Hi, I’m Derry, an award-winning UX Design Leader with a simple mission: improve the User Experience (UX) of products and delight users.
Recent Blog Posts
-
2025
- Sep 27, 2025 Building Apps from PRD Tasks Automatically Sep 27, 2025
- Sep 18, 2025 Metaprod: Spin Up a Product Manager Agent in Warp Sep 18, 2025
- Sep 12, 2025 How to Vibe a PM Agent Sep 12, 2025
- Jul 10, 2025 Creating a Raycast productivity extension with Cursor + AI Jul 10, 2025
- Jun 19, 2025 When prompting goes wrong… and what we can learn. Jun 19, 2025
- Jun 6, 2025 Context Engineering: Bootstrapping AI coding agents Jun 6, 2025
- Apr 4, 2025 Vibing with V0: A deployed Subscriptions management app in <5 minutes. Apr 4, 2025
- Mar 20, 2025 Vibe-coding an iOS App MVP in less than 10 minutes. Mar 20, 2025
- Mar 19, 2025 Vibe-coding is the future of product design (for now) Mar 19, 2025
- Feb 12, 2025 Super-primitives in design systems. Feb 12, 2025
-
2024
- Jan 16, 2024 My UX Maturity Framework Jan 16, 2024
-
2022
- May 31, 2022 Content Workshops May 31, 2022
-
2020
- Aug 21, 2020 Launch day. Aug 21, 2020
Recent Work
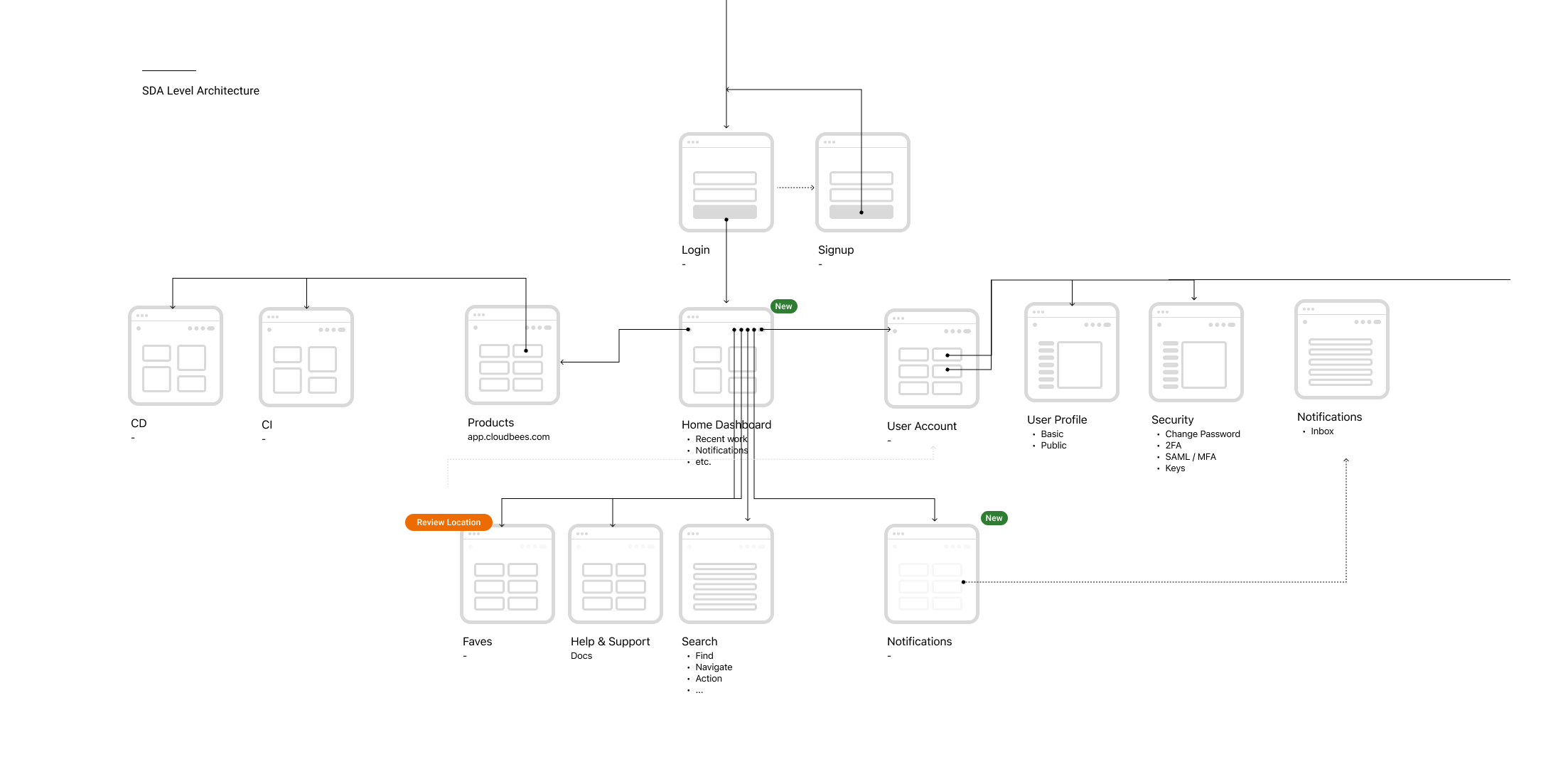
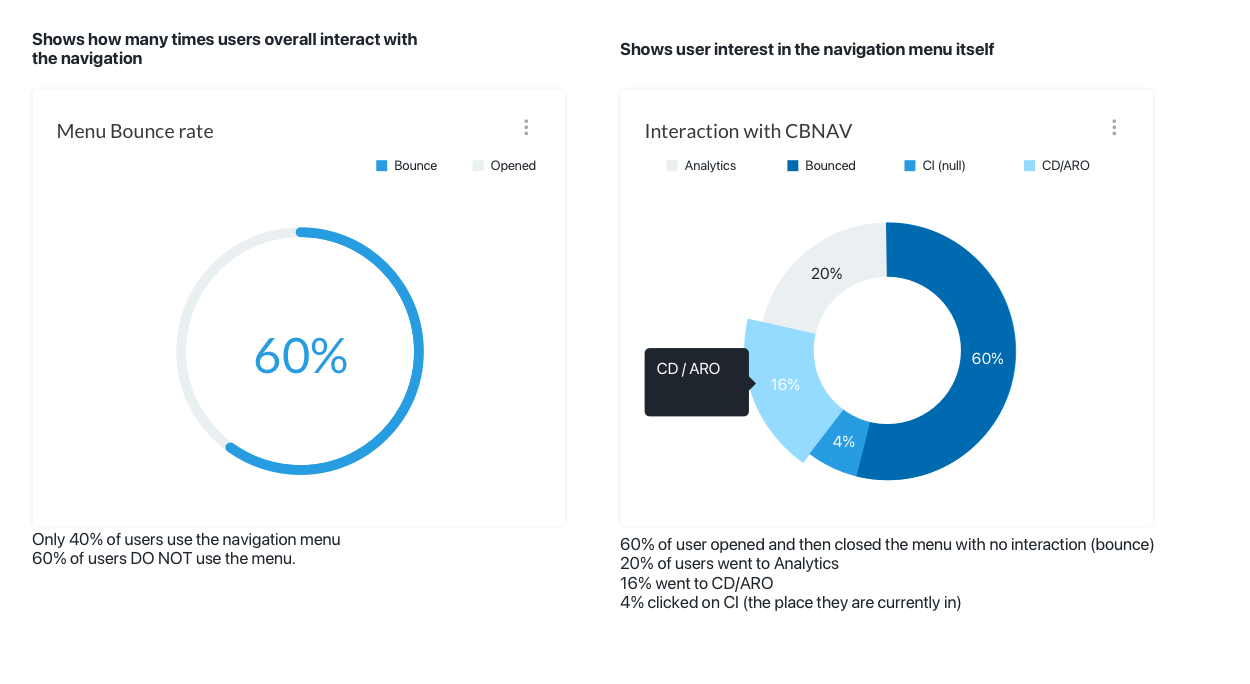
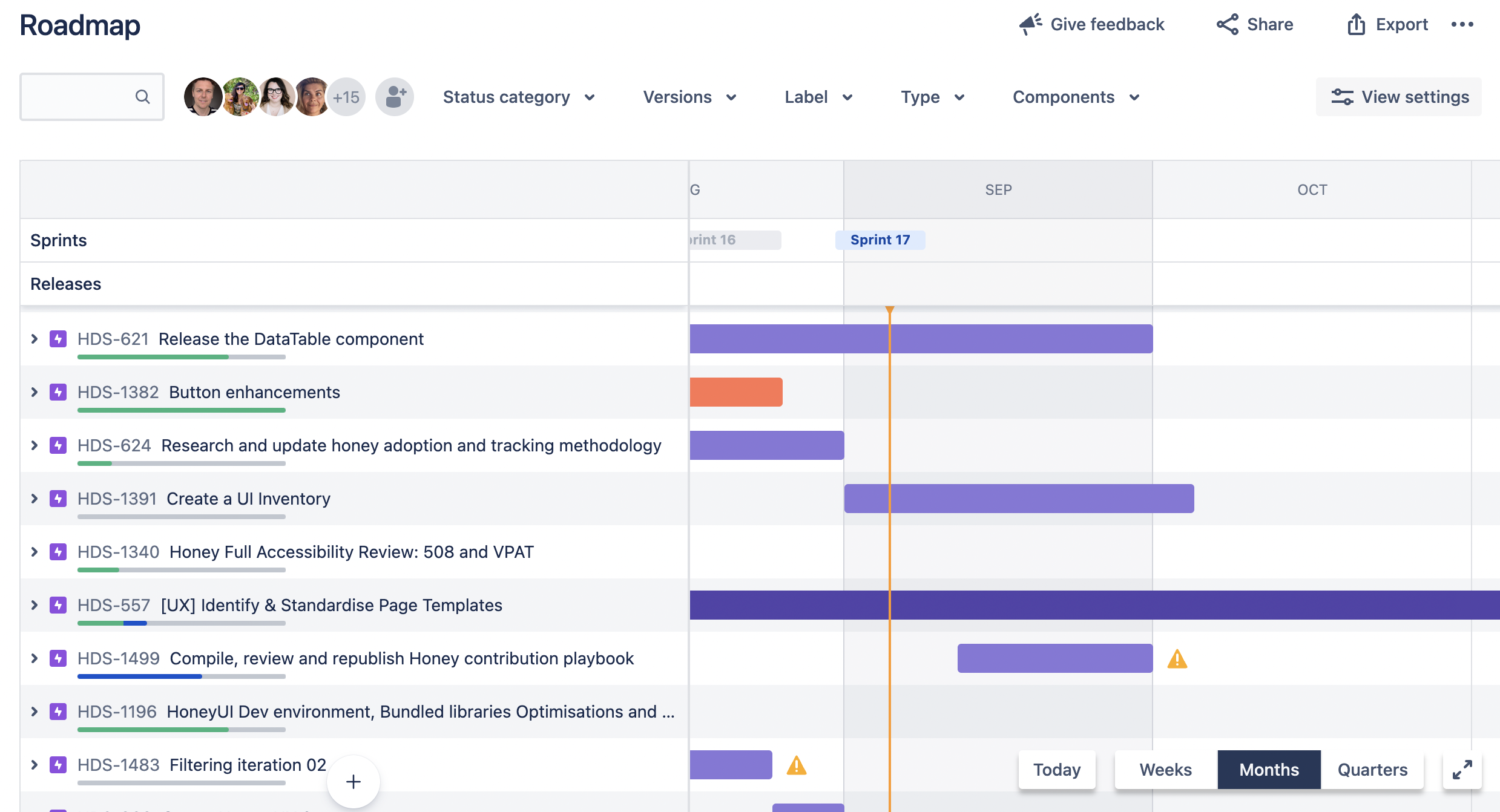
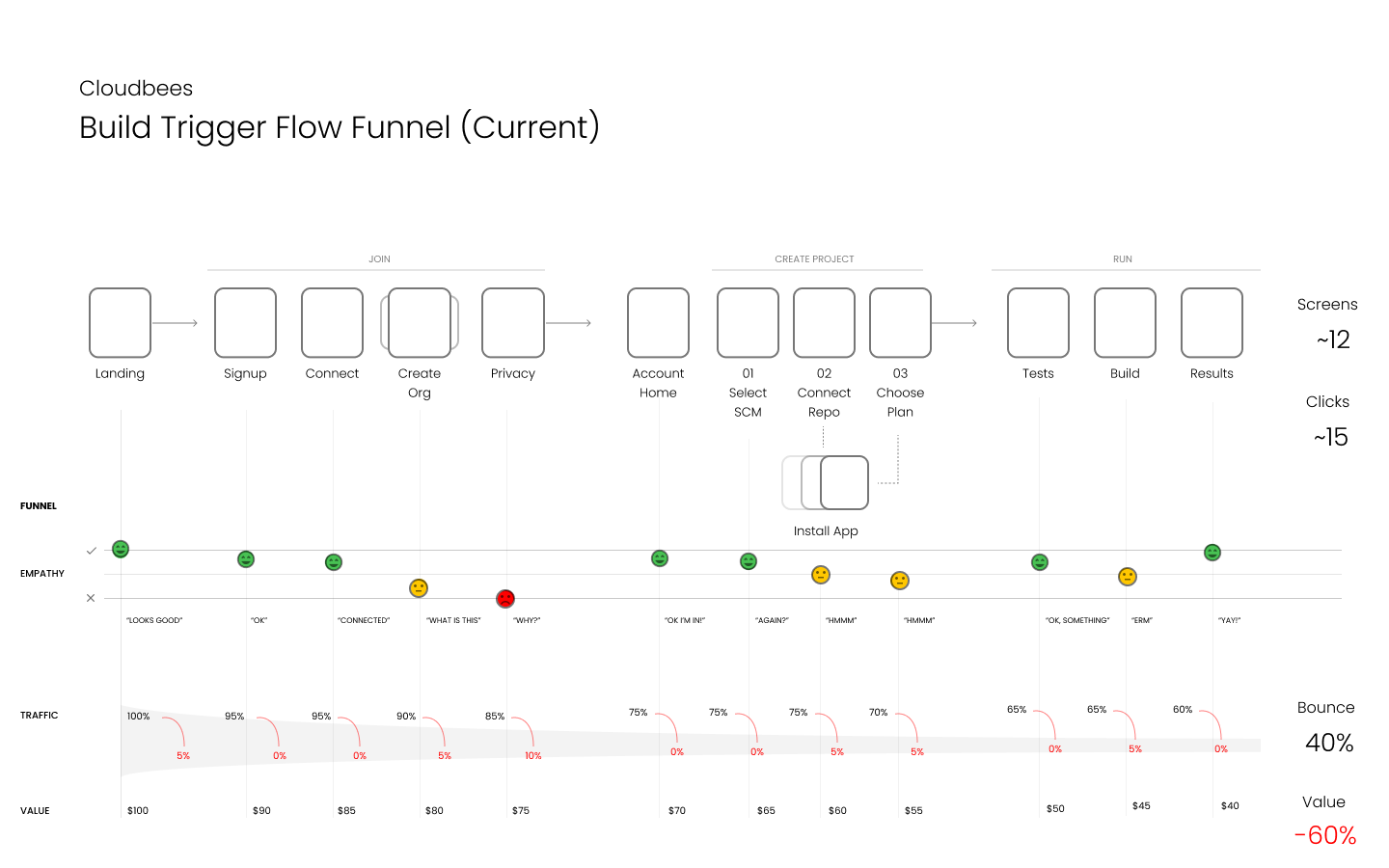
UX Leadership and Research Champion for CloudBees, a pre-IPO DevOps enterprise.
A handcrafted design system for Oracle Netsuite.
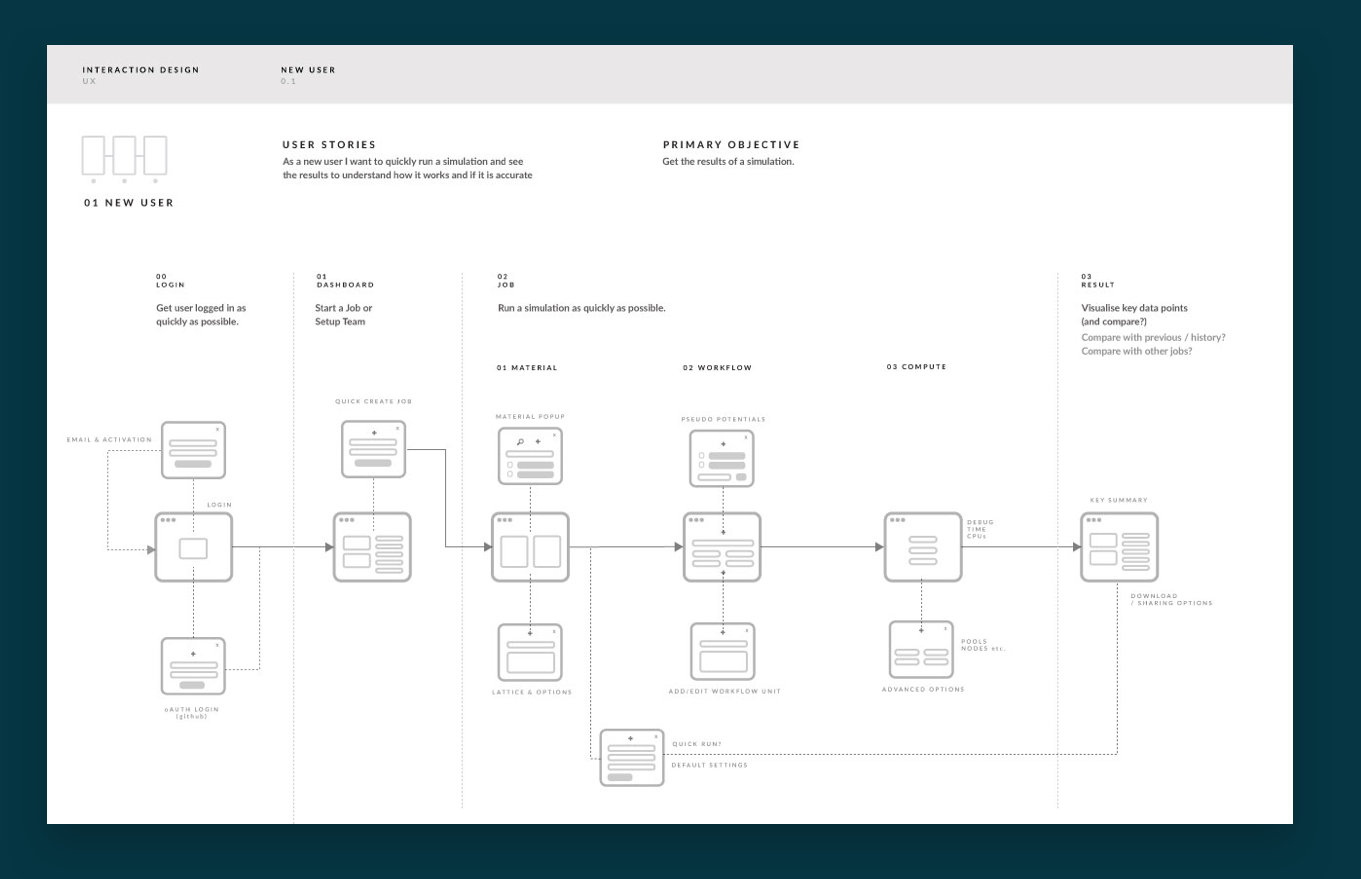
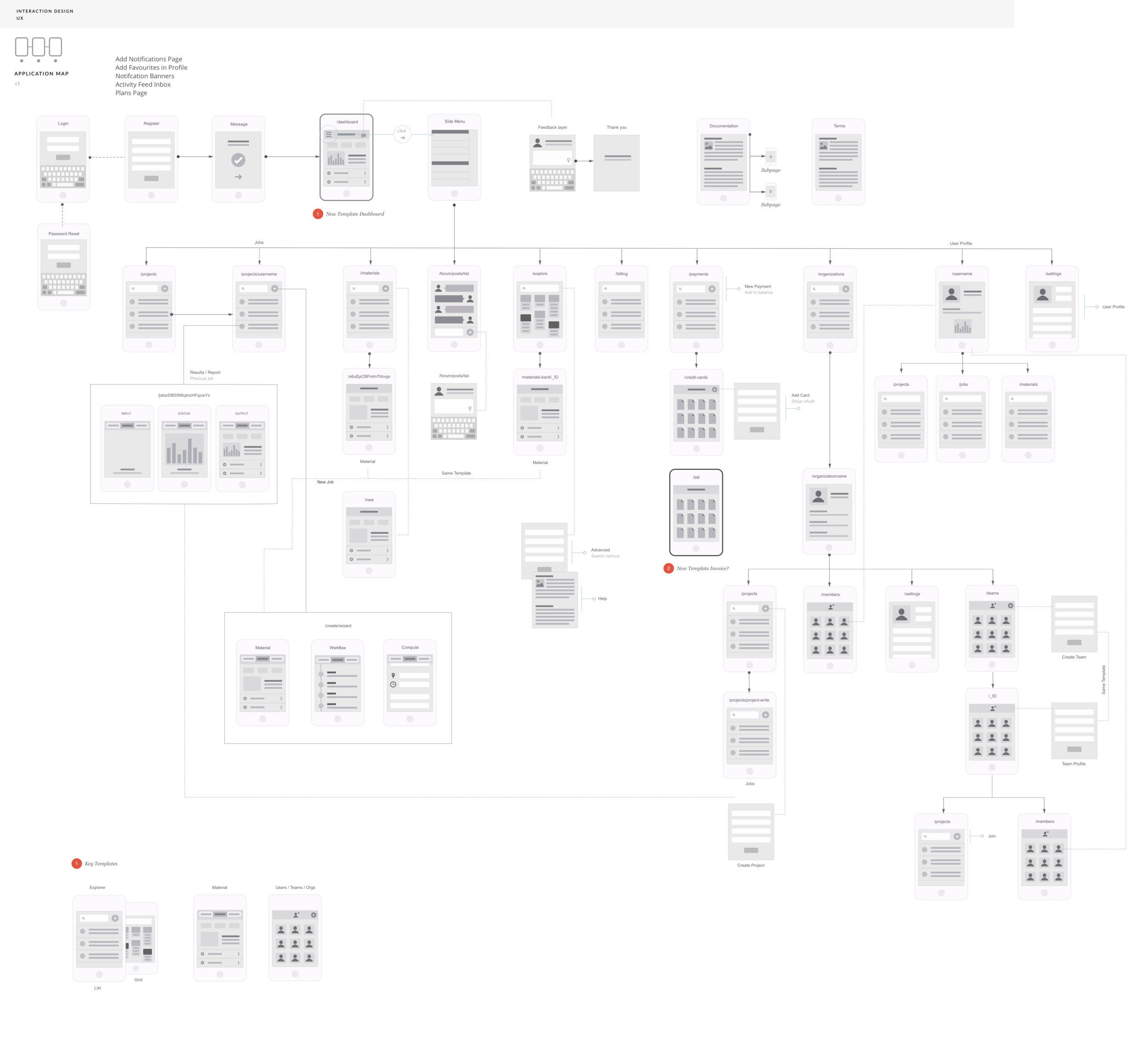
UX Leadership for innovative material science startup Exabyte.io.
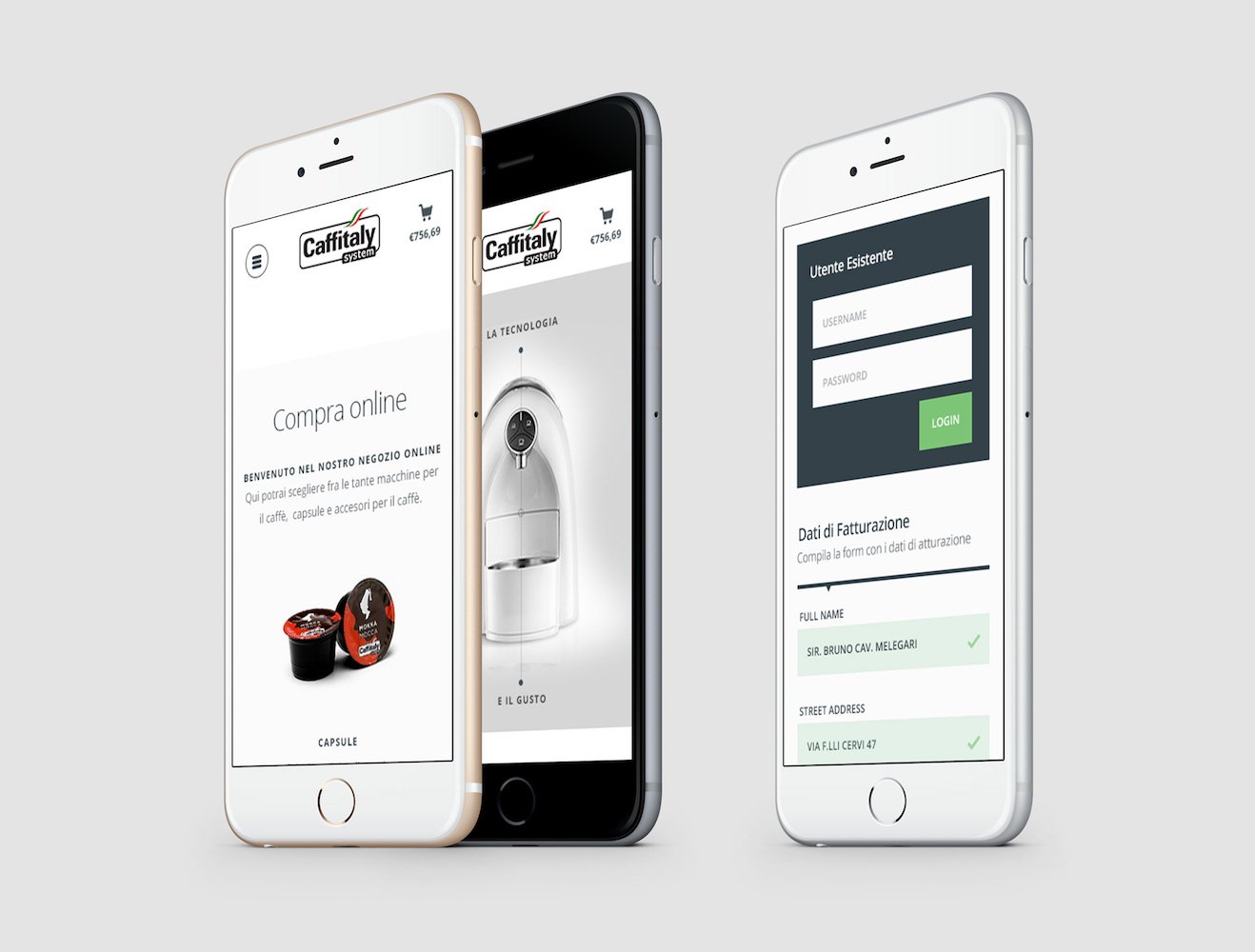
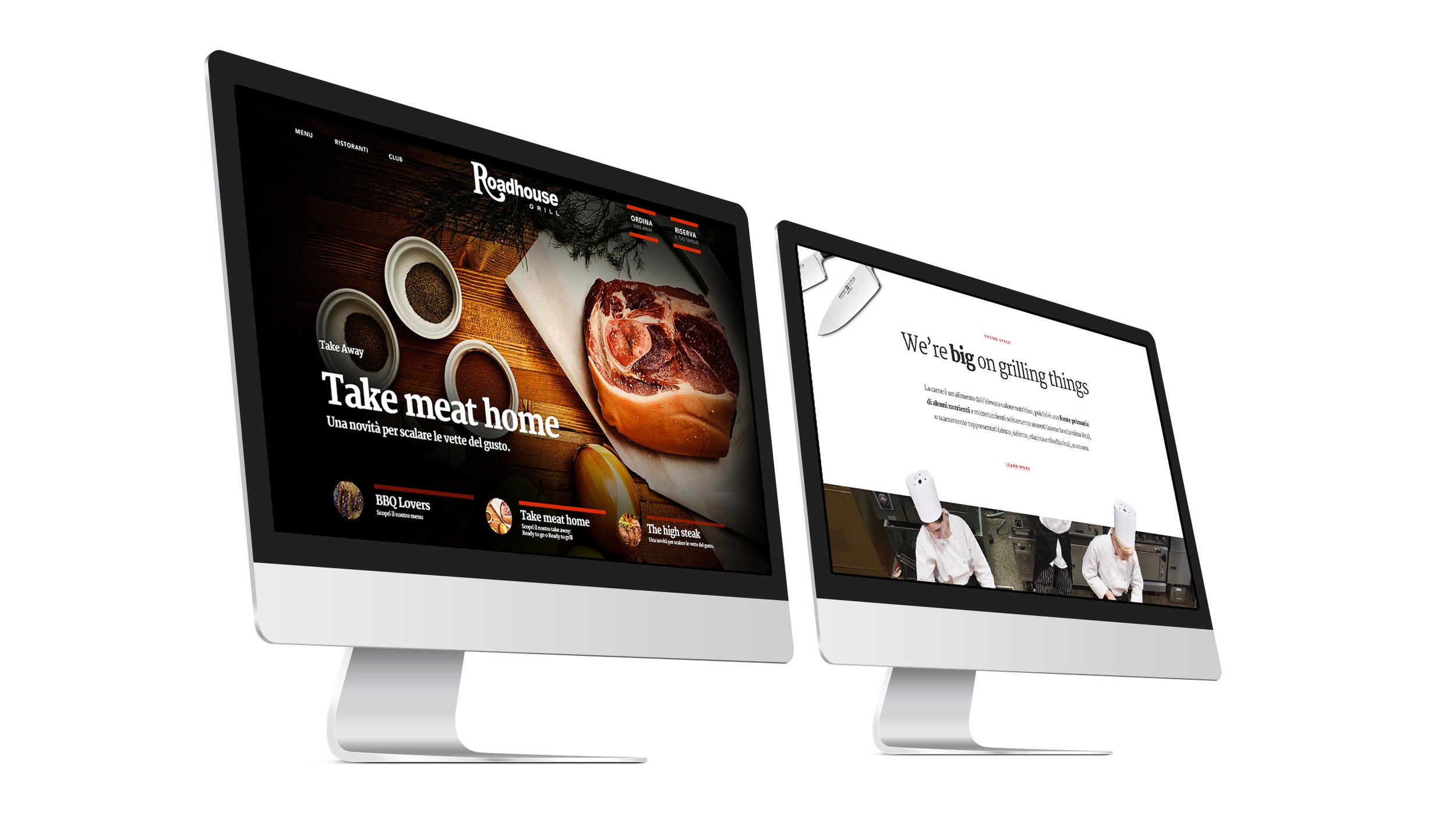
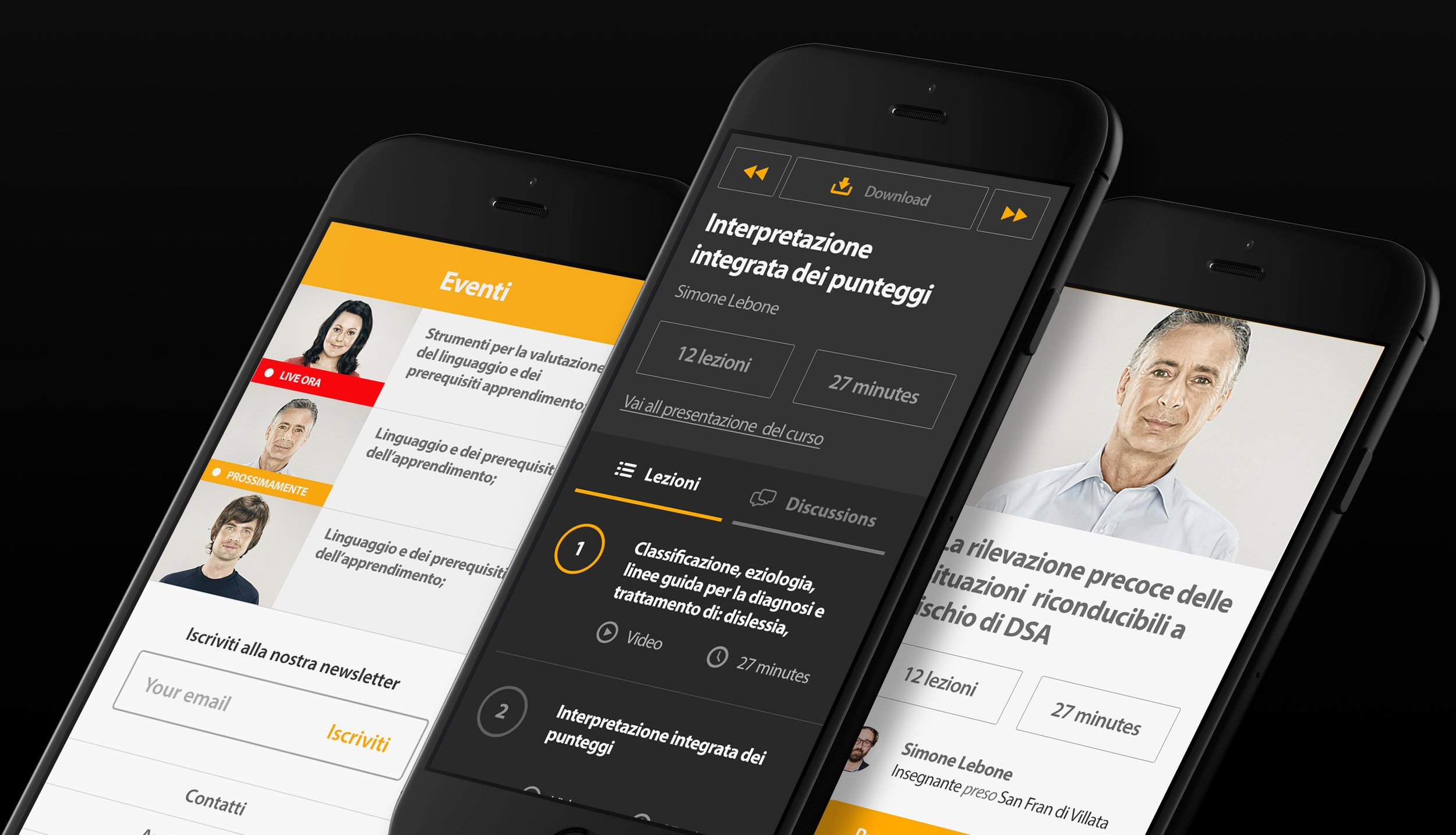
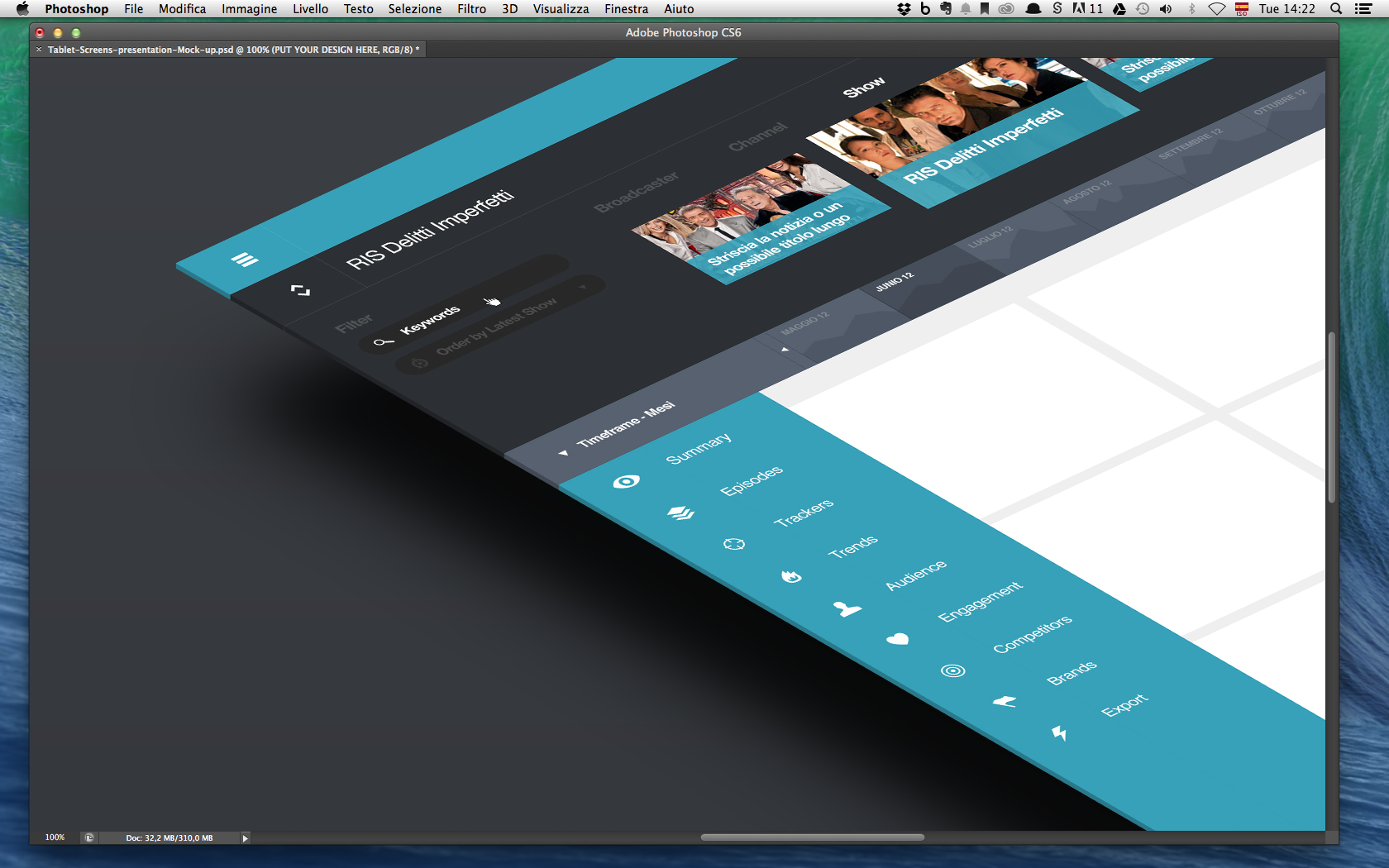
Creative Art Direction & UX for Hugo Boss & Esprit via Machinas Design Agency.
Design Philosophy
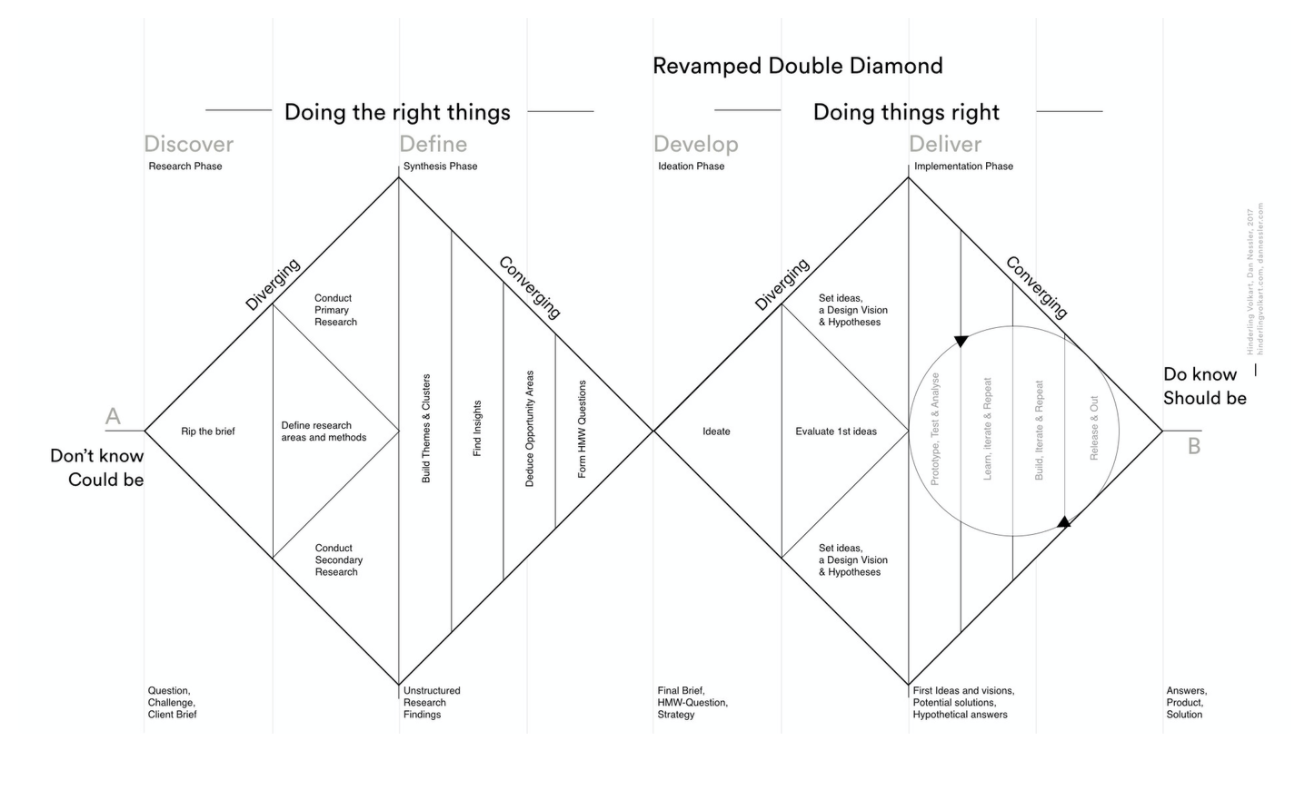
Build the right things
& Build the things right.
There are no shortcuts to quality design: as a design leader I am passionate about helping designers and developers ship their very best work: building the right things, the right way - this is much more difficult than it sounds the larger the organisation, but the principles are the same.