Design System Lead at Oracle
Introducing an enterprise scale design system is no joke: but we did it. From Visual & Code Architecture, through Design Libraries, Styleguide and UI pattern and component guidelines, all pushed into Code.
Design System Architecture
Our UI Framework was custom (i.e. we didn't inherit a React/Bootstrap based design system) and therefore we had complete freedom to architect as we liked. From design side I architected the fundamental pieces of the Design System: Standardised Spacing System & Box Model, the Grid System, the Typography System, Color System & Theming & took care of Accessibility. Then we designed and built the Atomic Components & Patterns.
Linked Sketch Libraries
In order to facilitate designing with the new system I built super-accurate and inter-linked Sketch libraries which were made available to multiple Product Design Teams.
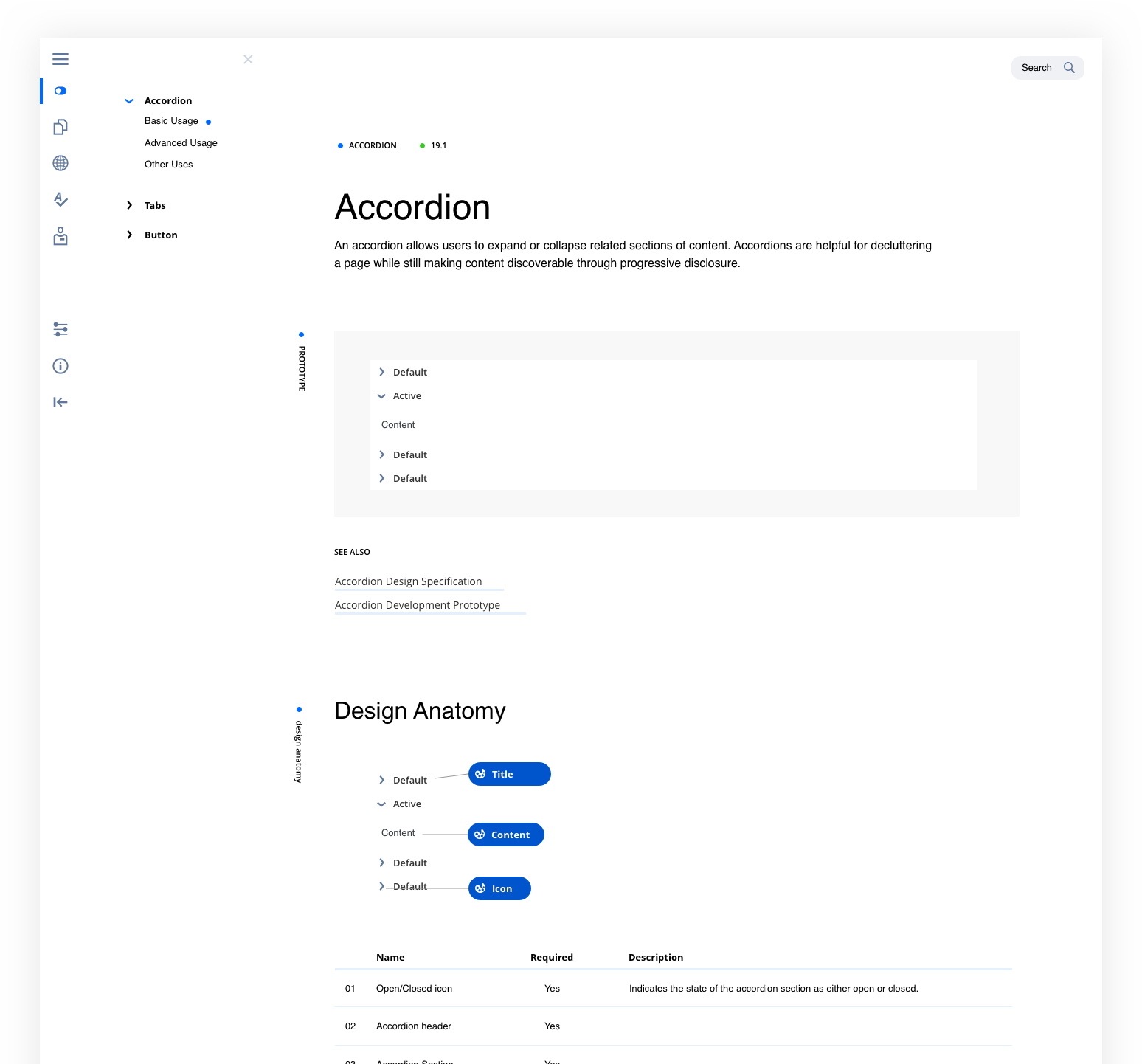
Source of Truth
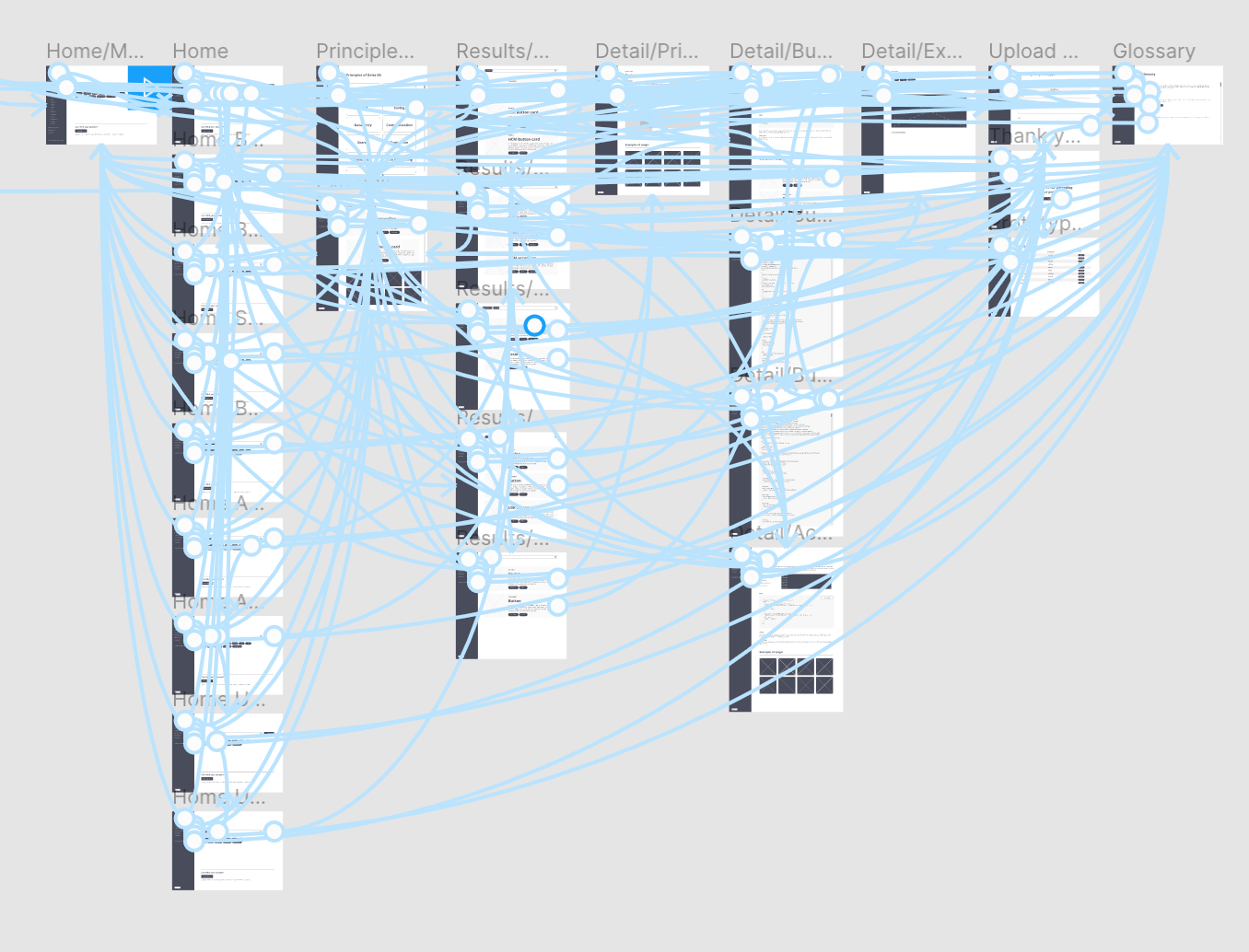
Any design system needs socialisation and the famous "source of truth". I designed the website dedicated to the enterprise Design System. Resources, Guidelines, Libraries, Tools, Best Practices - for both designers and developers to get up-and-running building robust UI consistently.
Design System Delivery
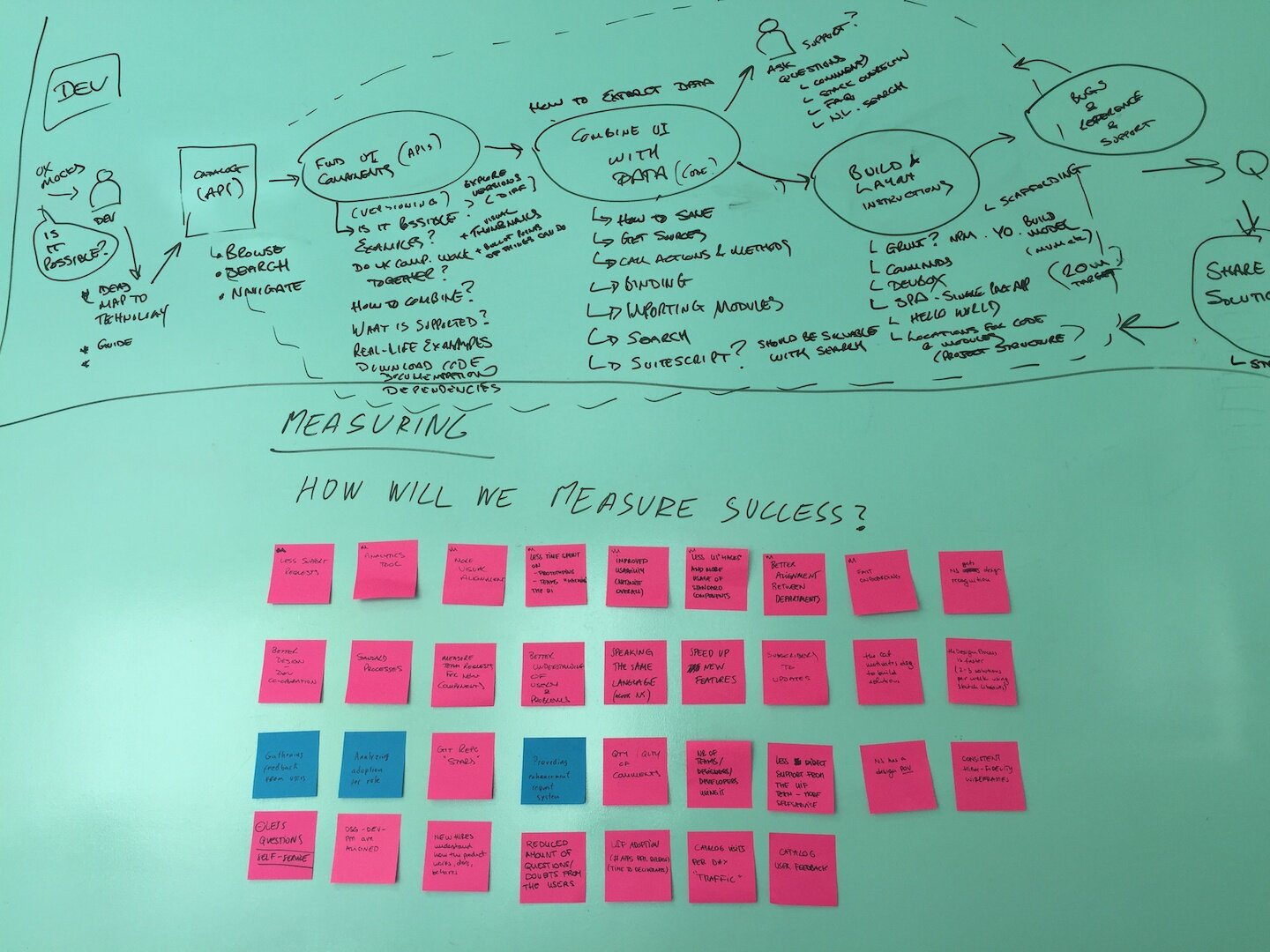
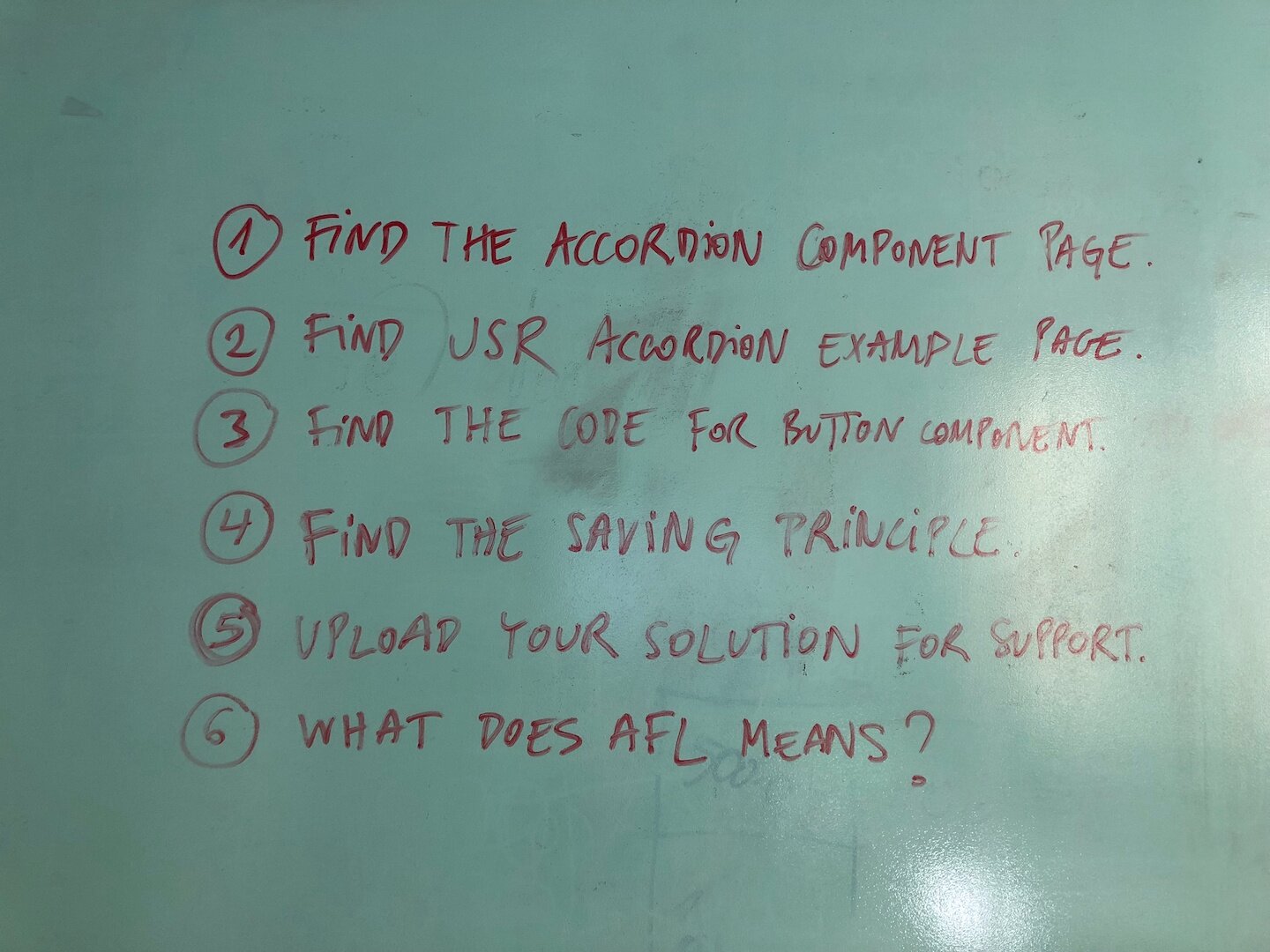
After understanding our users needs, and looking beyond the creation of the basic design system styleguide we went all in on the Design Process for Design System Delivery: Discovery, Personas, Design Sprints, Ideation, Definition, Prototyping, Validation. MVP and delivery. No mean feat.
The objective: Get the design system into the hands ~50 independent (self-serve) Product Teams. Here are some images from our 5-day Google Design Sprint and a shot of the final MVP Prototype (via Figma) for Validation.




Unfortunately, these artefacts only scratch the surface of the complexities of installing a working design system in a global enterprise with multiple (we're talking ~50) product teams. Ask me about the difficulties of installing such an complex enterprise product and I'll tell you about the details, the full process, and the politics involved.
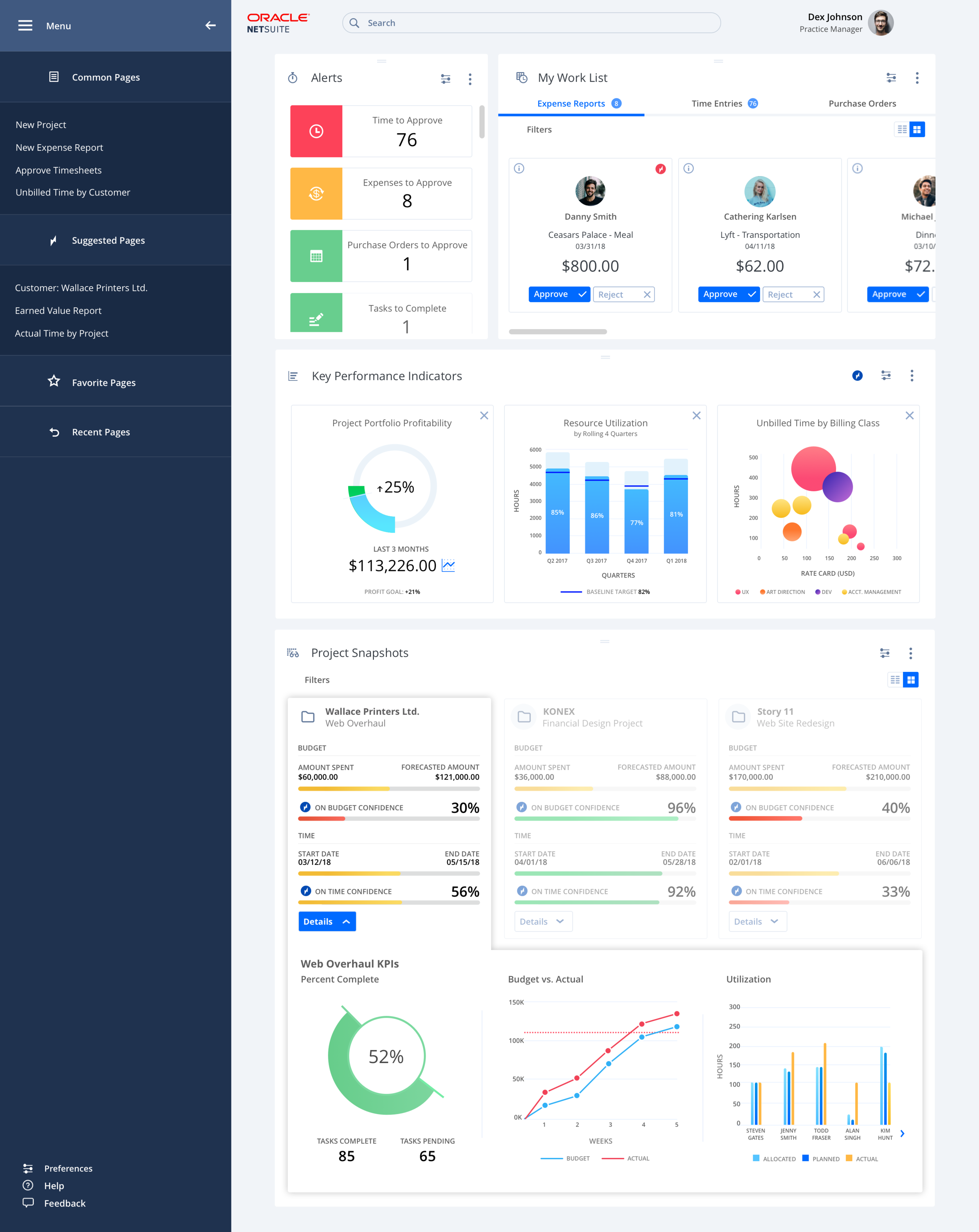
Dashboard Design
As an extension to the design system, we started kicking-off the next-generation UI dashboards experience.
-
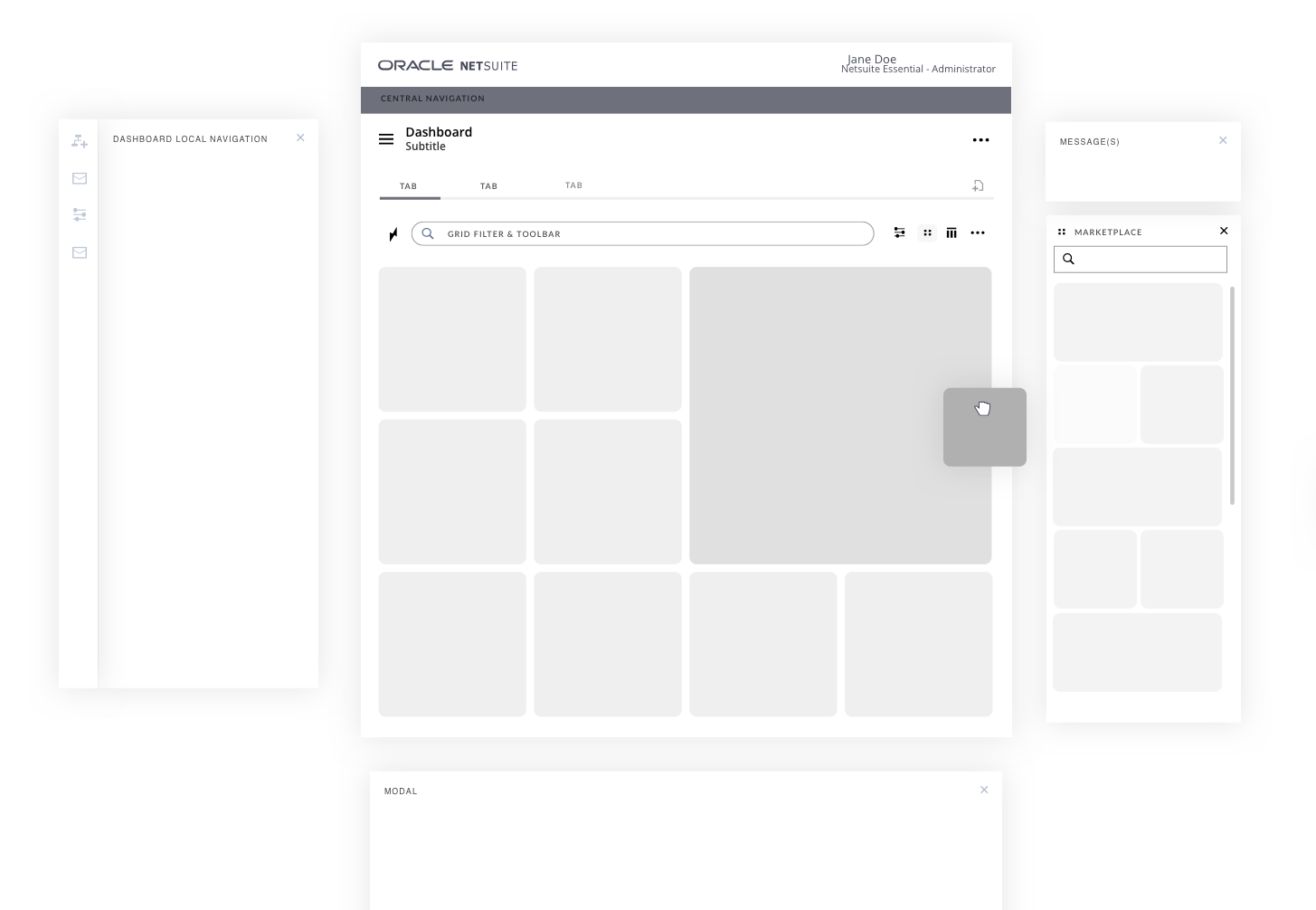
Seeing as we were transitioning from Legacy we needed a new base "Shell" into which the Dashboard pieces would fall.
Here is an early sketch showing the main components that would form the Dashboard shell: Local Navigation, Tabular screens (for comparisons), grid tools, grid layouts, notifications area, marketplace for dashboard widgets and modals for SPA interactions. It was to be a Single Page Application architecture and everything needed to be "on hand".
-
On top of the infrastructure, inside the Grid, we would be placing our Dashboard Widgets, which would come from the Library/Marketplace (the name wasn't finalised). Widgets could come individually, or in logical groups. The layout is customisable by the user.
-
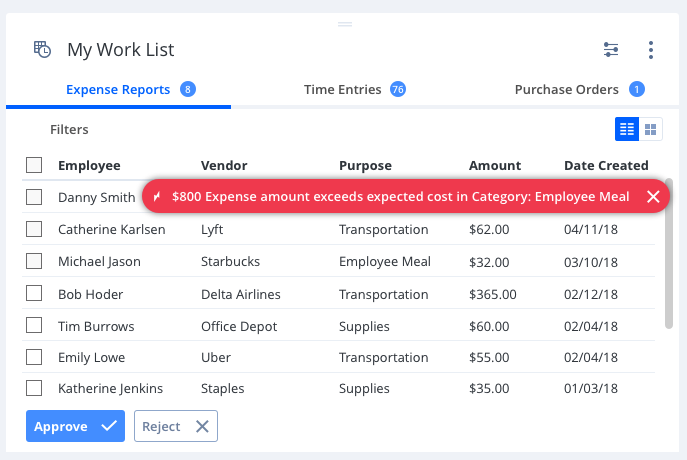
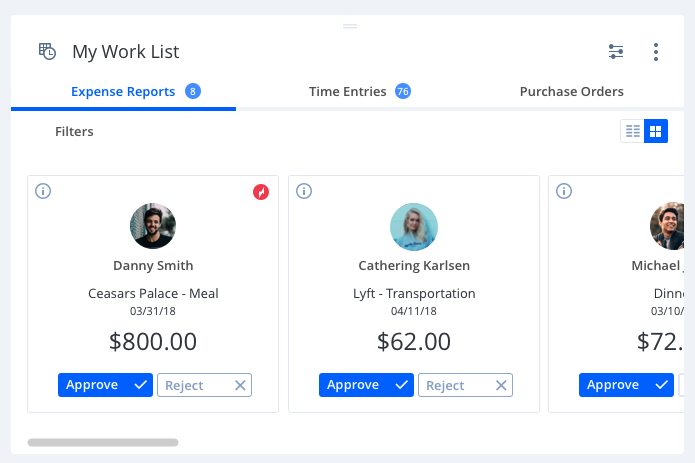
We wanted elements of "Intelligence" to be incorporated into the dashboards, such as the below suggestion which would leverage the Oracle Netsuite data universe for comparative benchmarking, and other more banal examples like, for example: Auto-approving expenses - a boring, detail-heavy and time-consuming job for managers.
-
We demoes a very early iteration as a concept at SuiteWorld 2018: giving a flavour of what was in the works to Oracle Netsuite customers at their annual conference..
Sketch of Dashboard “shell” which will structure the navigation and interaction patterns.
Intelligence baked in.
We wanted elements of "Intelligence" to be incorporated into the dashboards, such as the below suggestion which would leverage the Oracle Netsuite data universe for comparative benchmarking, and other more banal examples like, for example: Auto-approving expenses - a boring, detail-heavy and time-consuming job for managers.
Concept.
We demoed a very early iteration as a concept at SuiteWorld 2018: giving a flavour of what was in the works to Oracle Netsuite customers at their annual conference.