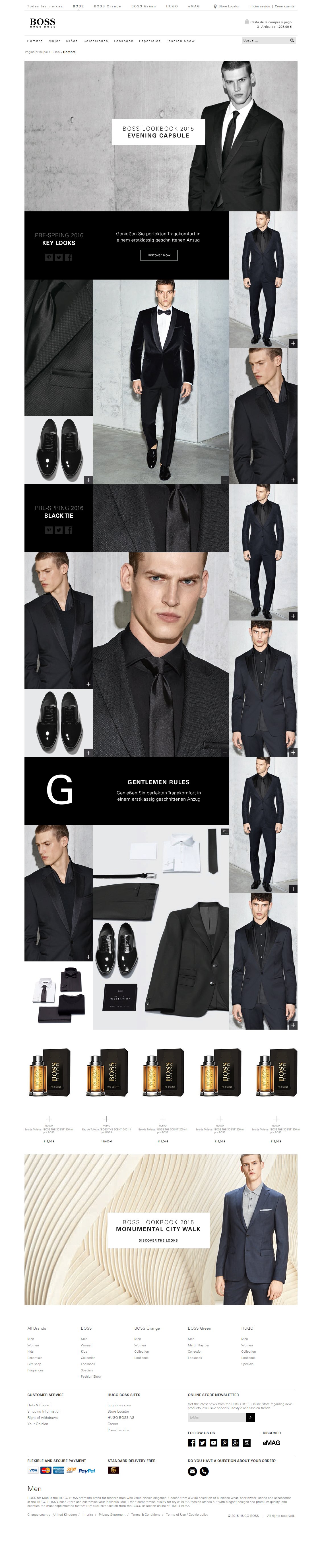
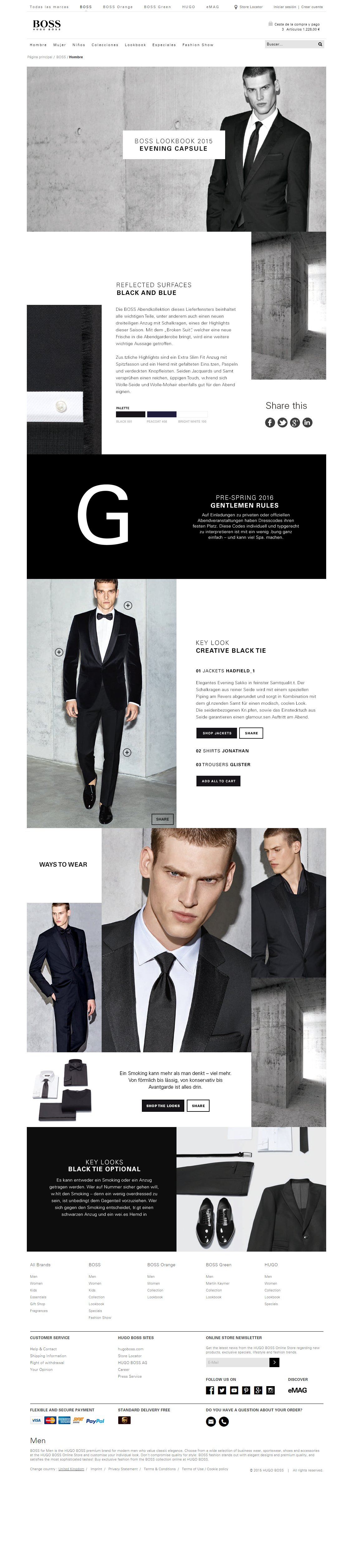
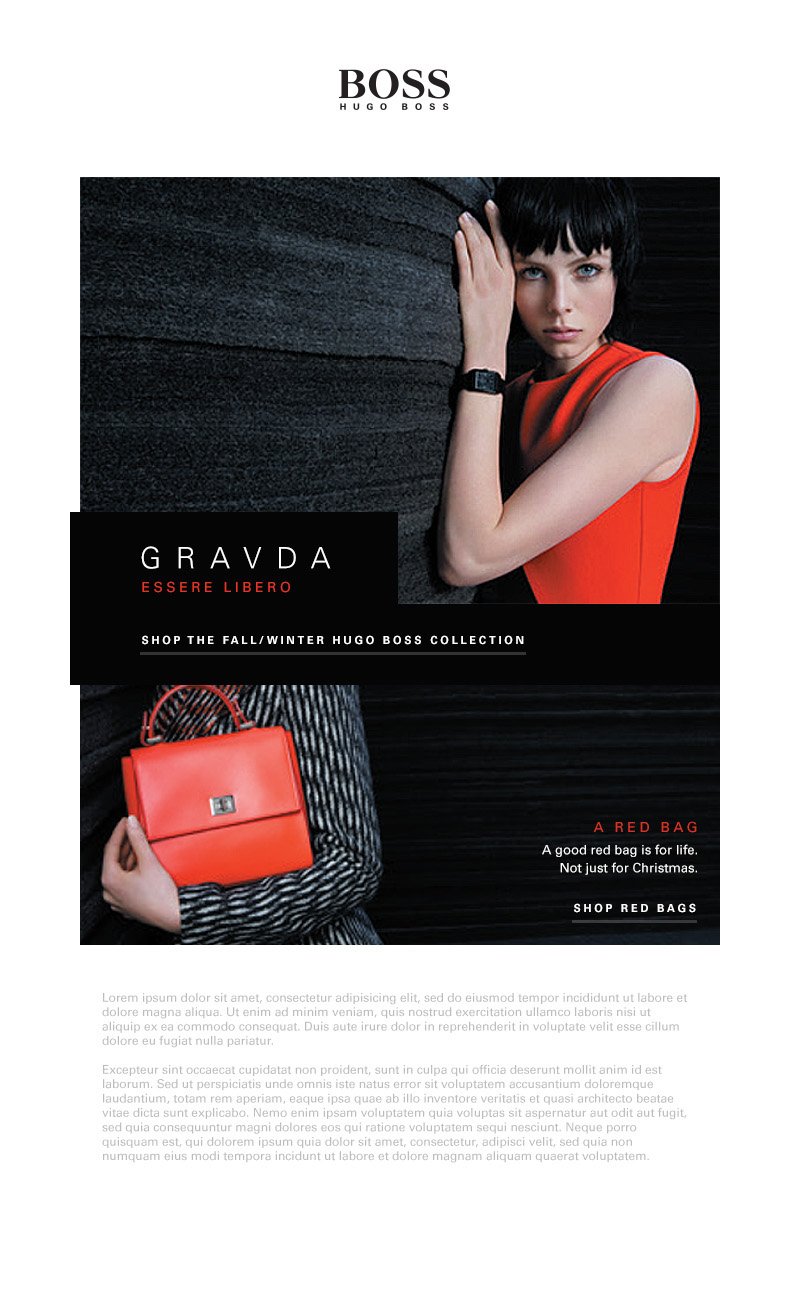
Art Direction & UX Design for Hugo Boss & Esprit at Machinas agency.
While at Barcelona Machinas office I worked as Digital Art Director for Hugo Boss and UX Design for both Hugo Boss and Esprit.
See below for UX







Hugo Boss & Esprit Digital.
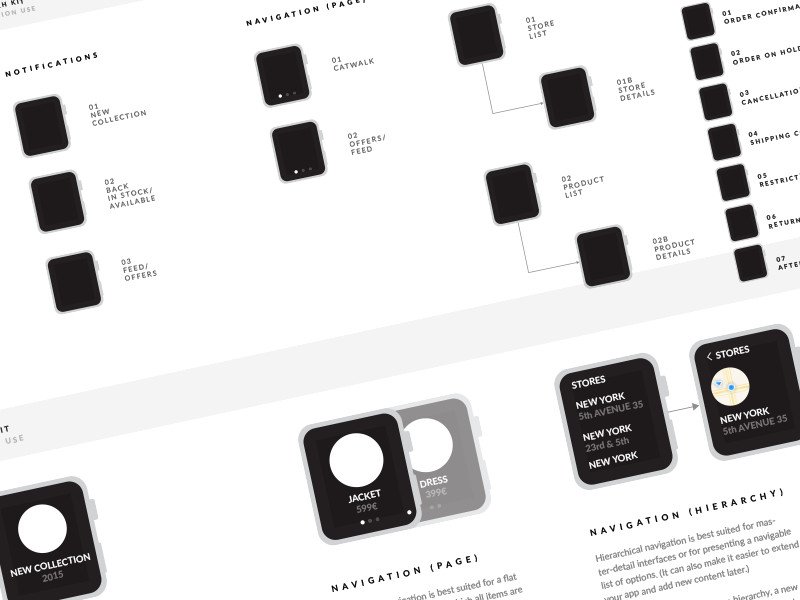
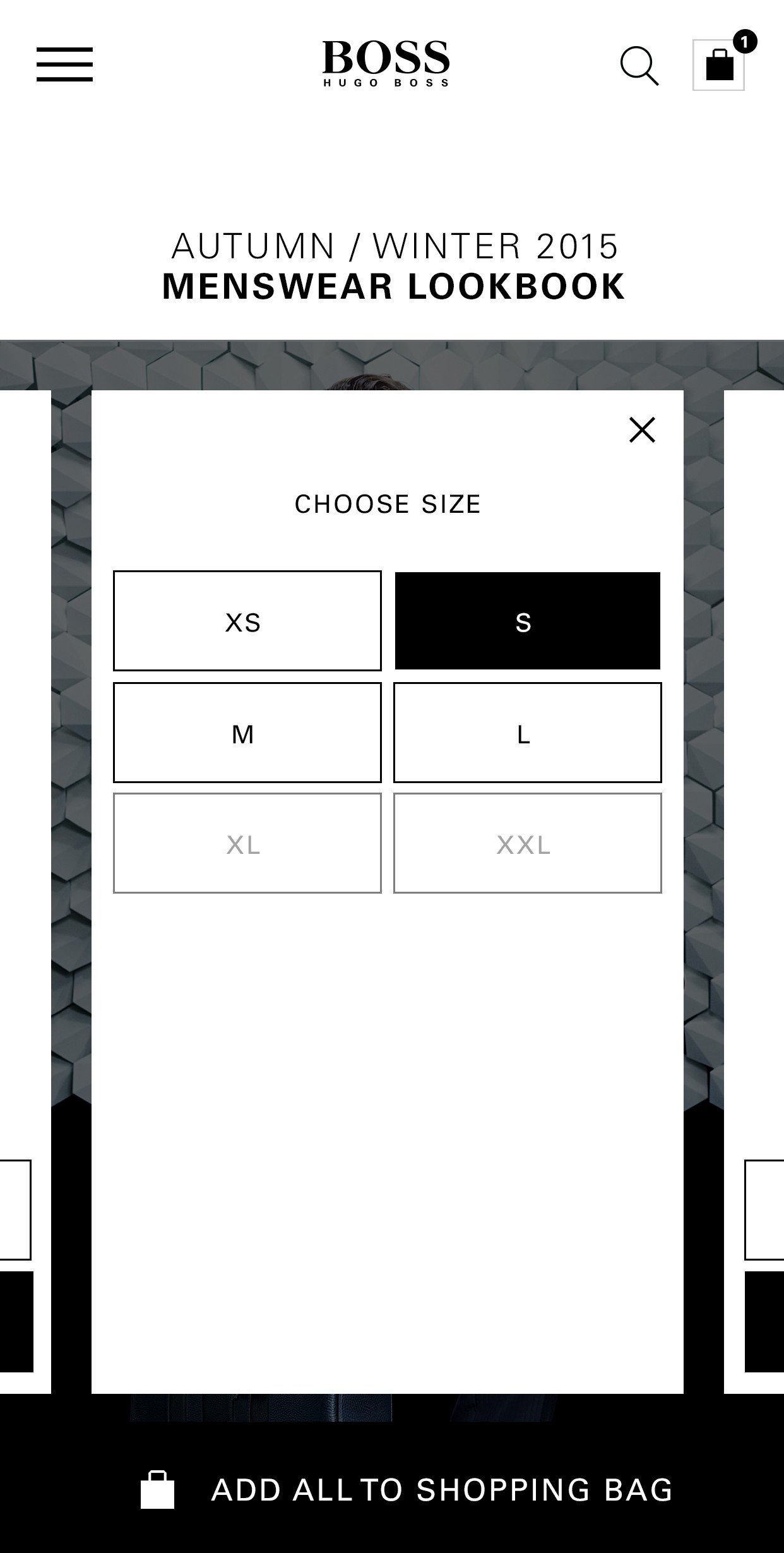
UX Design.
Various projects related to UX, UI and interaction design for both clients.
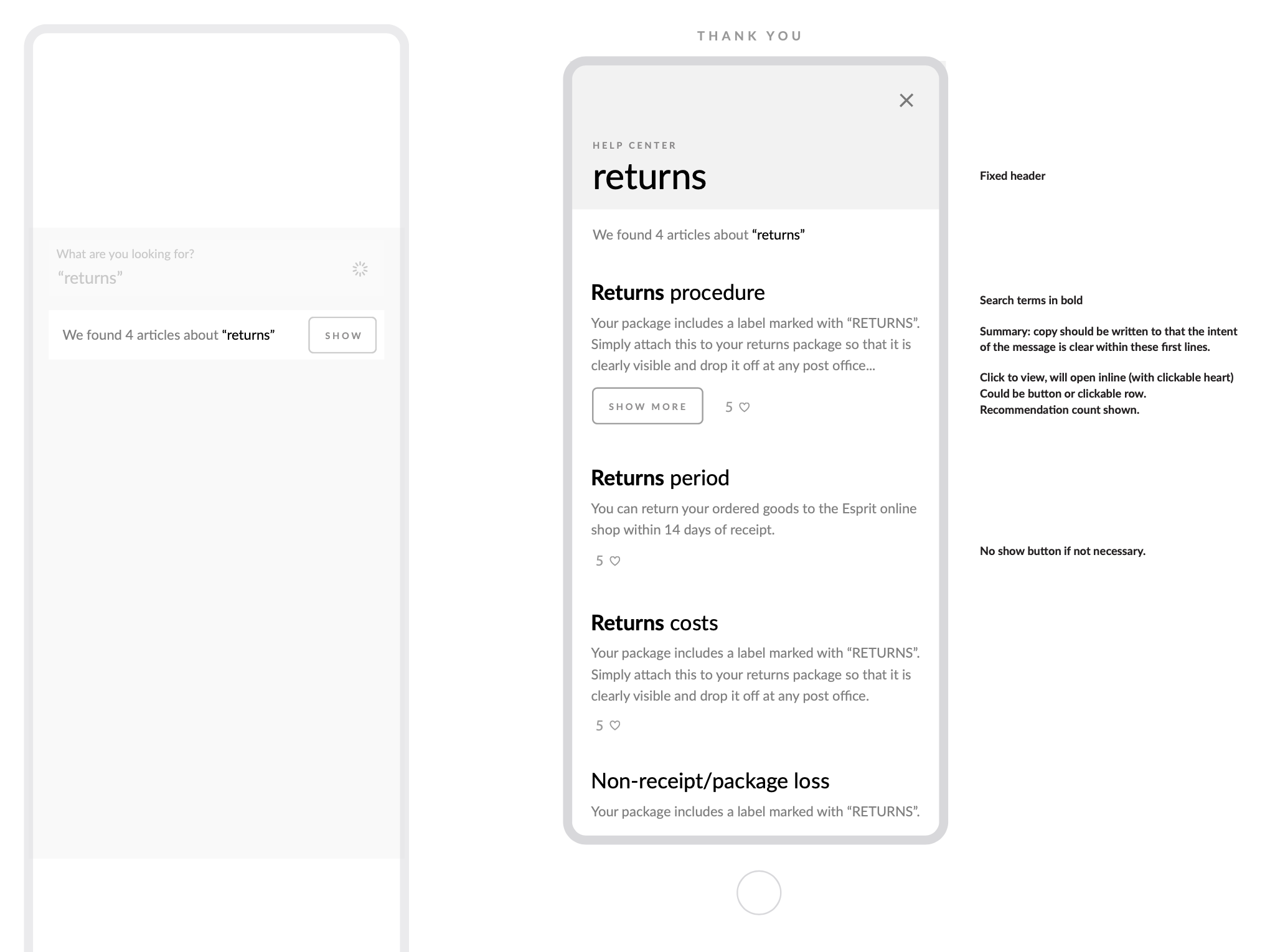
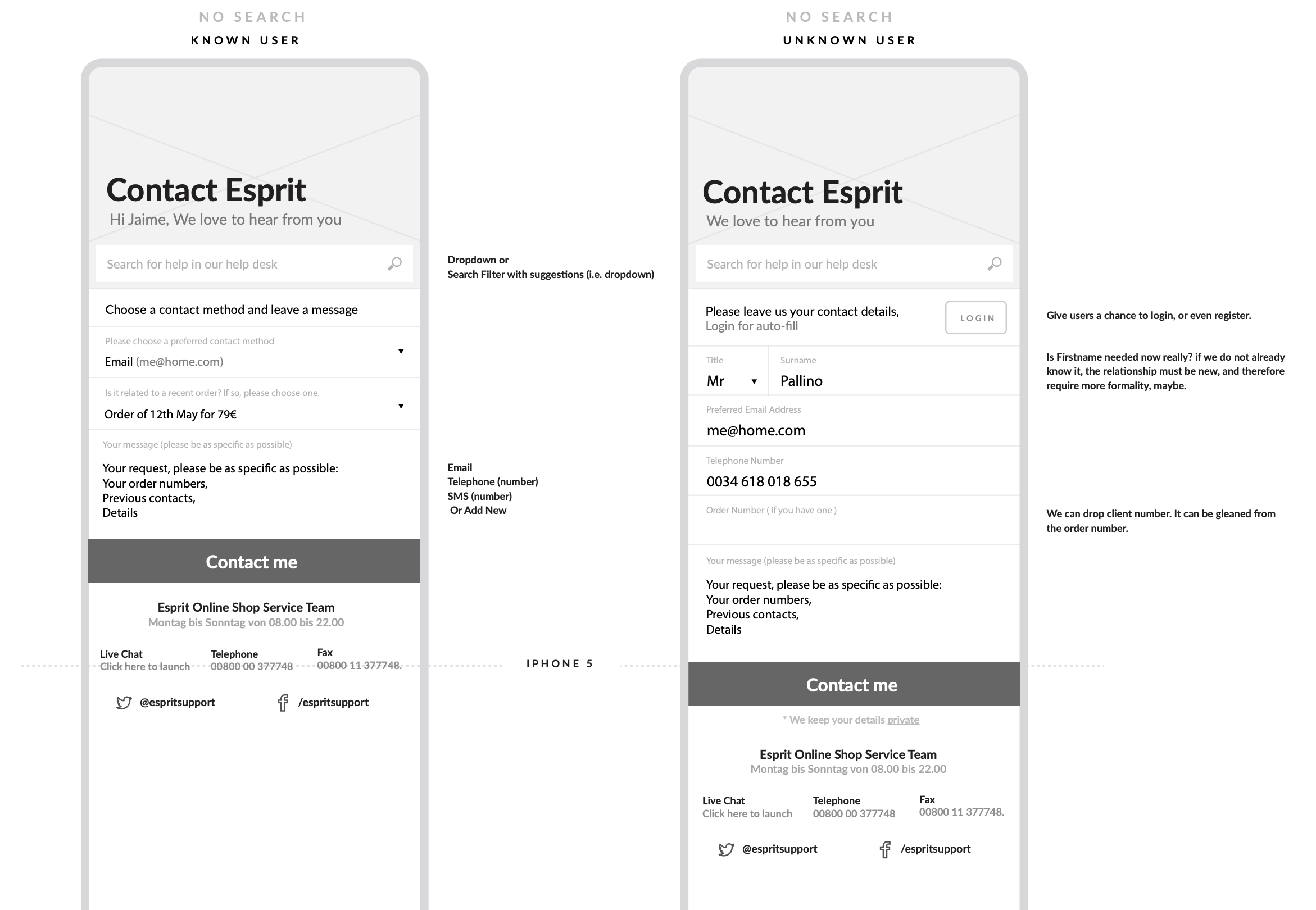
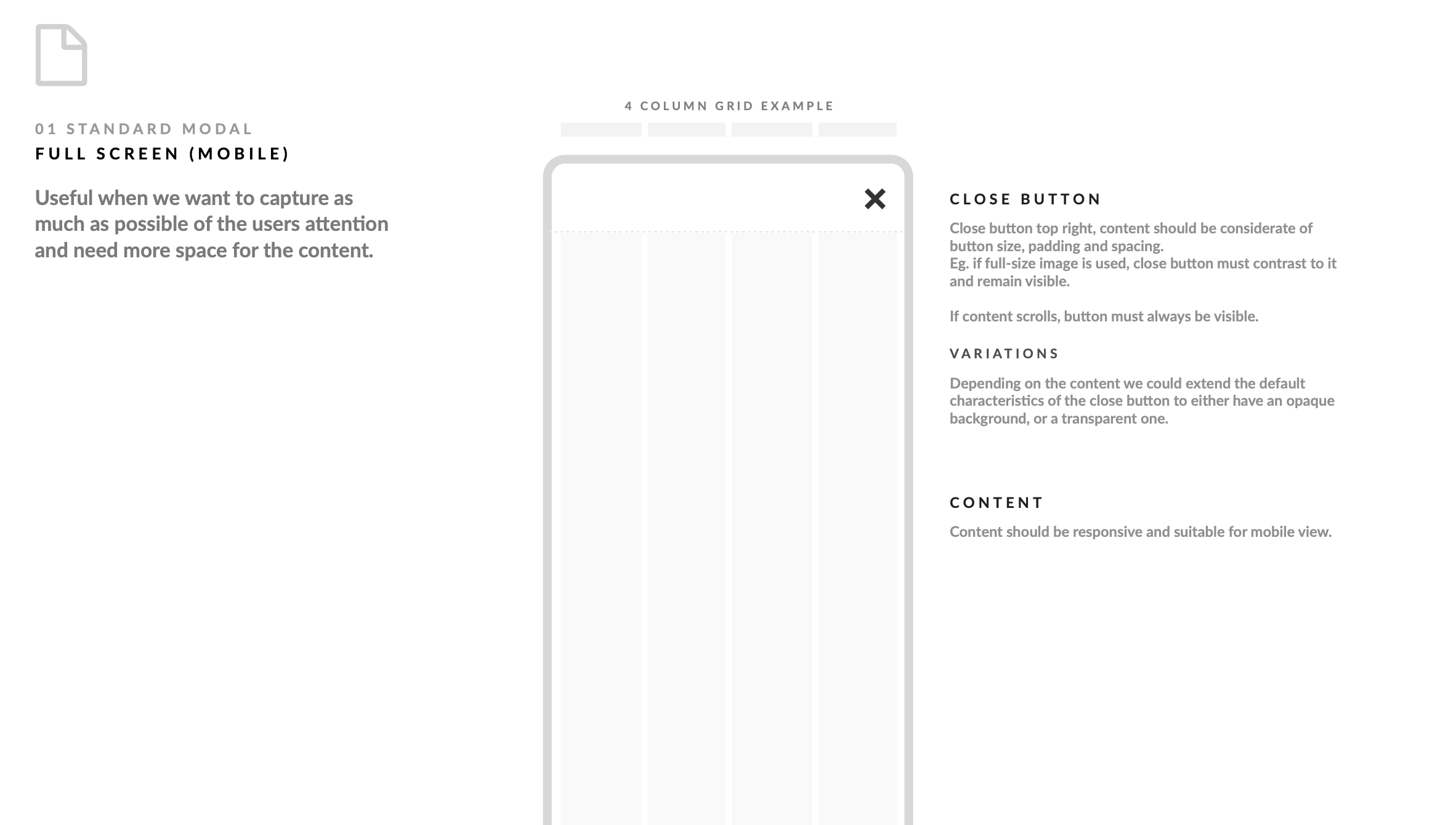
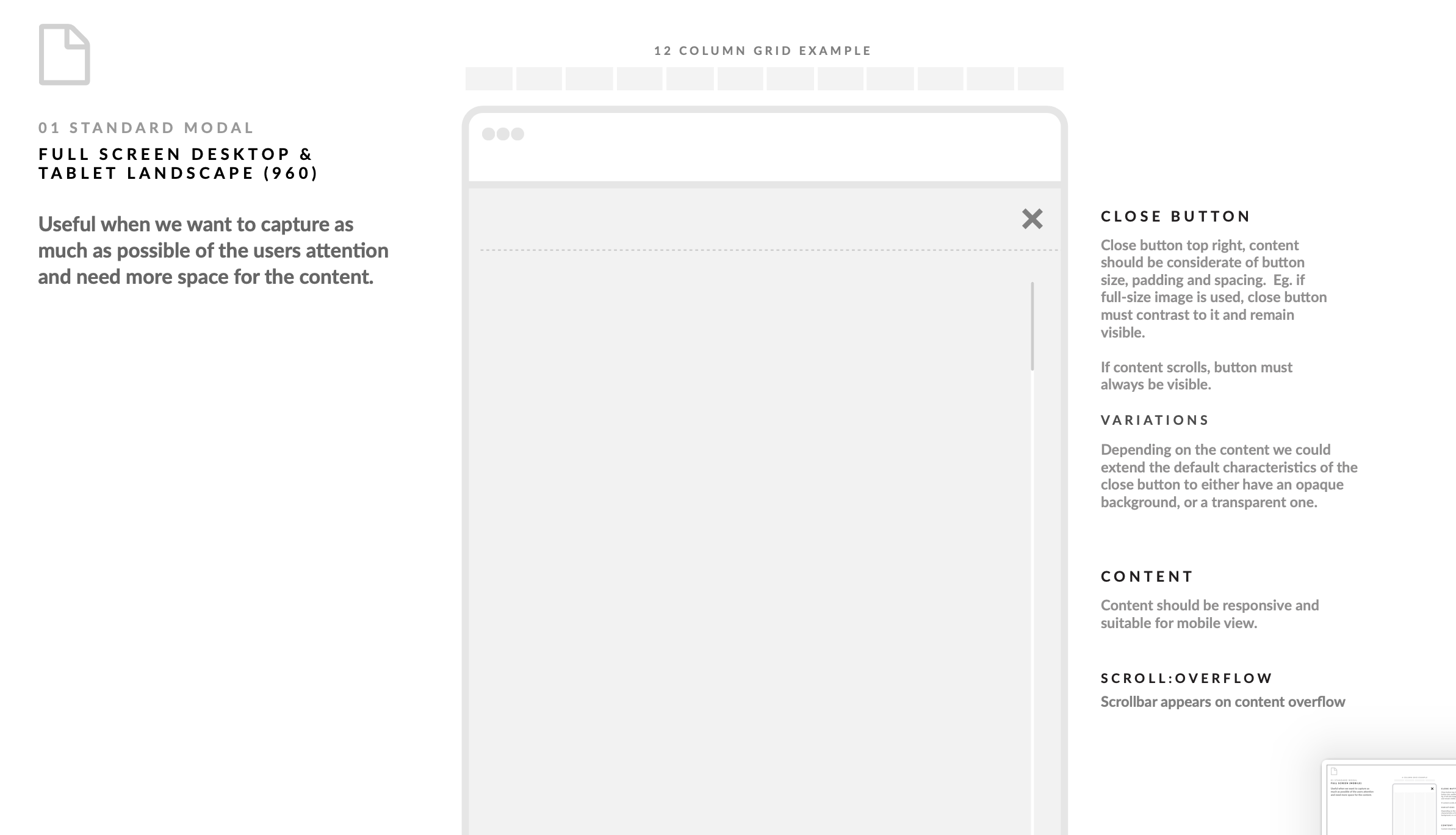
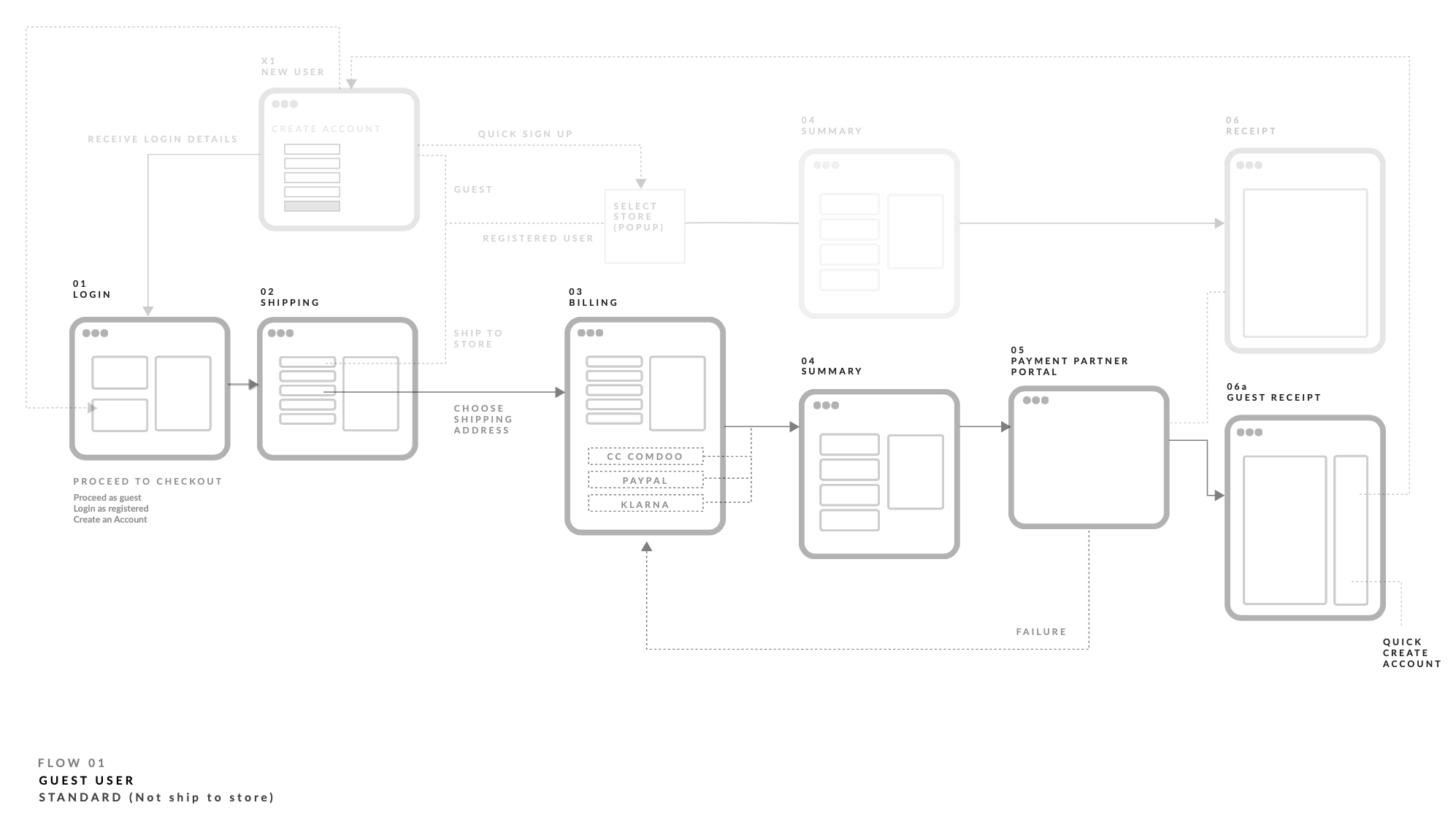
Study for Help & Support flow.
UX study for guiding users through Esprit customer help & support. The main idea is to avoid direct use of agents by offering a sequence of options to resolve the issue before the user requires live assistance.