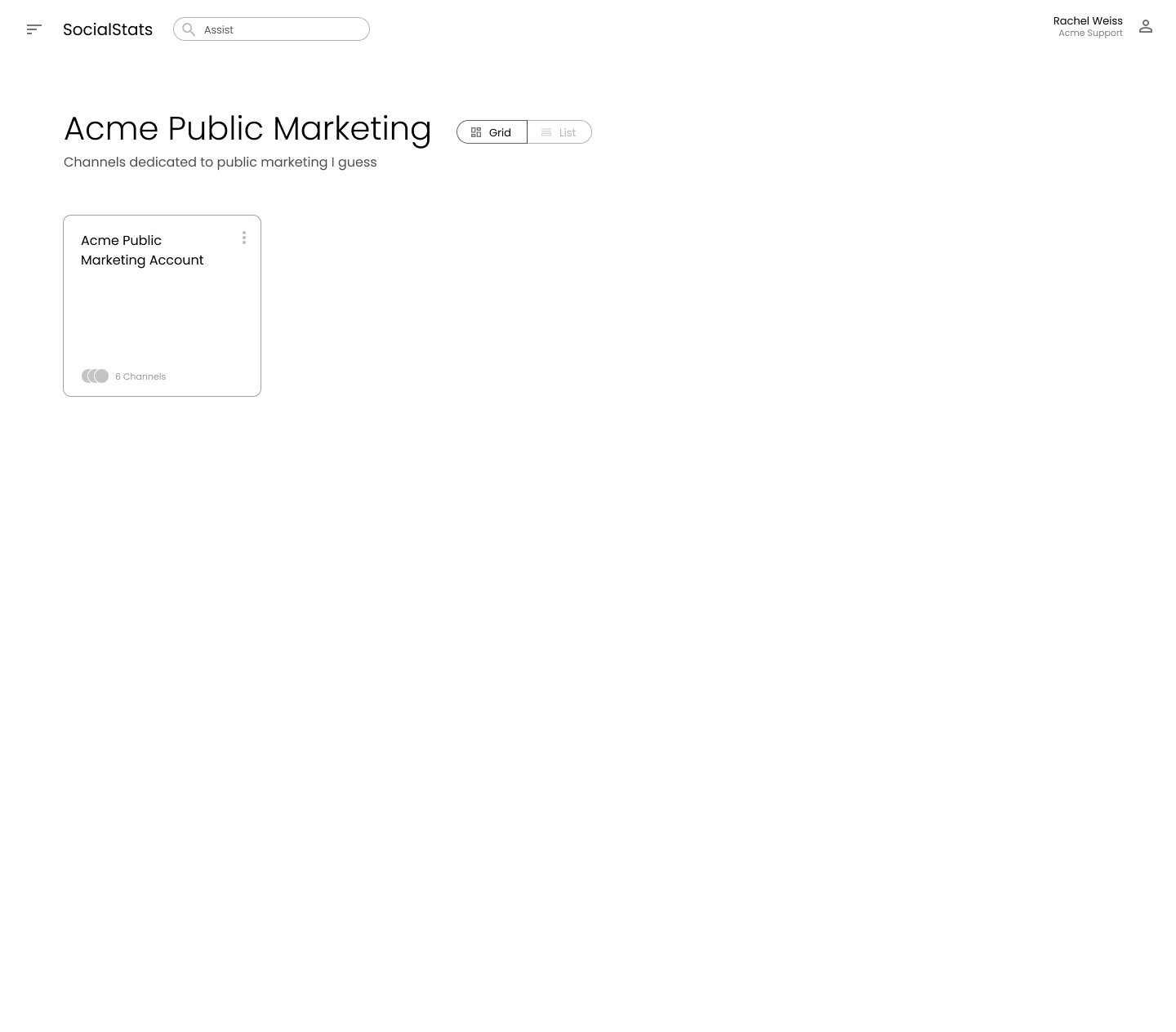
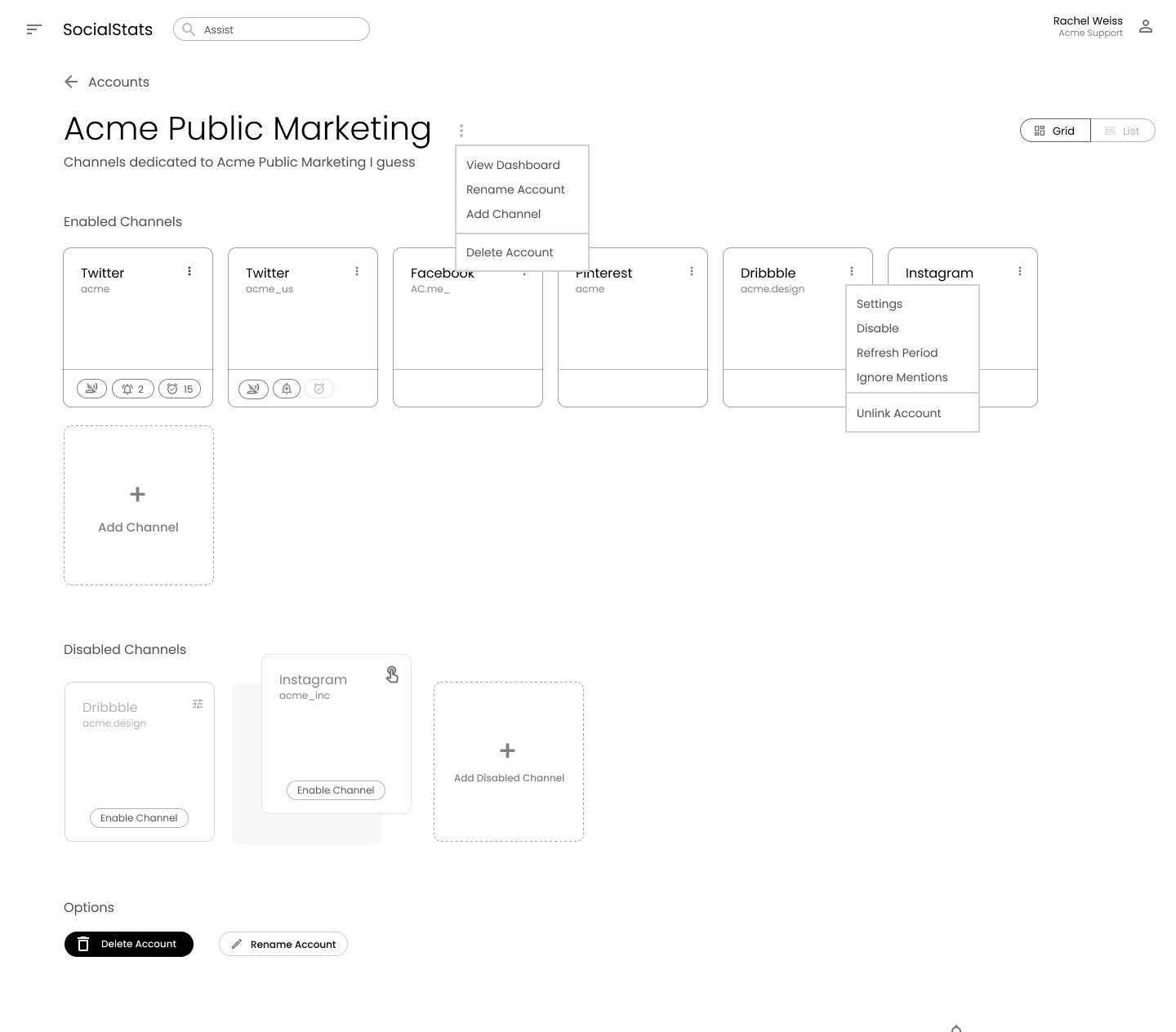
Exhibit #06
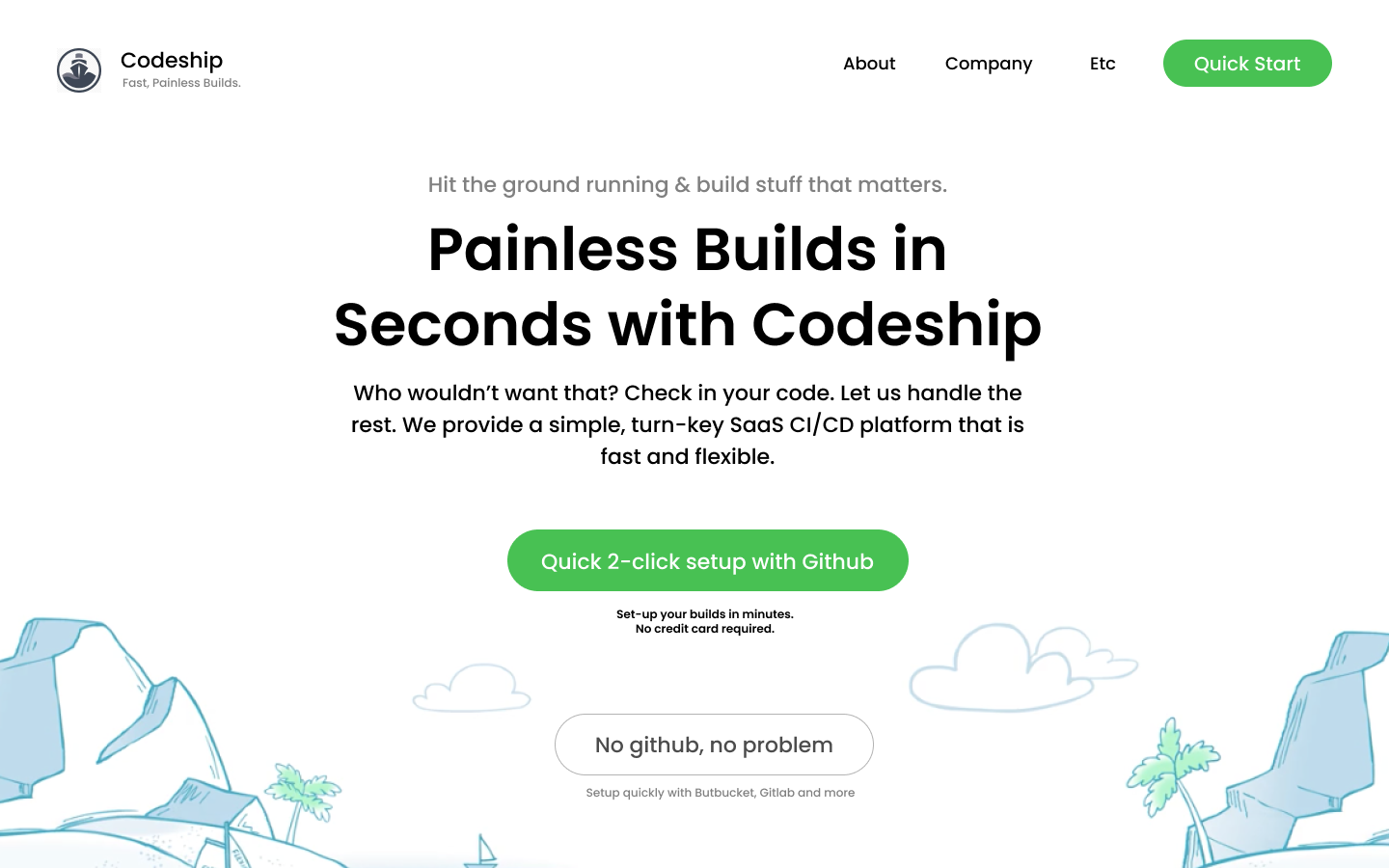
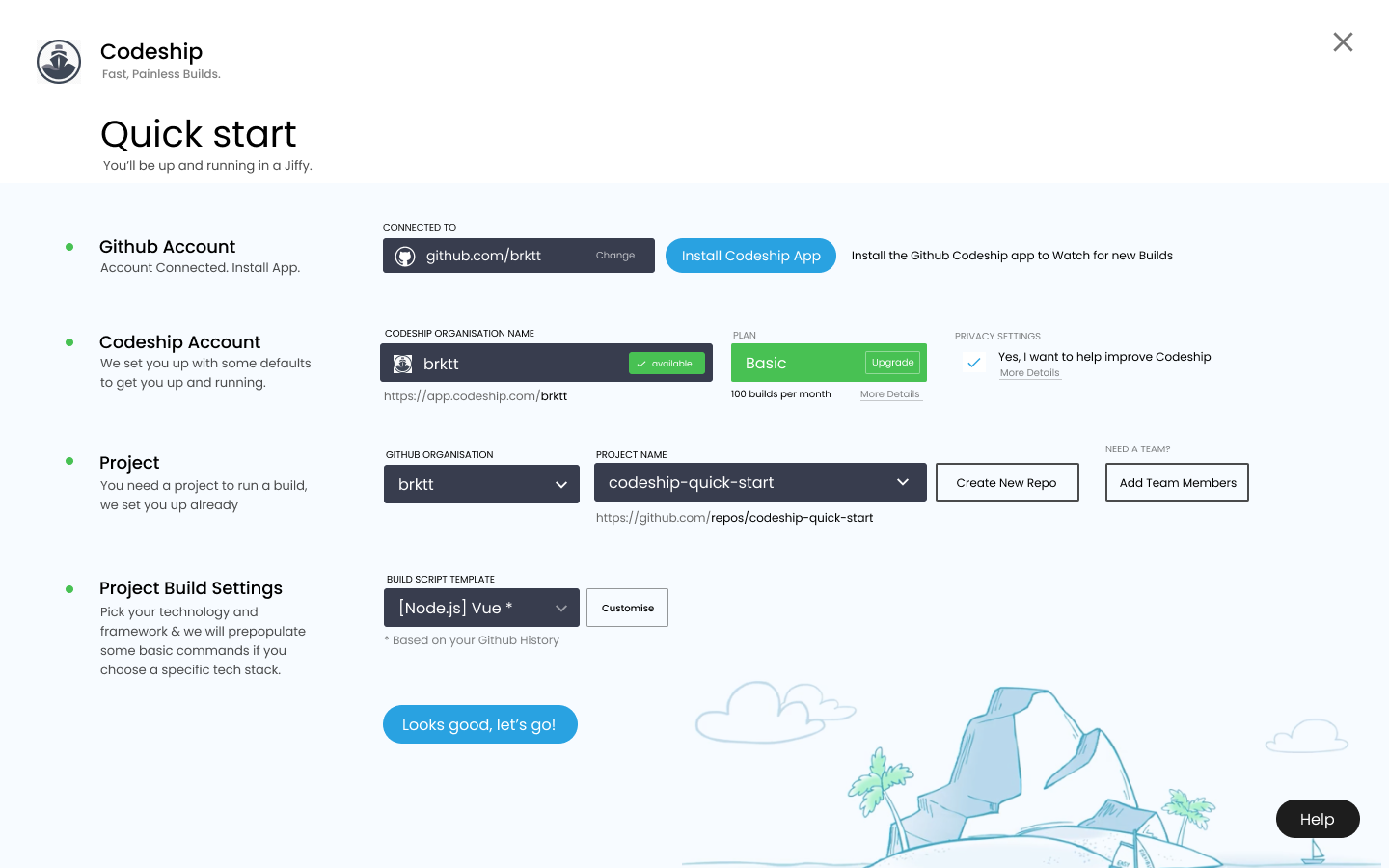
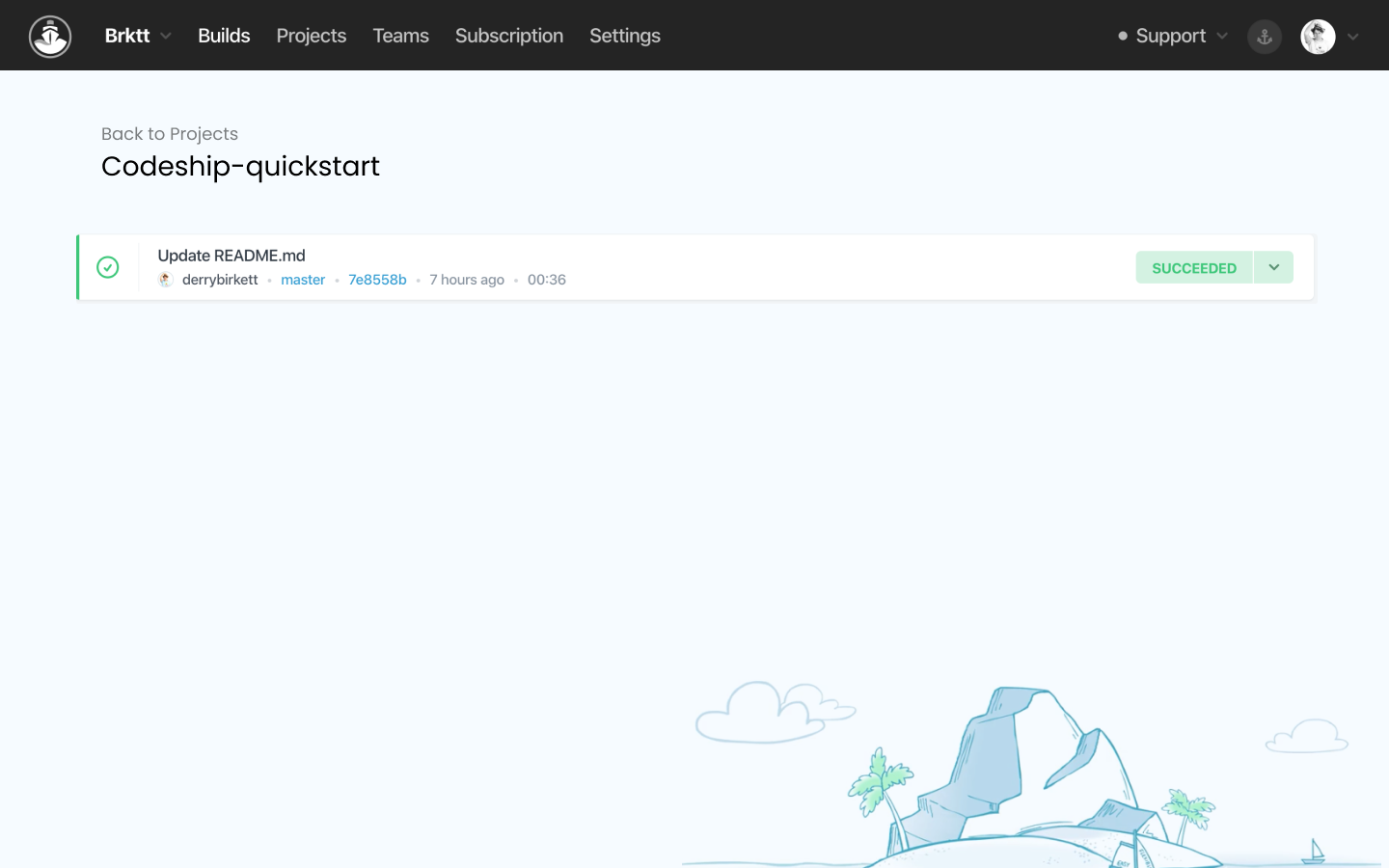
Design a flow.
CloudBees asked for a design test, of course. Apparently I knocked this one out of the park…